# 組み込み方法(Android)
# はじめに
# 開発環境について
プレイヤーのビルド環境としてAndroid Studio Narwhal 4 Feature Drop(2025.1.4)をサポートします。開発言語は、JavaおよびKotlinをサポートします。NativeActivity等、NDKを使用して、C/C++で開発されたアプリについては、動作確認を行っていません。
プレイヤーを組み込むにはAndroid SDKが提供する以下のパッケージをインストールしてください。
- SDK Platform
- API36 (Android 16)
- Android SDK Build-Tools
- Revision 36以上
- Android SDK Platform-tools
- Revision 36.0.0以上
- Android SDK Tools
- Revision 26.1.1以上
- Gradle
- Version 8.14.3
- Gradle Plugin
- version 8.11.2
# 動作環境について
プレイヤーは実機での動作のみサポートします。Emulator上での動作はサポートしていません。
# 動作条件について
# マルチウィンドウ対応について
プレイヤーはマルチウィンドウをサポートしていません。
# プレイヤーリリースファイル
プレイヤーのリリースファイルには以下を含みます。
# libフォルダ
プレイヤーのライブラリと、プレイヤーが使用する外部ライブラリを含みます。
プレイヤーのライブラリは以下の通りです。
- ulizaplayer-release.aar
- リリース用プレイヤーライブラリ
- ulizaplayer-debug.aar
- デバッグ用プレイヤーライブラリ
デバッグログを出力するため、リリースするアプリには使用しないでください。
# resフォルダ
プレイヤーの動作に必要なリソースファイルを含みます。
- raw/application.json
- 環境変数設定ファイル
環境変数の設定を参照して適切に変更してください。 - raw/action_bind.json
- キーマッピングの設定ファイル
キーマッピングの設定を参照して適切に変更してください。 - drawable-mdpi/scrubber_primary_holo.9.png
drawable-hdpi/scrubber_primary_holo.9.png
drawable-xhdpi/scrubber_primary_holo.9.png
drawable-xxhdpi/scrubber_primary_holo.9.png
drawable-xxxhdpi/scrubber_primary_holo.9.png - シークバーのつまみから左部分の画像ファイル
プレイヤーのデフォルトのシークバーの画像ファイルです。シークバーのつまみから左部分の色を変更する場合、この画像ファイルを参考に変更してください。 - drawable-mdpi/scrubber_track_holo_light.9.png
drawable-hdpi/scrubber_track_holo_light.9.png
drawable-xhdpi/scrubber_track_holo_light.9.png
drawable-xxhdpi/scrubber_track_holo_light.9.png
drawable-xxxhdpi/scrubber_track_holo_light.9.png - シークバーのつまみから右部分の画像ファイル
プレイヤーのデフォルトのシークバーの画像ファイルです。シークバーのつまみから右部分の色を変更する場合、この画像ファイルを参考に変更してください。
# ビルドの設定
# build.gradleの設定
プレイヤーを組み込むアプリは、リソースファイルに含まれるライブラリが配置されたディレクトリを設定する必要があります。以下のようにbuild.gradleを設定してください。
repositories {
flatDir {
dirs "libs"
}
}
# プレイヤーのライブラリの設定
プレイヤーライブラリへの依存関係を追加してください。以下はプレイヤーライブラリをアプリのlibsフォルダ以下に配置する場合の設定例です。
dependencies {
implementation 'androidx.appcompat:appcompat:1.7.1'
implementation 'androidx.mediarouter:mediarouter:1.8.1'
implementation 'com.google.android.exoplayer:exoplayer:2.15.1'
implementation 'androidx.preference:preference:1.2.1'
implementation 'androidx.localbroadcastmanager:localbroadcastmanager:1.1.0'
implementation 'com.google.android.exoplayer:extension-mediasession:2.15.1'
implementation 'com.google.android.gms:play-services-cast-framework:22.2.0'
implementation 'com.google.android.gms:play-services-ads:24.7.0'
implementation 'com.google.android.material:material:1.13.0'
implementation (name:'ulizaplayer-release', ext:'aar')
}
# Java 17言語機能の設定
プレイヤーは、Java 17言語機能を使用します。以下のように設定してください。
Android {
...
compileOptions {
sourceCompatibility JavaVersion.VERSION_17
targetCompatilibity JavaVersion.VERSION_17
}
...
}
# gradle.properties
プレイヤーを組み込むアプリは、gradle.propertiesを以下のように設定してください。
# AndroidXの設定
プレイヤーを組み込むアプリは、AndroidXを組み込む必要があります。以下のように設定してください。
android.enableJetifier=true
android.useAndroidX=true
android.enableDexingArtifactTransform=false
# AndroidManifest.xmlの設定
# application要素の設定
application要素のandroid:name属性にjp.play.ulizaplayer.app.UlizaPlayerApplicationクラスまたはjp.play.ulizaplayer.app.UlizaPlayerApplicationを継承したクラスを指定してください。
<manifest ... >
<application ...
android:name="jp.play.ulizaplayer.app.UlizaPlayerApplication">
...
