# 機能(アプリのみで利用可能)
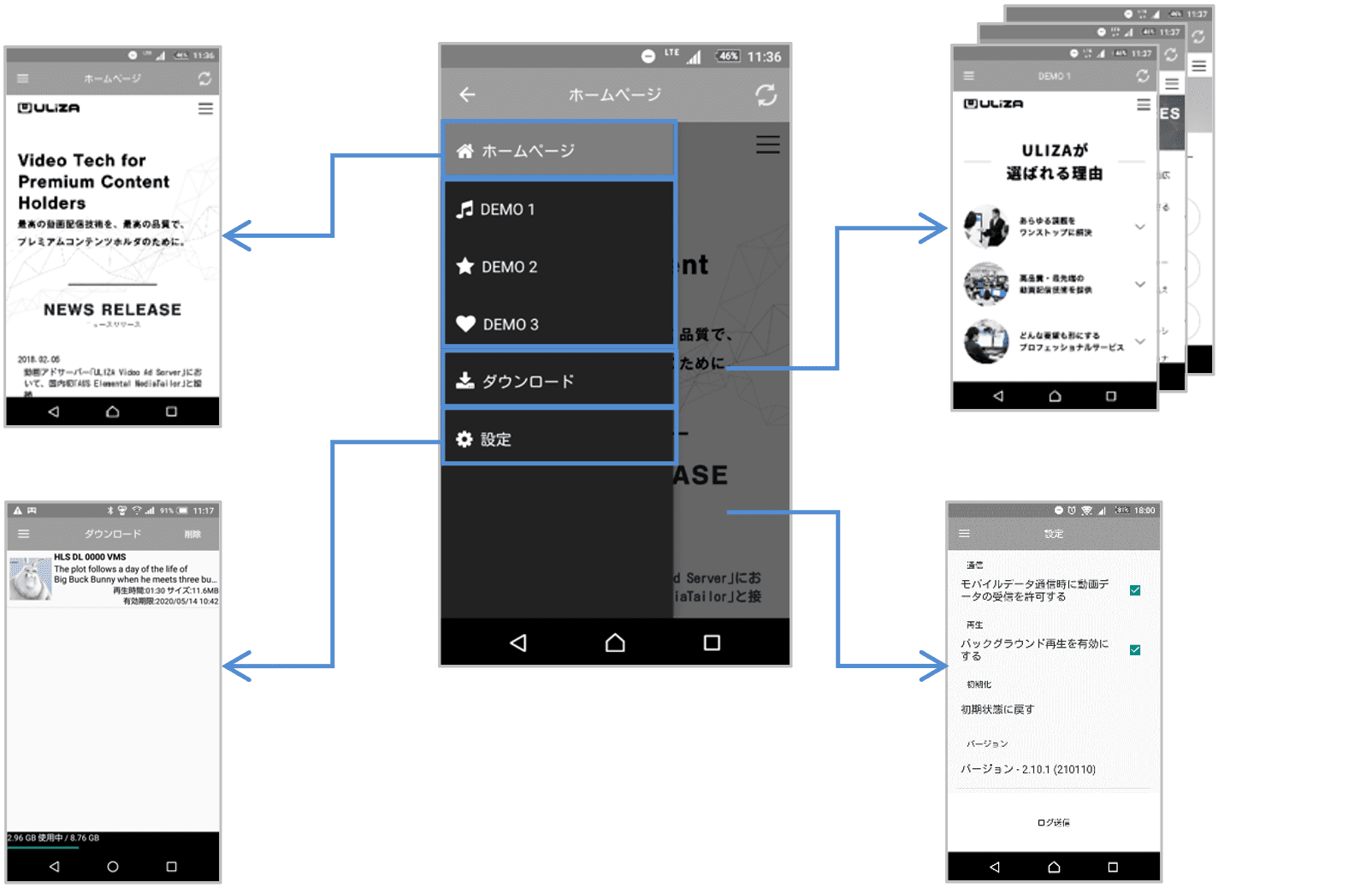
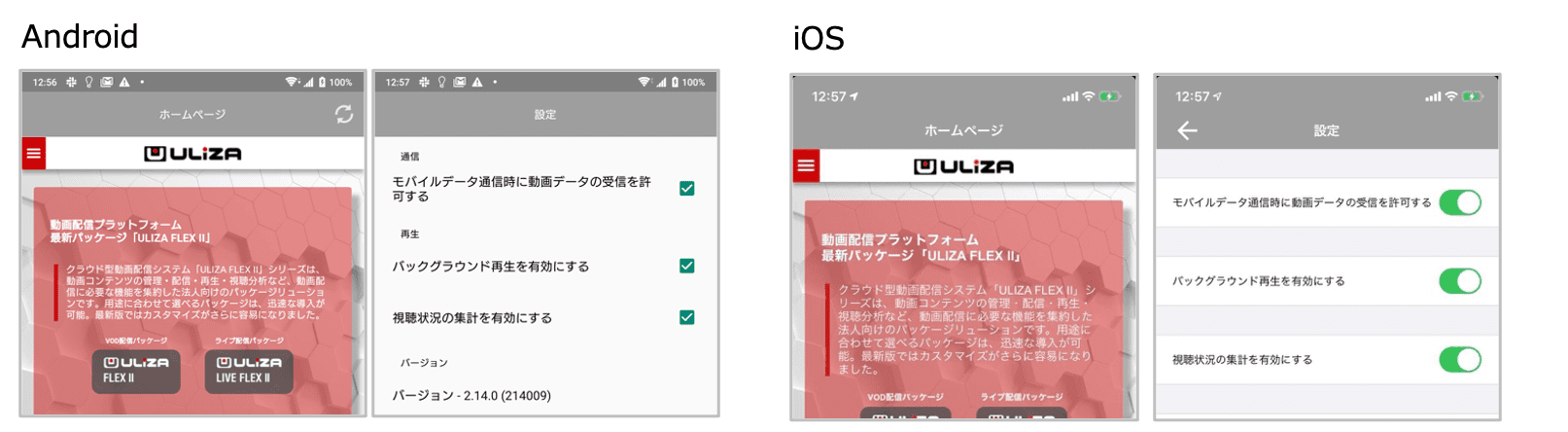
プレイヤーは、WebViewを用いてデフォルト画面のURL(homepage)やログインページURL(loginpage)のWebページを開きます。サイドメニューを用意しており、デフォルトでは以下のメニューが用意されています。
- ホームページ…デフォルト画面のURL(homepage)を表示
- ダウンロード…ダウンロード画面を表示
- 設定…設定画面を表示
サイドメニューには任意の項目を追加できます。プレイヤーはその項目が選択された際に、その項目に設定されたWebページのURLをWebViewで開きます。

アプリ終了ダイアログ
プレイヤー(Android)は、バックキーを押下してアプリを終了する際に、以下のダイアログを表示できます。ダイアログの「OK」を押下するとアプリを終了します。ダイアログの表示/非表示はビルド時の設定として指定できます。
# インテント起動(画面遷移)
プレイヤーは、暗黙的インテントにより起動し、与えられたパラメータの画面へ遷移できます。
インテント起動用URL
<scheme>+command://openmenu?item=<遷移する画面>
URLの要素は以下の通りです。
- <scheme>
- インテント起動用URLスキーム
インテント起動(動画再生)のインテント起動用URLスキームと同じスキームを指定してください - <遷移する画面>
- 遷移する画面
遷移する画面を指定します。指定可能な画面は以下の通りです。
- homepage:デフォルト画面
- download:ダウンロード画面(コンテンツのダウンロードが有効の場合のみ)
- settings:設定画面
インテント起動のアクション
Androidの場合、インテント起動のアクションはACTION_VIEWを指定してください。
以下にインテント起動での画面遷移例を示します。<scheme>はインテント起動用URLスキームを表します。
例)
プレイヤーの設定画面へ遷移します。
<scheme>+command://openmenu?item=settings
# インテント起動(WebView起動)
プレイヤーは、暗黙的インテントにより起動し、与えられたページをWebViewで開けます。
インテント起動用URL
<scheme>+<webpageのURL>
URLの要素は以下の通りです。
- <scheme>
- インテント起動用URLスキーム
インテント起動(動画再生)のインテント起動用URLスキームと同じスキームを指定してください - <webpageのURL>
- WebページのURL
httpsで始まり、ドメイン、パス、クエリを含むURLを指定してください
インテント起動のアクション
Androidの場合、インテント起動のアクションはACTION_VIEWを指定してください。
以下にインテント起動例を示します。<scheme>はインテント起動用URLスキームを表します。
