# 付録1:プレイヤーオブジェクト取得機能について
# プレイヤーオブジェクトを取得する
プレイヤーオブジェクトは、プレイヤータグ発行画面またはプレイヤータグAPIで「プレイヤーオブジェクト名」を指定することで、指定した名前のJavaScriptのグローバルオブジェクトとして取得できます。
補足
「プレイヤーオブジェクト名」を指定するには、アカウントに「プレイヤーインスタンスの取得」権限が必要です。
# プレイヤーオブジェクトを使用する
プレイヤーオブジェクトの使用例について記述します。プレイヤーオブジェクトに対してULIZA Player (HTML5)のAPIを使用できます。サンプルコードはすべて「プレイヤーオブジェクト名」を「player」に設定した場合のコードです。<プレイヤータグ> で示す位置にプレイヤータグを挿入してください。ULIZA Player (HTML5)のAPIの詳細はULIZA Player (HTML5) APIリファレンス (opens new window)を参照してください。
注意事項
プレイヤーオブジェクト名が同じプレイヤータグを同一ページに複数設置した場合は、後に読み込まれたプレイヤーオブジェクトで上書きされます。
ULIZA Player (HTML5)が読み込まれるまでAPIは正常に動作しません。読み込まれたかどうかを判別するためには以下のように「ulizaplayerready」イベントをリスナーに追加してください。
<script type="text/javascript">
window.addEventListener('ulizaplayerready', function(event) {
// 任意の処理を記述
});
</script>
# プレイヤーを再生状態にする
プレイヤーが停止状態の場合に、プレイヤーオブジェクトの「play」メソッドを呼ぶことでプレイヤーを再生状態にできます。「再生状態にする」ボタンをクリックして再生状態にするサンプルコードは以下の通りです。
補足
- ユーザー操作を契機としないタイミングで「play」メソッドを実行する場合、プラットフォームにより無視される場合があります。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function play() {
player.play();
}
</script>
</head>
<body>
<プレイヤータグ>
<button type="button" onClick="play()">再生状態にする</button>
</body>
</html>
# プレイヤーを一時停止状態にする
プレイヤーが再生状態の場合に、プレイヤーオブジェクトの「pause」メソッドを呼ぶことでプレイヤーを一時停止状態にできます。「一時停止状態にする」ボタンをクリックして一時停止状態にするサンプルコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function pause() {
player.pause();
}
</script>
</head>
<body>
<プレイヤータグ>
<button type="button" onClick="pause()">一時停止状態にする</button>
</body>
</html>