</application>
</manifest>
# コンポーネントの設定
プレイヤーの動作に必要なコンポーネント(Activity、Service)、およびPermissionは、ULIZA Player SDKが内包するAndroidManifest.xmlで定義します。アプリで定義する必要はありません。ただし、ULIZA Player SDKは、プレイヤー起動時のインテント起動用URLスキームを文字列リソースから取得します。
ulizaplayer.intent.LAUNCH_PLAYER_SCHEMEのname属性で取得できるインテント起動用URLスキームを定義してください。
例)文字列リソースファイルで定義する場合
<resources>
<string name="ulizaplayer.intent.LAUNCH_PLAYER_SCHEME">
<インテント起動用URLスキーム>
</string>
</resources>
# 実装
# ビーコン
アプリ内でビーコン情報を受信する場合は、BroadcastReceiverを使用してください。以下に実装例を示します。
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.util.Log;
import static android.content.Context.RECEIVER_EXPORTED;
public class BeaconReceiverManager {
private final Context context;
private final String BEACON_ACTION = "jp.play.uliza.player.BEACON";
private final String EXTRA_BEACON_DATA = "beacon_data";
public BeaconReceiverManager(Context context) {
this.context = context;
}
private BroadcastReceiver beaconReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (BEACON_ACTION.equals(intent.getAction())) {
handleBeaconIntent(intent);
}
}
};
public void startObserving() {
IntentFilter filter = new IntentFilter(BEACON_ACTION);
context.registerReceiver(beaconReceiver, filter, RECEIVER_EXPORTED);
}
public void stopObserving() {
context.unregisterReceiver(beaconReceiver);
}
private void handleBeaconIntent(Intent intent) {
String jsonData = intent.getStringExtra(EXTRA_BEACON_DATA);
if (jsonData != null) {
processBeaconEvent(jsonData);
}
}
private void processBeaconEvent(String jsonData) {
Log.d("BeaconDataTag", "Received Beacon Data: " + jsonData);
}
}
# 環境変数の設定
プレイヤーが正しく動作するには環境変数設定ファイル(application.json)に適切に環境変数を設定してください。環境変数設定ファイルはアプリのリソースフォルダ(res/raw/application.json)に配置してください。環境変数設定ファイルはJSONフォーマットです。「フィールド」の列は環境変数設定ファイル内のJSONオブジェクトのname、「データタイプ」とはJSONオブジェクトのvalueの型を指します。
# アプリ基本設定値
プレイヤーの基本機能を提供する環境変数です。
- LaunchUriScheme: 文字列
- インテント起動用URLスキーム
- EnvironmentURL: 文字列
- プレイヤー環境変数取得URL
未設定の場合は、サーバー上から環境変数を取得しません。
# ビーコン
プレイヤーがビーコン送信を使用する際に設定が必要となる環境変数です。
- TrackURL: 文字列
- ビーコン送信URL
コンテンツ再生時に送信するビーコンの送信先URLです。 - TrackingIntervalSeconds: 数値<秒>
- ビーコン送信間隔
コンテンツ再生時に送信するビーコンの間隔値です。
# DRMコンテンツの再生の環境変数
以下に示すDRMにより暗号化されたコンテンツの再生時に使用する環境変数です。
- DASH(Widevine)コンテンツ
これらのコンテンツを再生しない場合、これらの環境変数は設定する必要はありません。
- WvDrmServerURL2: 文字列
- DASH(Widevine)コンテンツライセンス要求URL
- WvTicketURL2: 文字列
- DASH(Widevine)コンテンツライセンスコントローラーURL
DASH(Widevine)コンテンツを再生する場合において利用します。
# ストリーミング再生
環境変数の以下のパラメータにより、ストリーミング再生の動作を変更できます。
- UseSslMp4Streaming: 真偽値