例)
WebViewでhttps://www.foo.com/aaa/bbb/query?id=1234567890abcdefを開きます。
<scheme>+https://www.foo.com/aaa/bbb/query?id=1234567890abcdef
# 外部アプリ起動
ブラウザ起動
プレイヤーは、WebViewで与えられたURLの形式が下記の形式に該当し、ブラウザアプリが端末にインストールされている場合、ブラウザアプリを起動します。
- <scheme>+browser+<webpageのURL>
<scheme>はインテント起動(動画再生)のインテント起動用URLスキームと同じスキームを指定してください。<webpageのURL>はhttpsで始まり、ドメイン、パス、クエリを含むURLを指定してください。
以下にブラウザアプリを起動するURLの例を示します。
例)
プレイヤーにおいて以下のURLのリンクをWebViewから選択した場合、ブラウザアプリを起動し、https://www.foo.com/aaa/bbb/top.htmlを表示します。
<scheme>+browser+https://www.foo.com/aaa/bbb/top.html
その他のアプリ起動
プレイヤーは、WebViewで与えられたURLのスキームが下記に該当せず、URLに関連付けされたアプリが端末にインストールされている場合、そのアプリを起動します。
- インテント起動(動画再生)が行われるスキーム
- インテント起動(画面遷移)が行われるスキーム
- インテント起動(WebView起動)が行われるスキーム
- httpまたはhttps
- ブラウザアプリの起動が行われるスキーム
※ 上記例のURLはAndroidおよびiOSの仕様に基づき確認したURLです。今後のOSのアップデートにより変更される可能性がありますので、予め確認上、利用してください。
※ すべての外部アプリを起動できることは保証していません。予め確認の上、利用してください。
以下に外部アプリを起動するURLの例を示します。
例1)
プレイヤー(Android)において以下のURLのリンクをWebViewから選択した場合、Google Playアプリを起動し、Facebookアプリのページに遷移します。
market://details?id=com.facebook.katana
例2)
プレイヤー(iOS)において以下のURLのリンクをWebViewから選択した場合、App Storeアプリを起動し、Facebookアプリのページを表示します。
itms-appss://search.itunes.apple.com/WebObjects/MZContentLink.woa/wa/link?mt=8&path=apps%2ffacebook
または、下記のURLを使用すると、同様にApp Storeアプリを起動し、Facebookアプリのページを表示します。
https://appstore.com/facebook
# テーマカラー
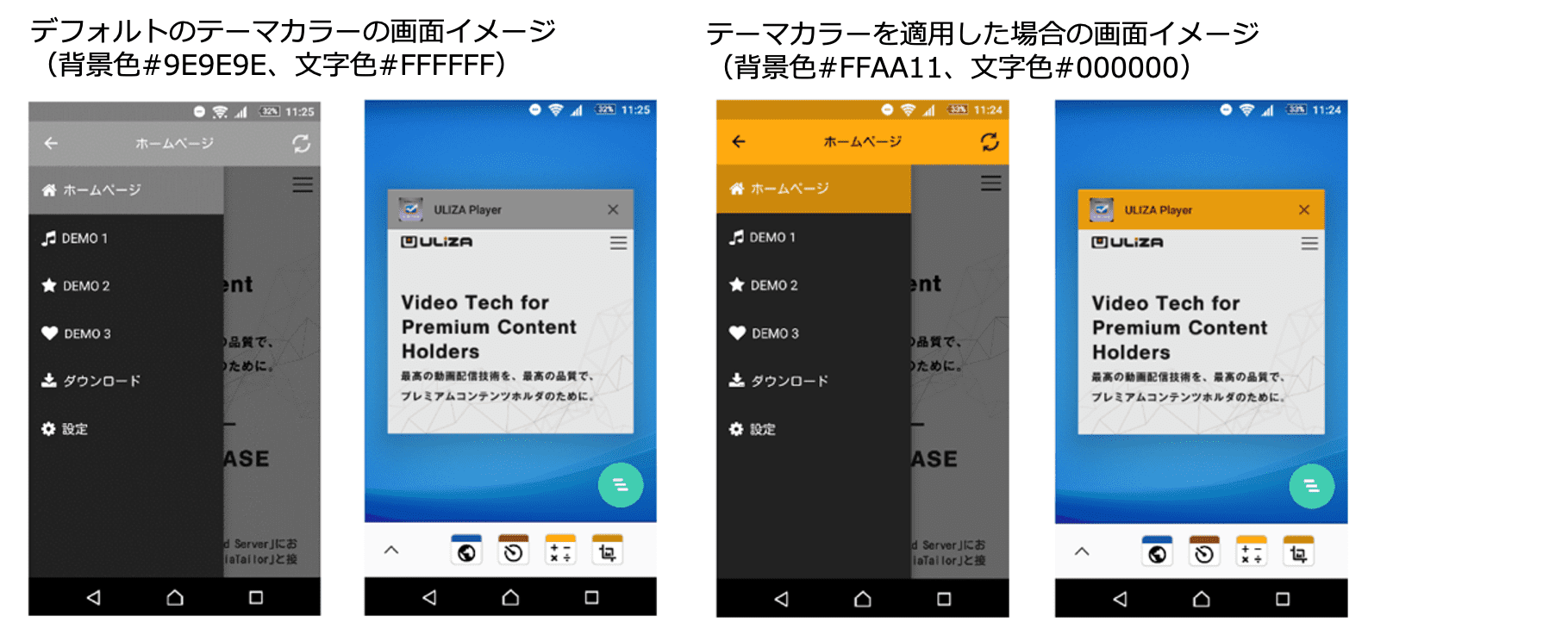