# プレイヤーのサイズを取得する
プレイヤーオブジェクトの「width」メソッドを呼ぶことでプレイヤーの幅を取得できます。また、「height」メソッドを呼ぶことでプレイヤーの高さを取得できます。「サイズ取得」ボタンをクリックしてプレイヤーの幅と高さをアラート表示するサンプルコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function getSize() {
alert('幅:' + player.getWidth() + 'px, 高さ:' + player.getHeight() + 'px');
}
</script>
</head>
<body>
<プレイヤータグ>
<button type="button" onClick="getSize()">サイズ取得</button>
</body>
</html>
# プレイヤーオブジェクトを破棄する
プレイヤーオブジェクトの「dispose」メソッドを呼ぶことでプレイヤーオブジェクトを破棄できます。「プレイヤー破棄」ボタンをクリックしてプレイヤーオブジェクトを破棄するサンプルコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function dispose() {
player.dispose();
}
</script>
</head>
<body>
<プレイヤータグ>
<button type="button" onClick="dispose()">プレイヤー破棄</button>
</body>
</html>
# 再生位置を取得する
プレイヤーオブジェクトの「getCurrentTime」メソッドを呼ぶことで再生位置を取得できます。また、「setCurrentTime」メソッドを呼ぶことで任意の位置にジャンプできます。「10秒送り」ボタンをクリックして現在の再生位置から10秒先にジャンプするサンプルコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function forward() {
player.setCurrentTime(player.getCurrentTime() + 10);
}
</script>
</head>
<body>
<プレイヤータグ>
<button type="button" onClick="forward()">10秒送り</button>
</body>
</html>
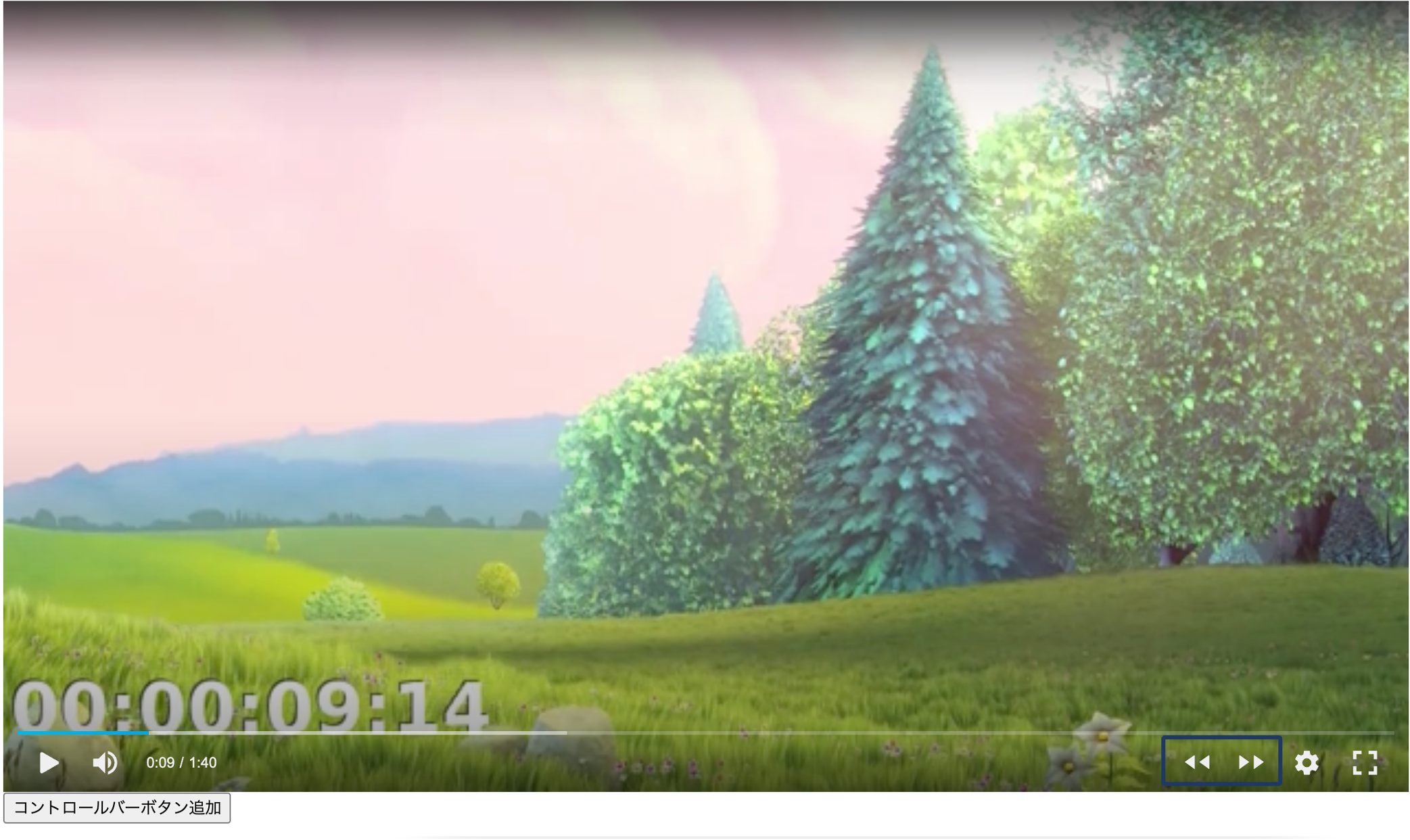
# コントロールバーにボタンを追加する
プレイヤーオブジェクトの「addControlBarButton」メソッドを呼ぶことでコントロールバーに任意のボタンを追加できます。コントロールバーにボタンを追加するためには、プレイヤープリセット設定で「コントロールバーボタンの追加」が有効である必要があります。「コントロールバーボタン追加」ボタンをクリックして「10秒戻し」ボタンと「10秒送り」ボタンをコントロールバーに追加するサンプルコードは以下の通りです。
補足
- プレイヤープリセット設定で「コントロールバーボタンの追加」を有効にする必要があります。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function addControlBarButton() {