- MP4ストリーミング再生時、HTTPSプロトコルを使用するか指定します。trueの場合、HTTPSプロトコルを使用します。
- UseSslHlsStreaming: 真偽値
- HLSストリーミング再生時、HTTPSプロトコルを使用するか指定します。trueの場合、HTTPSプロトコルを使用します。
- UseSslDashStreaming: 真偽値
- DASHストリーミング再生時、HTTPSプロトコルを使用するか指定します。trueの場合、HTTPSプロトコルを使用します。
# 広告再生の制御
環境変数の以下のパラメータにより、広告再生の動作を変更できます。
- AllowResetMidRollStatus: 真偽値
- true: 広告再生ポジションを通過する度にリニア広告を再生します。
false: 広告は1度のみ再生します。
# プレイヤーUIの色の変更
プレイヤー上のアイテムの色を変更するにはapplication.json内の以下のフィールドを変更してください。
- PlayerTitleFontColor: 文字列
- タイトルの文字色
16進数6ケタRGB(0xで始まるString)で指定してください。
# プレイヤーUI/広告UIの表示
環境変数の以下のパラメータにより、プレイヤーUIおよび広告UIの表示に関する設定ができます。
- IntervalMovieControllerViewInContents: 数値<ミリ秒>
- コントローラー(プレイヤー)を表示してから自動で非表示にするまでの時間
0以上の値を指定してください。0を指定した場合はコントローラー(プレイヤー)を表示し続けます。0より大きい値を指定した場合は指定した時間でコントローラー(プレイヤー)が自動で非表示になります。 - IntervalMovieControllerViewInAd: 数値<ミリ秒>
- コントローラー(広告)を表示してから自動で非表示にするまでの時間
0以上の値を指定してください。0を指定した場合はコントローラー(広告)を表示し続けます。0より大きい値を指定した場合は指定した時間でコントローラー(広告)が自動で非表示になります。 - AllowHideMovieControllerViewInAd: 真偽値
- ユーザー操作によるコントローラー(広告)非表示の可否
true: コントローラー(広告)の非表示を許可します。
false: コントローラー(広告)の非表示を許可しません。 - SkipOperationType: 数値
- 進む/戻るの操作タイプ進む/戻る操作は、以下のいずれかを指定できます。
- 1:スワイプのみ
- 2:ボタン操作のみ
- 3:スワイプとボタン操作
- SkipForwardSeconds: 数値<秒>
- 進む/戻るの進む秒数
進む操作が行われた場合に、指定の秒数進みます。0以上999以下を指定してください。0を指定した場合は、進む操作が無効になります。 - SkipBackwardSeconds: 数値<秒>
- 進む/戻るの戻る秒数
戻る操作が行われた場合に、指定の秒数戻ります。0以上999以下を指定してください。0を指定した場合は、戻る操作が無効になります。
# 外部出力
環境変数の以下のパラメータにより、プレイヤーが再生中の動画を外部出力機器上に表示できます。なお、これらのパラメータを変更し外部出力を許可するとした場合、外部出力機器で動画の複写ができてしまう恐れがある点に注意してください。
- AllowScreenMirroringHdmi: 真偽値
- HDMI/MHLケーブルで接続された機器に出力を許可するか決定します。
true: 出力を許可します。
false: 出力を許可しません(外部出力を検知すると再生を強制的に停止させます)。 - AllowScreenMirroringMiracast: 真偽値
- Miracast対応機器に出力を許可するか決定します。
true: 出力を許可します。
false: 出力を許可しません(外部出力を検知すると再生を強制的に停止させます)。
# UserAgent
環境変数の以下のパラメータにより、プレイヤーがWeb通信する際のUserAgentを設定できます。
- CustomUserAgentEnabled: 真偽値
- プレイヤーがWeb通信する際、プレイヤー固有のUserAgentを使用するか決定します。
true: プレイヤー固有のUserAgentを使用します。
false: OSが生成するUserAgentを使用します。 - CustomUserAgentAppInfoEnabled: 真偽値
- プレイヤー固有のUserAgentにアプリバージョンを追加するかを決定します。
true:アプリバージョンを追加します。
false:アプリバージョンを追加しません。
# ULIZA Video Analytics (Cloud)連携
環境変数の以下のパラメータにより、ULIZA Video Analytics (Cloud)連携の有効/無効およびビーコンの送信先識別子を設定します。
- EnableVideoAnalytics: 真偽値
- ULIZA Video Analytics (Cloud)連携の有効/無効を設定します。
true: ULIZA Video Analytics (Cloud)連携を有効にします
false: ULIZA Video Analytics (Cloud)連携を無効にします。
(ユーザーガイドの「ULIZA Video Analytics (Cloud)連携」を参照) - VideoAnalyticsTrackingId: 文字列