プレイヤーは、アプリバーなどにテーマカラーを設定できます。テーマカラーはビルド時の設定として指定できます。テーマカラーが適用されるUIは以下の通りです。
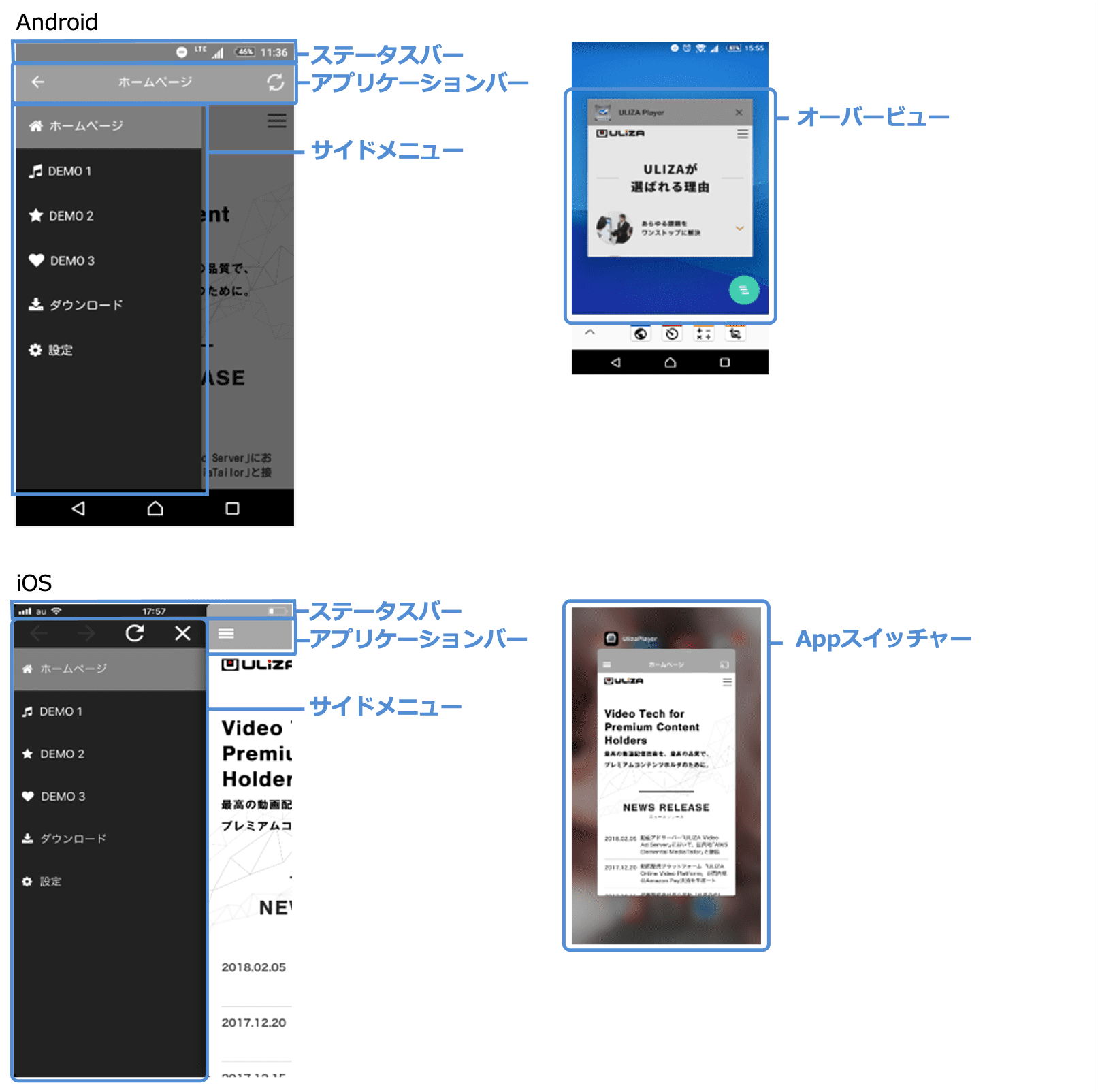
| OS | ステータスバー | アプリバー | オーバービュー | サイドメニュー (選択時) | ||||
|---|---|---|---|---|---|---|---|---|
| 背景色 | 文字色 | 背景色 | 文字色 | 背景色 | 文字色 | 背景色 | 文字色 | |
| Android | ○ | #FFFFFF | ○ | ○ | ○ | × | ○ | × |
| OS | ステータスバー | アプリバー | Appスイッチャー | サイドメニュー (選択時) | ||||
|---|---|---|---|---|---|---|---|---|
| 背景色 | 文字色 | 背景色 | 文字色 | 背景色 | 文字色 | 背景色 | 文字色 | |
| iOS | ○ | ○ | ○ | ○ | × | × | ○ | × |

以下のカラーコードは、テーマカラーのカラーコードを0.8倍した値です。
- ステータスバー(Androidのみ)
- サイドメニュー(選択時)

# アプリバー表示/サイドメニュー表示
プレイヤーは、WebViewを用いた画面のアプリバーの表示/非表示、およびサイドメニューの表示/非表示をビルド時の設定として指定できます。アプリバーを非表示にする場合、すべての画面でサイドメニューボタンを非表示にします。サイドメニューを非表示にする場合、プレイヤー(iOS)は、サイドメニューボタンの代わりに戻るボタンを表示します。戻る画面がない場合は、戻るボタンを非表示にします。
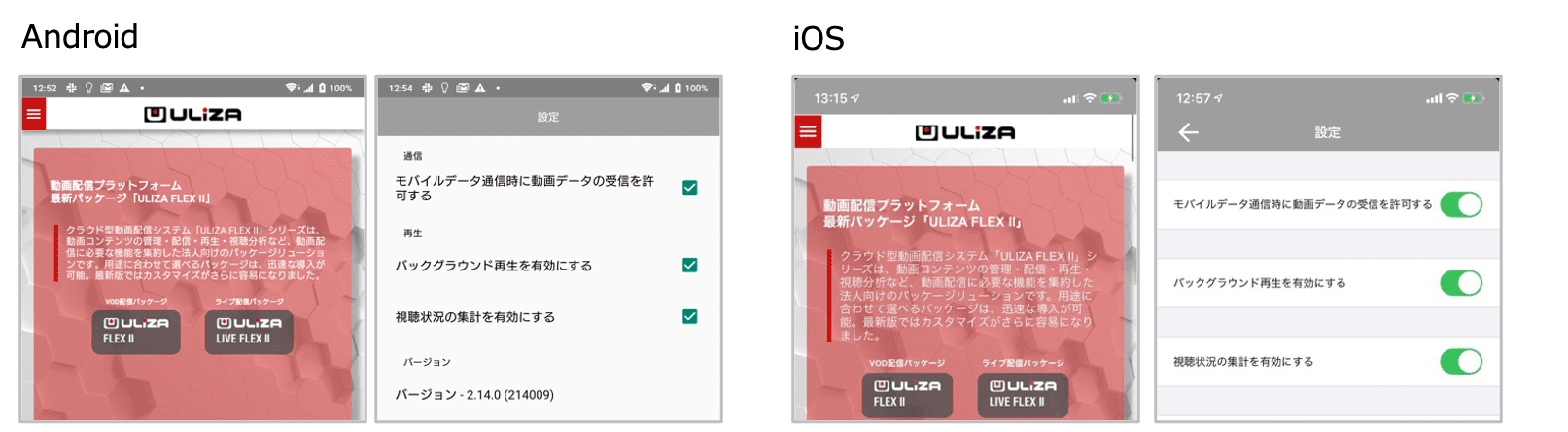
アプリバーおよびサイドメニューを非表示にする場合の画面のイメージは以下の通りです。
【アプリバー非表示/サイドメニュー非表示の場合】

【アプリバー表示/サイドメニュー非表示の場合】

# 動画ダウンロード
# ダウンロード管理
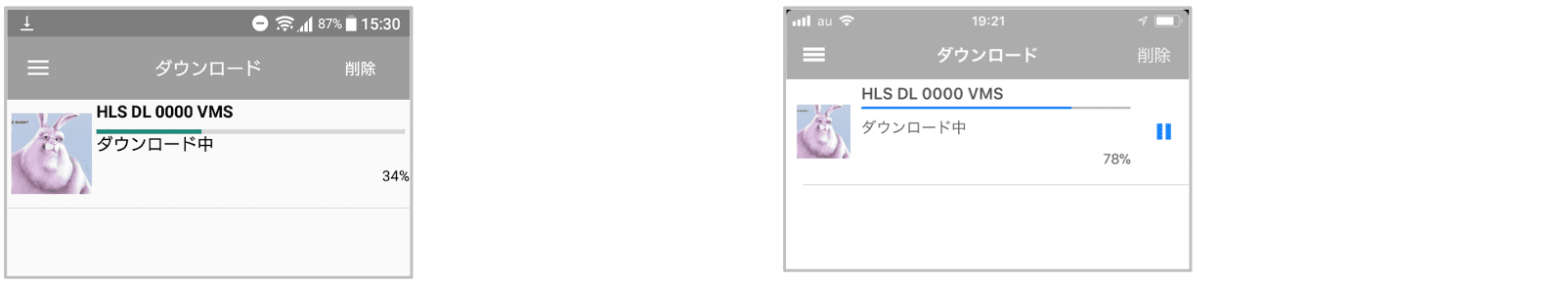
プレイヤーは、ダウンロードした動画および動画メタデータをローカルストレージに保存します。ダウンロード中のコンテンツ、およびダウンロード完了済みのコンテンツは、ダウンロード画面に表示します。

制限事項
- メディアコンテンツのパスには以下の文字を使用しないでください。
- Android、iOSのファイルシステムでサポートしていない文字
- コンテンツをダウンロードしている最中にアプリを終了すると、ダウンロードに失敗する場合があります。
- 端末の状態や環境によっては、ダウンロードに失敗する場合があります。
- iOSアプリにて、長尺のコンテンツや、同時に複数のコンテンツをダウンロードする場合、ダウンロードに失敗する場合があります。
ダウンロード画面において提供する機能は以下の通りです。