player.addControlBarButton({
id: 'back',
state: [
{ textJa: '◀◀' }
],
tooltipJa: '10秒戻し',
onClickListener: function(currentStateIndex, nextStateIndex, player, element) {
player.setCurrentTime(player.getCurrentTime() - 10);
return nextStateIndex;
}
});
player.addControlBarButton({
id: 'forward',
state: [
{ textJa: '▶▶' }
],
tooltipJa: '10秒送り',
onClickListener: function(currentStateIndex, nextStateIndex, player, element) {
player.setCurrentTime(player.getCurrentTime() + 10);
return nextStateIndex;
}
});
}
</script>
</head>
<body>
<プレイヤータグ>
<button type="button" onClick="addControlBarButton()">コントロールバーボタン追加</button>
</body>
</html>
上記のサンプルコードの表示例は以下の図の通りです。

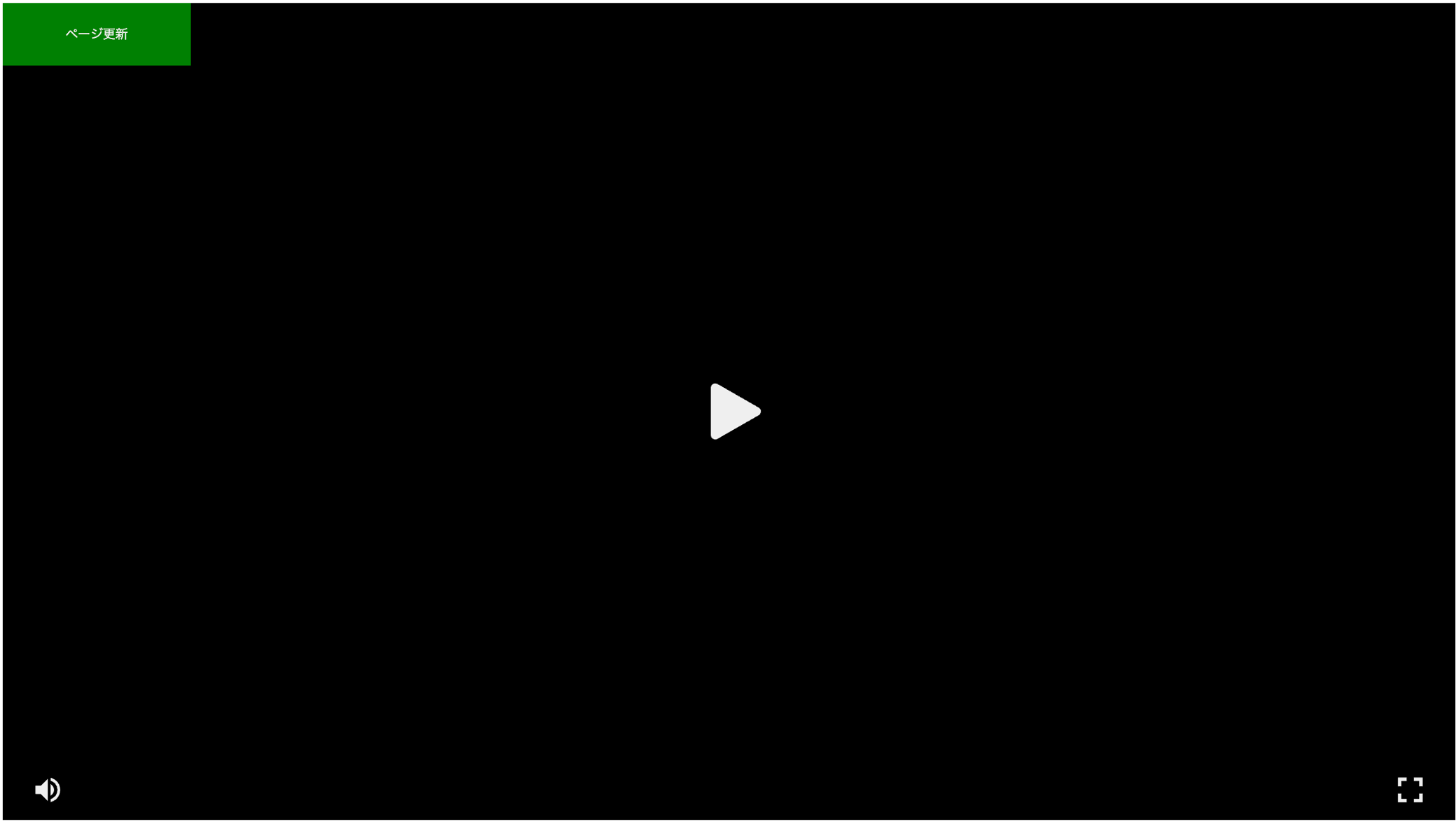
# プレイヤー表示領域にボタンを追加する
プレイヤーオブジェクトの「addButton」メソッドを呼ぶことでプレイヤー表示領域に任意のボタンを追加できます。プレイヤーの初期化時に「ページ更新」ボタンをプレイヤー表示領域に追加するサンプルコードは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<style>
#btn {
color: white;
background-color: green;
width: 150px;
height: 50px;
}
#btn:hover {
background-color: blue;
}
#btn:active {
background-color: red;
}
#btn_text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<script type="text/javascript">
function addButton() {
var btn = player.addButton({
hideUserInactive: true
});
btn.id = 'btn';
btn.innerHTML = '<div id="btn_text">ページ更新</div>';
btn.addEventListener('click', function(e) {
location.reload();
});
}
window.addEventListener('ulizaplayerready', addButton);
</script>
</head>
<body>
<プレイヤータグ>
</body>
</html>
上記のサンプルコードの表示例は以下の図の通りです。