- ULIZA Video Analytics (Cloud)で使用するビーコンの送信先識別子を設定します。
弊社からお知らせする文字列を設定してください。 - ShowVideoAnalyticsOptoutSetting: 真偽値
- ULIZA Video Analytics (Cloud)連携のトラッキングオプトアウトボタンの表示/非表示を設定します。
true: トラッキングオプトアウトボタンを表示します。
false: トラッキングオプトアウトボタンを表示しません。
(ユーザーガイドの「ULIZA Video Analytics (Cloud)連携」を参照)
# 拡大表示
環境変数の以下のパラメータにより、拡大表示を有効にできます。
- AllowEnlargementFunction: 真偽値
- ユーザー操作による拡大表示を許可するか決定します。
true: 拡大表示を許可します。
false: 拡大表示を許可しません。
# 倍速再生
環境変数の以下のパラメータにより、倍速再生の設定ができます。
- EnablePlaybackrate: 真偽値
- 倍速再生の有効/無効を設定します。
true: 倍速再生を有効にします
false: 倍速再生を無効にします。 - PlaybackrateMin: 数値
- 倍速再生で設定できる再生速度の最小値を設定します。
- 0.5以上1.0より小さい値を指定してください。
- PlaybackrateMax: 数値
- 倍速再生で設定できる再生速度の最大値を設定します。
- 1.5よりも大きく2.0以下の値を指定してください。
- PlaybackrateStep: 数値
- 倍速再生の速度変更における刻み値を設定します。
- 0.1単位で指定してください。
# バックグラウンド再生
環境変数の以下のパラメータにより、バックグラウンド再生の許可/不許可を設定します。
- EnableBackgroundPlayback: 真偽値
- バックグラウンド再生の許可/不許可を設定します。
true: バックグラウンド再生を許可します。
false: バックグラウンド再生を許可しません。
(ユーザーガイドの「バックグラウンド再生」を参照)
# 初回動画再生通知
環境変数の以下のパラメータにより、初回動画再生通知のkeyを設定します。
- FirstActionQueryKey: 文字列
- 初回動画再生通知で使用するクエリ文字列のkeyを設定します。
使用可能な文字列は、半角英数字です。初回動画再生通知を無効化する場合は空文字を設定してください。
(ユーザーガイドの「初回動画再生通知」を参照)
# その他の環境変数
環境変数設定ファイル(application.json)に含まれる環境変数のうち、本書で説明を記載していない環境変数はプレイヤーが内部の処理のために必要とする環境変数です。値を変更せず、プレイヤー提供時の値を使用してください。値を変更する場合はサポート対象外です。
# 環境変数の上書きについて
上記で説明した環境変数のうち、以下に示す環境変数は「プレイヤー環境変数URL」にアクセスし取得した環境変数ファイルに該当する環境変数が含まれている場合、その値で上書きします。
- ビーコン送信URL
- DASH(Widevine)コンテンツライセンス要求URL
- DASH(Widevine)コンテンツライセンスコントローラーURL
- ULIZA Video Analytics設定XML URL以下に上書きする場合の例と注意点について記載します。
以下に上書きする場合の例と注意点について記載します。
例1)
application.jsonの「ビーコン送信URL」にURLが指定されていても、「プレイヤー環境変数URL」にアクセスし取得した環境変数ファイルで「ビーコン送信URL」に空文字が指定されている場合、ビーコン送信URLが指定されていないとみなし、ビーコンを送信しません。
例2)
application.jsonの「ULIZA Video Analytics設定XML URL」に不適切なURLが指定されていても、「プレイヤー環境変数URL」にアクセスし取得した環境変数ファイルで「ULIZA Video Analytics設定XML URL」に適切なURLが指定されている場合、ULIZA Video Analytics連携が有効になります。
注意点
- 何らかの理由により環境変数取得の処理が失敗した場合、application.jsonで指定されている値を使用します。
# キーマッピングの設定
キーマッピングを使用するにはキーマッピングの設定ファイル(action_bind.json)に適切にキーマッピングの設定をしてください。キーマッピングの設定ファイルはアプリのリソースフォルダ(res/raw/ action_bind.json)に配置してください。キーマッピングの設定ファイルはJSONフォーマットです。「フィールド」はキーマッピングの設定ファイル内のJSONオブジェクトのname、「データタイプ」はJSONオブジェクトのvalueの型を指します。
以下はキーマッピングの設定ファイルをアプリのリソースフォルダ(res/raw/)以下に配置する場合の設定例です。
{
"Main": {
...
"RemoteUp": "TogglePlayPause",
"RemoteUpLong": "ShowOverlayWebView",
"RemoteUpDouble": "ClosePlayer"
...
},
"Live": {
...
"RemoteUp": "None",
"RemoteDownLong": "None",
"RemotePlayPause": "None"
...