| 機能 | Android | iOS |
|---|---|---|
| ダウンロードした動画の再生 | ○ | ○ |
| ダウンロードした動画の削除 | ○ | ○ |
| ダウンロードの処理の中止 | ○ | ○ |
| ダウンロードの処理の一時中断、再開 | ○ | |
| ダウンロードした動画の再生有効期限の管理 | ○ | ○ |
| ダウンロードした動画のレジューム再生(ダウンロードレジューム再生) | ○ | ○ |
| ダウンロードした動画のCast再生 | ✕ | ✕ |
# 動画メタデータ取得
プレイヤーは、動画をダウンロードする直前に、動画メタデータ取得URLから動画メタデータファイルをダウンロードします。
リクエスト
GET <metaapi>?<query_string>
URLの要素は以下の通りです。
- <metaapi>
- 環境変数metaapiの値
- <query_string>
- 送信パラメータ
送信パラメータは以下の通りです。
- sid: 文字列
- セッションID
- videoid: 文字列
- ビデオID
レスポンス
動画メタデータはJSON形式で、文字コードはUTF-8を用いてください。
- videoid: 文字列
- ビデオID
本パラメータは必須です。 - title: 文字列
- タイトル
ダウンロード画面表示用です。本パラメータは必須です。 - description: 文字列
- 説明文
ダウンロード画面表示用です。未指定時は、空白行を表示します。
- duration: 数値、文字列
- 尺(分)
0以上の整数を指定してください。ダウンロード画面表示用です。自動算出された尺を表示します。未指定時は、"00:00"と表示します。過去の互換性維持のため、文字列も許容していますが、数値指定を推奨します。 - thumbnail: 文字列(URL)
- サムネイル画像のURL
ダウンロード画面表示用です。サムネイルのアスペクト比は、1:1を推奨します。本パラメータは必須です。 - expirationtime: 数値
- 再生有効期限
0以上の整数を指定してください。ダウンロード画面表示用です。ダウンロードした動画の再生を許可する期限をUNIX時間で指定してください。ダウンロード画面に端末のタイムゾーン設定に沿った再生有効期限を表示します。未指定時は、再生有効期限を無期限とします。 - playbackrates: Object
- 倍速再生用パラメータ
ダウンロードした動画の倍速再生用パラメータです。未指定時は、ビルド時の倍速設定を使用します。詳細は倍速再生を参照してください。
- values: 数値の配列
- 倍速値
0より大きい値を指定してください。playbackratesを指定する場合は必須です。
以下に動画メタデータの例を示します。
例1)
すべての動画メタデータを指定する場合
{
"videoid": "download_video_id",
"title": "My Download Video #1",
"description": "このビデオは、あなたがダウンロードしたビデオです。",