}
}
# キーマッピングの設定値
キーマッピングの以下のパラメータにより、キーマッピングに関する設定をします。(ユーザーガイドの「キーマッピング」を参照)
- Main: JSON Object
- VODコンテンツの設定です。
未設定時は、既存の振る舞いになります。 - Live:JSON Object
- LIVEコンテンツの設定です。
未設定時は、Mainと同等になります。
# 操作
キーマッピングでカスタマイズ可能な操作です。キーマッピングの設定値のvalueに以下のパラメータを設定します。操作に割り当てる振る舞いは、振る舞いの中から指定してください。
- RemoteCenter: 文字列
- センターキーの押下
- RemoteCenterLong: 文字列
- センターキーの長押し
- RemoteCenterDouble: 文字列
- センターキーの連続押下
- RemoteLeft: 文字列
- 左キーの押下
- RemoteLeftLong: 文字列
- 左キーの長押し
- RemoteLeftDouble: 文字列
- 左キーの連続押下
- RemoteUp: 文字列
- 上キーの押下
- RemoteUpLong: 文字列
- 上キーの長押し
- RemoteUpDouble: 文字列
- 上キーの連続押下
- RemoteRight: 文字列
- 右キーの押下
- RemoteRightLong: 文字列
- 右キーの長押し
- RemoteRightDouble: 文字列
- 右キーの連続押下
- RemoteDown: 文字列
- 下キーの押下
- RemoteDownLong: 文字列
- 下キーの長押し
- RemoteDownDouble: 文字列
- 下キーの連続押下
- RemoteForward: 文字列
- 早送りキーの押下
- RemoteForwardLong: 文字列
- 早送りキーの長押し
- RemoteForwardDouble: 文字列
- 早送りキーの連続押下
- RemoteRewind: 文字列
- 早戻しキーの押下
- RemoteRewind: 文字列
- 早戻しキーの長押し
- RemoteRewindDouble: 文字列
- 早戻しキーの連続押下
- RemotePlayPause: 文字列
- 再生/一時停止キーの押下
- RemotePlayPauseLong: 文字列
- 再生/一時停止キーの長押し
- RemotePlayPauseDouble: 文字列
- 再生/一時停止キーの連続押下
- RemotePlay: 文字列
- 再生キーの押下
- RemotePlayLong: 文字列
- 再生キーの長押し
- RemotePlayDouble: 文字列
- 再生キーの連続押下
- RemotePause: 文字列
- 一時停止キーの押下
- RemotePauseLong: 文字列
- 一時停止キーの長押し
- RemotePauseDouble: 文字列
- 一時停止キーの連続押下
- RemoteStop: 文字列
- 停止キーの押下
- RemoteStopLong: 文字列
- 停止キーの長押し
- RemoteStopDouble: 文字列
- 停止キーの連続押下
- RemoteNext: 文字列
- 次キーの押下
- RemoteNextLong: 文字列
- 次キーの長押し
- RemoteNextDouble: 文字列
- 次キーの連続押下
- RemotePrevious: 文字列
- 前キーの押下
- RemotePreviousLong: 文字列
- 前キーの長押し
- RemotePreviousDouble: 文字列
- 前キーの連続押下
- RemoteSkipForward: 文字列
- 進むキーの押下
- RemoteSkipForwardLong: 文字列
- 進むキーの長押し
- RemoteSkipForwardDouble: 文字列
- 進むキーの連続押下
- RemoteSkipBackward: 文字列
- 戻るキーの押下
- RemoteSkipBackwardLong: 文字列
- 戻るキーの長押し
- RemoteSkipBackwardDouble: 文字列
- 戻るキーの連続押下
# 振る舞い
キーマッピングで操作に割り当て可能な振る舞いです。操作のvalueに設定します。
- Default: 文字列
- 既存の振る舞いです。
- None: 文字列
- 既存の振る舞いを打ち消します。
- SkipForward: 文字列
- 再生位置が固定秒数進みます。 (ユーザーガイドの「進む/戻る」を参照)
- SkipBackward: 文字列
- 再生位置が固定秒数戻ります。 (ユーザーガイドの「進む/戻る」を参照)
- MoveForward: 文字列
- コントローラー(プレイヤー)を表示し、再生位置を尺/100秒進めます。再生位置を確定するには、センターキーの押下が必要です。10秒以内に確定しない場合は、キャンセル扱いとなります。
LIVE再生の際はコントローラーの表示のみ行います。 - MoveBackward: 文字列
- コントローラー(プレイヤー)を表示し、再生位置を尺/100秒戻します。再生位置を確定するには、センターキーの押下が必要です。10秒以内に確定しない場合は、キャンセル扱いとなります。
LIVE再生の際はコントローラーの表示のみ行います。 - ShowOverlayWebView: 文字列
- オーバーレイWebViewを表示します。
(ユーザーガイドの「オーバーレイWebView」を参照) - Play: 文字列
- コントローラーを表示し、再生を開始します。
- Pause: 文字列
- コントローラーを表示し、再生を一時停止します。
- TogglePlayPause: 文字列
- コントローラーを表示し、再生/一時停止を切り替えます。
- ClosePlayer: 文字列
- プレイヤーを終了します。
- ShowController: 文字列
- コントローラーを表示します。
- HideController: 文字列
- コントローラーを非表示にします。
- ToggleController: 文字列
- コントローラーの表示/非表示を切り替えます。
- PlayNext: 文字列
- 次動画を再生します。
(ユーザーガイドの「次前動画切り替え」を参照) - PlayPrevious: 文字列
- 前動画を再生します。
(ユーザーガイドの「次前動画切り替え」を参照)
# プレイヤーUIの変更
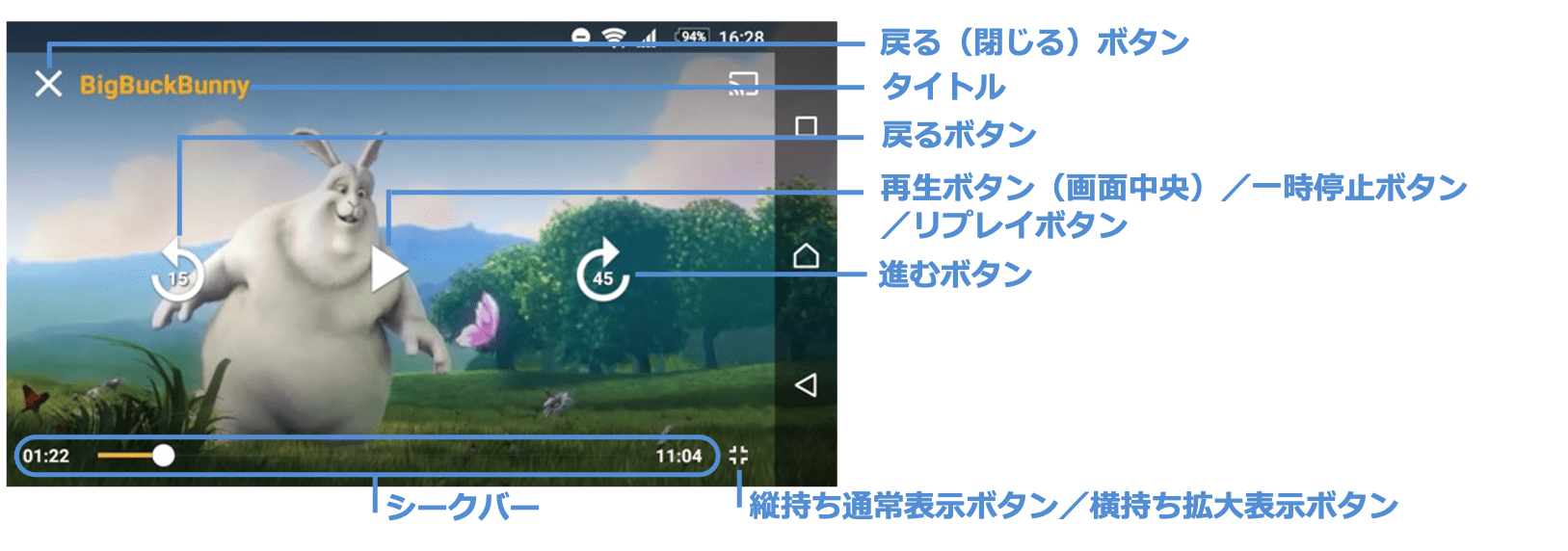
# UI概要
以下にプレイヤーのカスタマイズ可能なUIを説明します。

- 戻る(閉じる)ボタン
- ボタンのアイコンを変更できます。
- タイトル
- 文字色を変更できます。
プレイヤーUIの色の変更を参照してください。 - 戻るボタン
- ボタンの秒数を変更できます。
- 再生ボタン(画面中央)
- 一時停止中に表示するボタンのアイコンを変更できます。
- 一時停止ボタン
- 再生中に表示するボタンのアイコンを変更できます。
- リプレイボタン
- 終端まで再生した際に表示するボタンのアイコンを変更できます。(インライン再生の場合のみ適用します)
- 進むボタン
- ボタンの秒数を変更できます。
- 縦持ち通常表示ボタン
- 横持ち拡大表示時に表示するボタンのアイコンを変更できます。(インライン再生の場合のみ適用します)
- 横持ち拡大表示ボタン
- 縦持ち通常表示時に表示するボタンのアイコンを変更できます。(インライン再生の場合のみ適用します)
- シークバー
- スライダー上のつまみ部分、つまみ部分から左部分、つまみ部分から右部分の色を変更できます。
# 各ボタンの変更
ボタンを変更するには、アプリのリソースフォルダ配下の以下に示すフォルダに画像を置いてください。