"duration": 90,
"thumbnail": "https://host.foo.com/thumbnail/thumbnail.jpg",
"expirationtime": 1535774400,
"playbackrates": {
"values": [0.5, 1.0, 1.4, 1.6, 2.0]
}
}
例2)
必須のみの最小限の動画メタデータを指定する場合
{
"videoid": "download_video_id",
"title": "My Download Video #1",
"thumbnail": "https://host.foo.com/thumbnail/thumbnail.jpg"
}
# 削除通知
プレイヤーは、ローカルストレージに保存された動画がダウンロード画面から削除された場合、動画削除通知URLに動画削除通知を送信します。
リクエスト
GET <delapi>?<query_string>
URLの要素は以下の通りです。
- <delapi>
- 環境変数delapiの値
- <query_string>
- 送信パラメータ
送信パラメータは以下の通りです。
- sid: 文字列
- セッションID
- videoid: 文字列
- ビデオID
# ダウンロード再生
プレイヤーは、以下の方法でダウンロード再生を行えます。
- ダウンロード画面でダウンロード完了済みのコンテンツを押下する。
- ダウンロード済みコンテンツのダウンロード開始のリンクを押下する。
iOSでのDASH(Widevine)コンテンツのダウンロード再生では、ライセンス取得を行うためオフラインでの再生はできません。
# ダウンロードレジューム再生
プレイヤーは、ダウンロード再生の際、ローカルストレージに再生位置が保存されている場合、レジューム再生できます。また、ダウンロード再生中、コンテンツの再生位置をローカルストレージに保存します。本機能の有効/無効はビルド時の設定として指定できます。
再生位置の保存/削除タイミング
ダウンロードレジューム再生が有効の場合、ダウンロード再生中に一定間隔(15秒)、および以下のイベントをトリガとして再生位置を保存します。
- 一時停止
- シーク
- 再生停止
- 再生速度変更
また、以下のイベントをトリガとして、保存した再生位置を削除します。
- 再生完了
ダウンロードレジューム再生用ダイアログ
プレイヤーは、ダウンロードレジューム再生する際に、以下のダイアログを表示できます。ダイアログの「OK」を押下するとレジューム再生を行います。ダイアログの表示/非表示はビルド時の設定として指定できます。
# 強制画面遷移
プレイヤーは、以下の通信のレスポンスとしてHTTPステータスコード401を受信した場合、ログインページへ強制的に遷移します。
- 環境変数取得
- 動画メタデータ取得(metaapi)
- Cast情報取得API(googlecast_mediainfoapi)
- インテント起動パラメータのリモート取得
# ULIZA Google Cast Sender
ULIZA動画配信プラットフォームはGoogle Castをサポートしており、プレイヤーはGoogle Cast Senderの機能をサポートします。ULIZA Google Cast Receiverと連携することでコンテンツをCastできます。
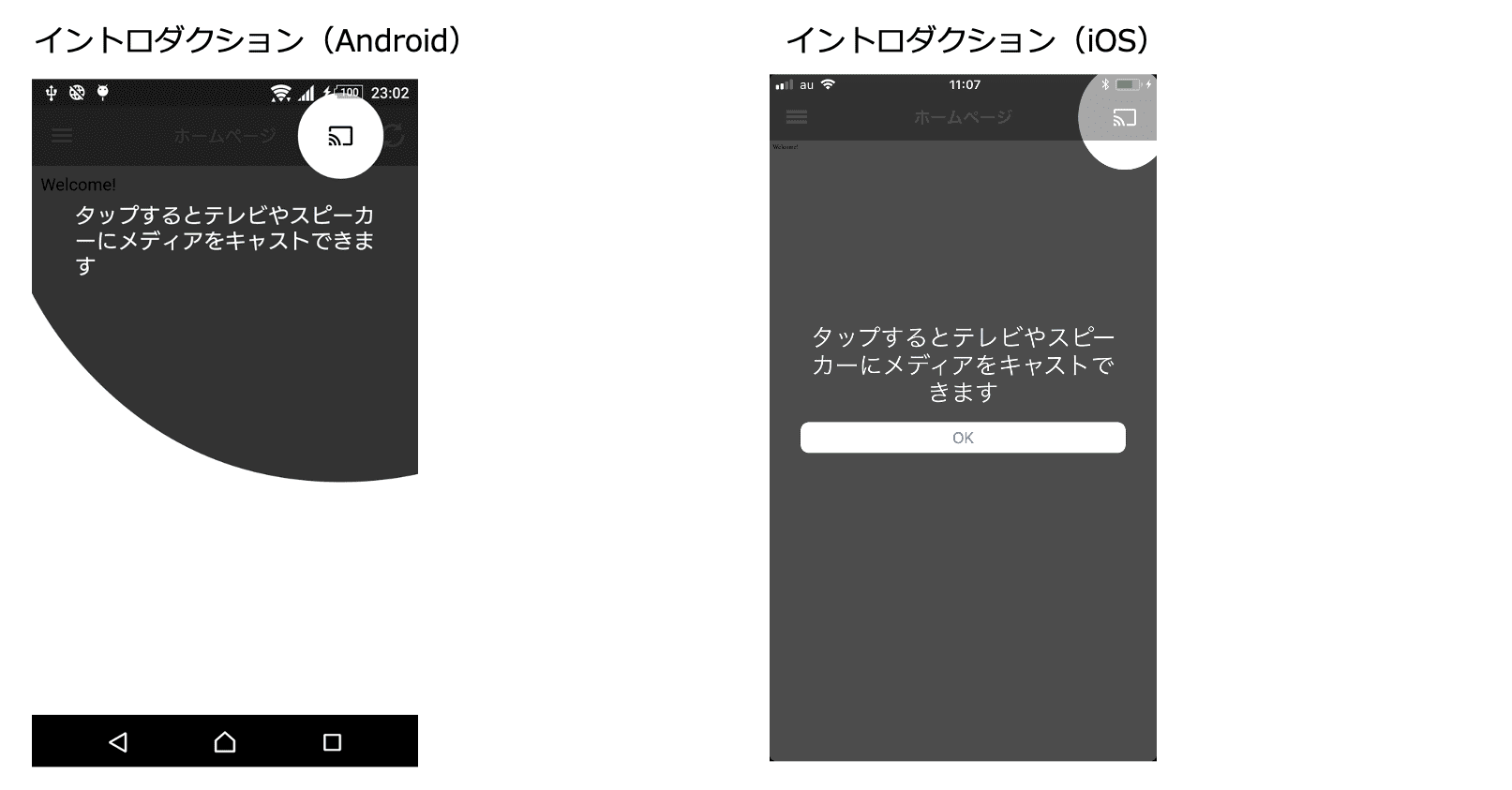
Castデバイスを検出するとアプリバーにCastボタンを表示します。Castデバイスの検出は、端末とCastデバイスが同一ネットワークセグメントに存在する場合に可能です。Castデバイスを検出した時に初回のみイントロダクションを表示します。

Castを開始するには、Castボタンを押下することで表示されるCastデバイスリストから対象のReceiverデバイスを選択します。Castする際のメディア情報はプレイヤーに設定されている情報を利用しますが、アートワーク等のCast用の追加情報はCast情報取得APIから取得します。Cast情報取得APIは必要に応じてお客様にて準備いただく必要があります。
ULIZA Google Cast Receiverへ接続している状態でCastボタンを押下するとCastダイアログを表示します。Castを終了するには、Castダイアログで終了操作を行います。
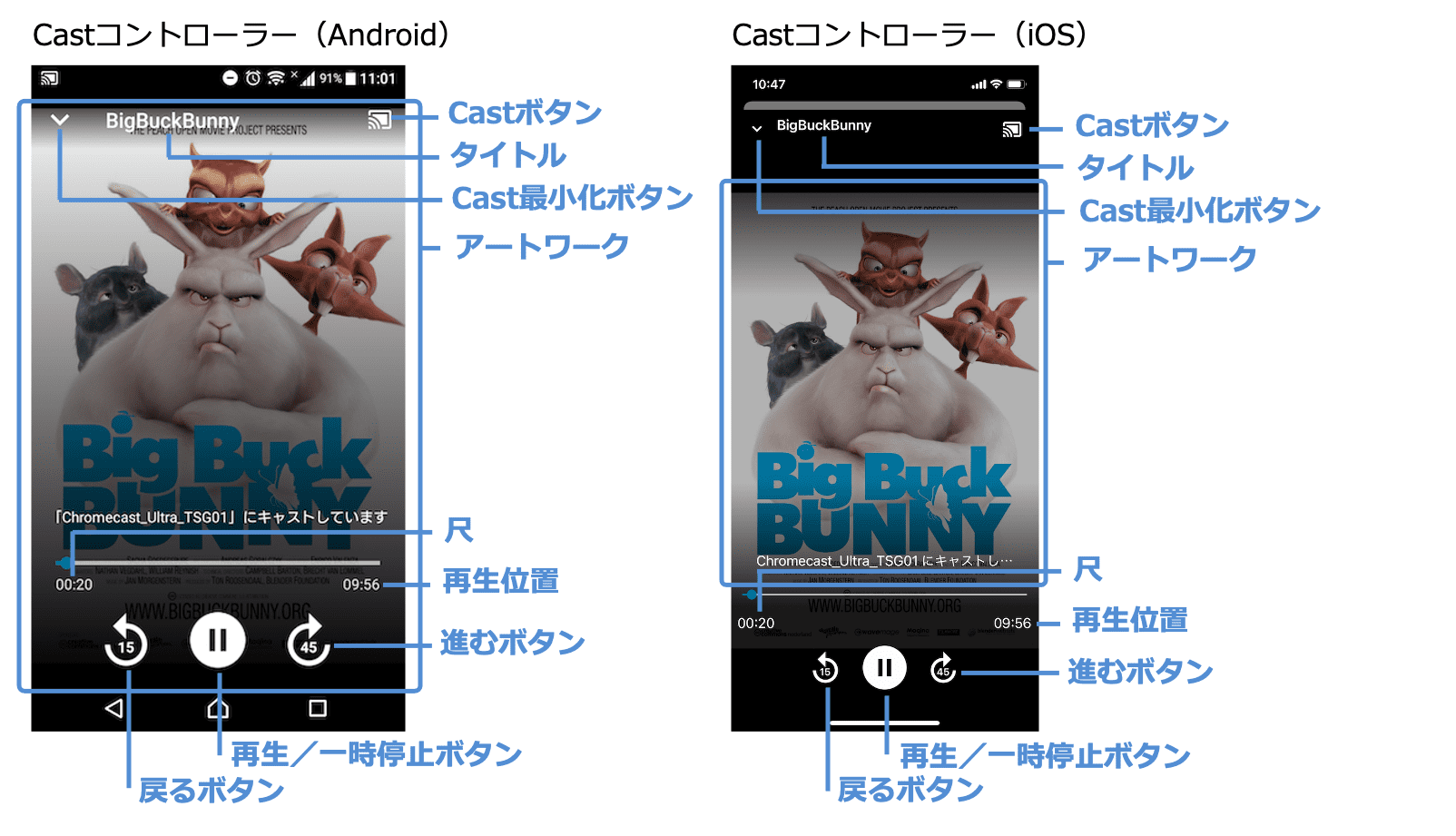
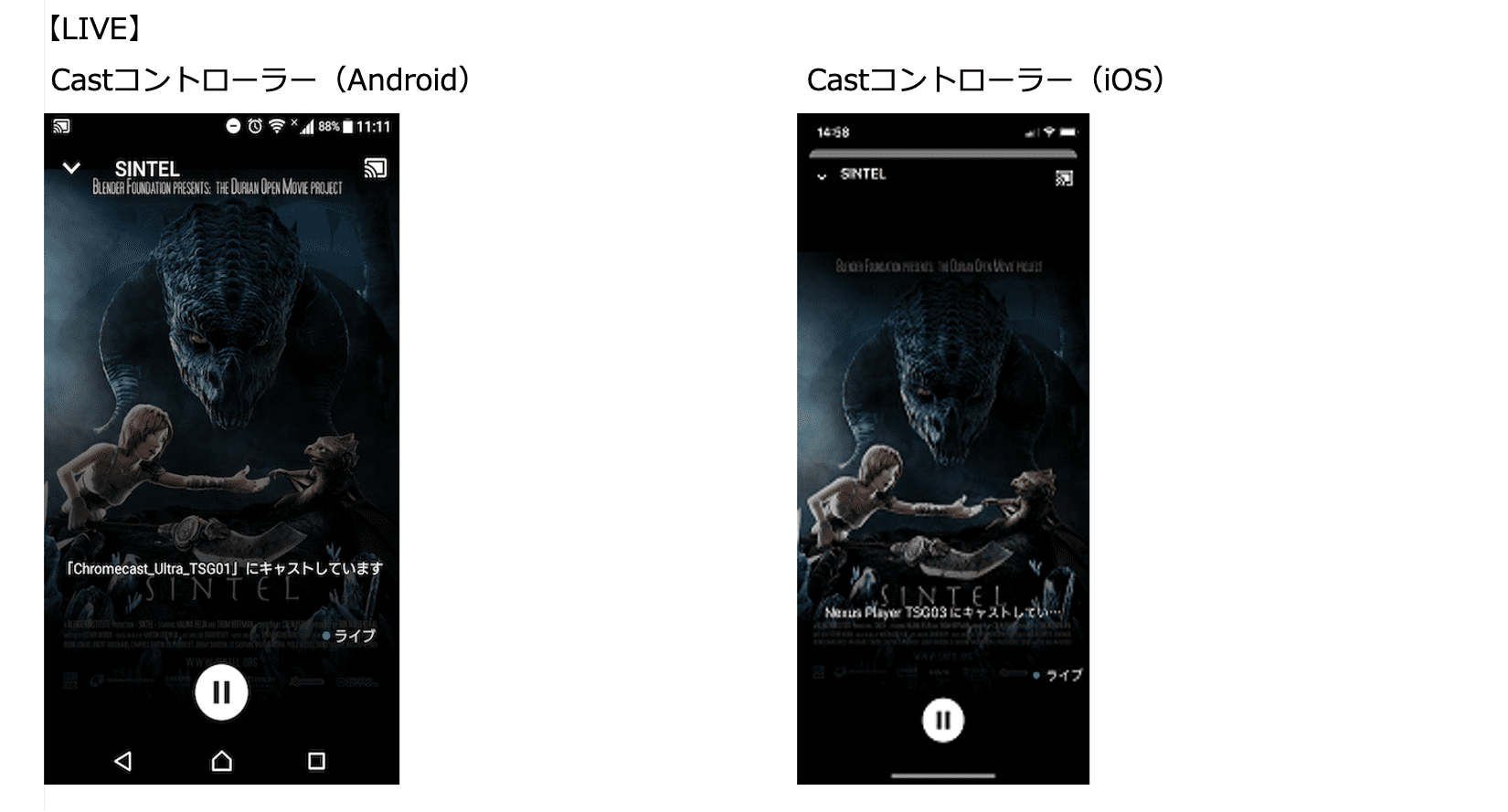
Cast中はコンテンツの情報・状態をCastコントローラーに表示します。Castコントローラーに表示する項目は以下の通りです。


- Castボタン
- Castの処理を開始します。
- タイトル
- コンテンツのタイトルを表示します。
- Cast最小化ボタン
- プレイヤー起動前画面へ戻ります。Castは継続します。
- アートワーク
- 背景画像を表示します。
- 再生位置
- コンテンツの再生位置を表示します。
- 尺
- コンテンツの尺を表示します。
- 進むボタン
- 再生位置が固定秒数進みます。
- 再生/一時停止ボタン
- 再生/一時停止を切り替えます。
- 戻るボタン
- 再生位置が固定秒数戻ります。
# Cast情報取得API
コンテンツ毎のCast情報を取得するAPIです。
リクエスト
GET <castinfoapi>?castvideoid=<castvideoid>
URLの要素は以下の通りです。
- <castinfoapi>
- Cast情報取得APIのURL
- <castvideoid>
- CastビデオID
レスポンス
Cast情報フォーマットを参照してください。
ステータスコードの意味は以下の通りです。
200:リクエスト成功
204:Castするコンテンツがない
401:セッションが無効だった