# 戻る(閉じる)ボタンの変更
ボタンのファイル名は、以下の通りです
- 戻る(閉じる)ボタン
- uliza_ic_clear_white_36dp.png
アプリの以下のフォルダに上記ファイル名で画像を置いてください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 36x36 | res/drawable-mdpi/ |
| 54x54 | res/drawable-hdpi/ |
| 72x72 | res/drawable-xhdpi/ |
| 108x108 | res/drawable-xxhdpi/ |
| 144x144 | res/drawable-xxxhdpi/ |
# 再生/一時停止/リプレイボタンの変更
ボタンのファイル名は、以下の通りです。
- 再生ボタン
- uliza_ic_play_arrow_white_48dp.png
- 一時停止ボタン
- uliza_ic_pause_white_48dp.png
- リプレイボタン
- uliza_ic_replay_white_48dp.png
アプリの以下のフォルダに上記ファイル名で画像を置いてください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 48x48 | res/drawable-mdpi/ |
| 72x72 | res/drawable-hdpi/ |
| 96x96 | res/drawable-xhdpi/ |
| 144x144 | res/drawable-xxhdpi/ |
| 192x192 | res/drawable-xxxhdpi/ |
# 縦持ち通常表示/横持ち拡大表示ボタンの変更
ボタンのファイル名は、以下の通りです。
- 縦持ち通常表示ボタン
- uliza_ic_fullscreen_exit_white_24dp.png
- 横持ち拡大表示ボタン
- uliza_ic_fullscreen_white_24dp.png
アプリの以下のフォルダに上記ファイル名で画像を置いてください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 24x24 | res/drawable-mdpi/ |
| 36x36 | res/drawable-hdpi/ |
| 48x48 | res/drawable-xhdpi/ |
| 72x72 | res/drawable-xxhdpi/ |
| 96x96 | res/drawable-xxxhdpi/ |
# シークバーの変更
シークバーの色やつまみ画像を変更するには、アプリのリソースフォルダ配下の以下に示すフォルダに画像を置いてください。
# シークバー色の変更
シークバー色指定のファイル名は、以下の通りです。
- シークバーのつまみから左部分
- scrubber_track_holo_light.9.png
- シークバーのつまみから右部分
- scrubber_primary_holo.9.png
- シーク無効範囲
- scrubber_track_holo_invalid.png
シークバーの色を変更する場合、resフォルダのシークバーの画像ファイルを参考に変更し、アプリの以下のフォルダに上記ファイル名で画像を配置してください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 12x14 | res/drawable-mdpi/ |
| 17x20 | res/drawable-hdpi/ |
| 22x26 | res/drawable-xhdpi/ |
| 32x38 | res/drawable-xxhdpi/ |
| 42x50 | res/drawable-xxxhdpi/ |
# シークバーのつまみ画像の変更
つまみ画像のファイル名は、以下の通りです。
| 画像サイズ(px) | フォルダ |
|---|---|
| 12x14 | res/drawable-mdpi/ |
| 17x20 | res/drawable-hdpi/ |
| 22x26 | res/drawable-xhdpi/ |
| 32x38 | res/drawable-xxhdpi/ |
| 42x50 | res/drawable-xxxhdpi/ |
# シークバーのつまみ画像の変更
つまみ画像のファイル名は、以下の通りです。
- シークバーがタッチされていない場合の画像
- scrubber_control_normal_holo.png
- シークバーがタッチされている場合の画像
- scrubber_control_pressed_holo.png
- シークバーにフォーカスが当たっている場合の画像
- scrubber_control_focused_holo.png
- シーク非対応の場合の画像
- scrubber_control_disabled_holo.png
アプリの以下のフォルダに上記ファイル名で画像を置いてください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 32x32 | res/drawable-mdpi/ |
| 48x48 | res/drawable-hdpi/ |
| 64x64 | res/drawable-xhdpi/ |
| 96x96 | res/drawable-xxhdpi/ |
| 128x128 | res/drawable-xxxhdpi/ |
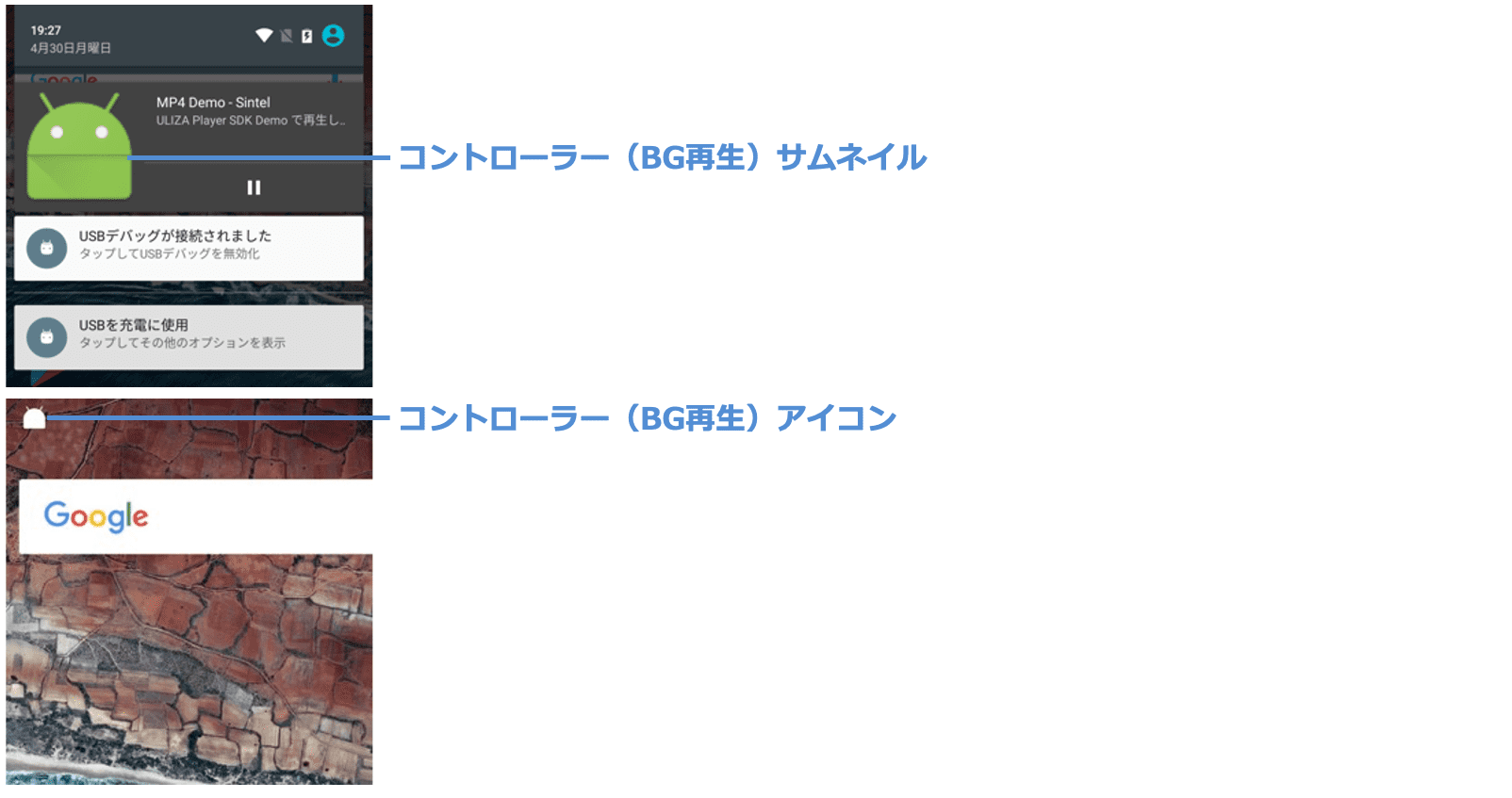
# コントローラー(BG再生)の変更
バックグラウンド再生を有効にした場合、コントローラー(BG再生)を表示することができます。(バックグラウンド再生に関しては、ユーザーガイドの「バックグラウンド再生」を参照)

- コントローラー(BG再生)サムネイル
- コントローラー(BG再生)に表示するサムネイル画像を変更します。
画像の指定がない場合はホーム画面用アイコンを表示します。 - コントローラー(BG再生)アイコン
- コントローラー(BG再生)アイコンを変更できます。
画像の指定がない場合はホーム画面用アイコンを表示します。
# コントローラー(BG再生)サムネイルの変更
コントローラー(BG再生)サムネイルのファイル名は、以下の通りです。
- コントローラー(BG再生)サムネイル
- bg_controller_thumb.png
アプリの以下のフォルダに上記ファイル名で画像を置いてください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 48x48 | res/drawable-mdpi/ |
| 72x72 | res/drawable-hdpi/ |
| 96x96 | res/drawable-xhdpi/ |
| 144x144 | res/drawable-xxhdpi/ |
| 192x192 | res/drawable-xxxhdpi/ |
# コントローラー(BG再生)アイコンの変更
コントローラー(BG再生)アイコンのファイル名は、以下の通りです。
- コントローラー(BG再生)アイコン
- bg_statusbar_icon.png
この画像は、白と透過色のみを使用した画像にする必要があります。アプリの以下のフォルダに上記ファイル名で画像を置いてください。
| 画像サイズ(px) | フォルダ |
|---|---|
| 24x24 | res/drawable-mdpi/ |
| 36x36 | res/drawable-hdpi/ |
| 48x48 | res/drawable-xhdpi/ |
| 72x72 | res/drawable-xxhdpi/ |
| 96x96 | res/drawable-xxxhdpi/ |
← はじめに 組み込み方法(iOS) →