# プッシュ通知
プレイヤーは、プッシュ通知に対応しています。本機能の有効/無効はビルド時の設定として指定できます。なお、プッシュ通知は、 Google社が提供するFirebaseのNotificationsを使用して実現しています。プッシュ通知の使用方法等の各種情報は、Google社のFirebaseのサイト(https://firebase.google.com/?hl=ja (opens new window))を参照してください。また、プレイヤー独自の仕様や、弊社でFirebaseの挙動を確認した結果については「付録:プッシュ通知機能の留意点」を参照してください。
# ユニバーサルリンク
プレイヤー(iOS)は、ユニバーサルリンクに対応しています。本機能の有効/無効はビルド時の設定として指定できます。
# 初回起動通知
プレイヤーは、インストール後に初めてWebViewを表示する際、WebViewを用いて読み込んだWebページのURLにクエリパラメータを追加することで、初回起動であることを通知します。このクエリパラメータのkeyはビルド時の設定として指定できます。
例)
WebページのURLが"https://www.foo.com/var.html"で、keyが"hoge"の場合
https://www.foo.com/var.html?hoge=true
# JavaScriptインターフェイス
プレイヤーは、WebViewで表示するWebページとの連携に対応しています。連携する場合はWebページに実装する関数を実装してください。
# アプリが提供するメソッド
| ulizaGetAppInfo | ||
|---|---|---|
| 引数1 | 名前 | - |
| タイプ | - | |
| 説明 | なし | |
| 戻り値 | タイプ | - |
| 説明 | なし | |
| 概要 | アプリ情報を取得します。本メソッド実行後、アプリが非同期でulizaPlayerCallback()をコールバックします。 | |
# Webページに実装する関数
| ulizaPlayerCallback | ||
|---|---|---|
| 引数1 | 名前 | info |
| タイプ | オブジェクト | |
| 説明 | アプリ情報のオブジェクト | |
| 戻り値 | タイプ | - |
| 説明 | なし | |
| 概要 | アプリがWebページへ情報を通知する為のコールバック関数です。通知する内容についてはコールバックイベントを参照してください。 | |
例)
function ulizaPlayerCallback(info) {
// コールバック時の処理
}
# コールバックイベント
getAppInfo
WebページからulizaGetAppInfoが実行された後、Webページへ通知するオブジェクトは以下の通りです。
- event: 文字列
- getAppInfo
- appVersion: 文字列
- アプリのバージョン
- osName: 文字列
- OS名(iOS)
- osVersion: 文字列
- OSのバージョン(iOS)
- fcmDeviceToken: 文字列
- FCM登録トークン
- isFirstLaunch: 真偽値
- アプリ初回起動のフラグ
- externalDisplayConnected: 真偽値
- 外部出力/録画中のフラグ
- externalDisplayType: 文字列
- 現在の出力方式/録画
以下のいずれかです。
- airplay:AirPlayに出力中(iOS)
- googlecast:Cast中(Android)
- miracast:Miracastデバイスに出力中(Android)
- recording:録画中(Android/iOS)
- unknown:該当なし(Android/iOS)
- castDeviceConnected: 真偽値
- ULIZA Google Cast Receiverとの接続状態
- castSessionConnected: 真偽値
- Cast中の状態
externalDisplay
外部出力/録画を検出した際にWebページへ通知するオブジェクトは以下の通りです。
- event: 文字列
- externalDisplay
- type: 文字列
- 現在の出力方式/録画
以下のいずれかです。
- airplay:AirPlayに出力中(iOS)
- googlecast:Cast中(Android)
- miracast:Miracastデバイスに出力中(Android)
- recording:録画中(Android/iOS)
- unknown:該当なし(Android/iOS)
- connected: 真偽値
- 外部出力/録画中のフラグ
# メソッドの実行方法
Webページからアプリが提供するメソッドを実行する際、OSの種類に応じて実装方法が異なります。
○Android
window.android.<method>(<param>);
※ 引数がない場合は<param>を指定しません。
○iOS
window.webkit.messageHandlers.<method>.postMessage(<param>);
※ 引数がない場合はダミーの<param>を指定します。
例)
function execWebviewMethod(method, ...params) {
// AndroidのWebViewで動作している場合
if (window.android !== undefined) {
var func = window.android[method];
if (func === undefined) return;
if (params.length === 0) {
func.call(window.android);
} else {
func.call(window.android, params);
}
return;
}
// iOSのWebViewで動作している場合
if (window.webkit !== undefined && window.webkit.messageHandlers !== undefined) {
var func = window.webkit.messageHandlers[method];
if (func === undefined) return;
func.postMessage(params);
return;
}
}
