# 機能
本章では、プレイヤーの概要を説明します。
本章以降の実装方法については「インテグレーションガイド」を参照してください。関連プレイヤーオプション、関連デザインカスタマイズ、および関連APIについては「APIリファレンス (opens new window)」を参照してください。
使用する通信プロトコルは、HTTPSを推奨します。
# サポートする配信方式
プレイヤーがサポートする配信方式は以下の通りです。
| MP4 | HLS | DASH (Widevine) | DASH (PlayReady) | |
|---|---|---|---|---|
| フォーマット | MP4 | HLS | DASH | DASH |
| セキュリティ | - | AES-128 | Widevine DRM | PlayReady DRM |
| マルチビットレート | - | ○ | ○ | ○ |
| コンテンツタイプ | VOD | VOD LIVE DVR | VOD LIVE | VOD |
| メディアタイプ | ビデオ&オーディオ オーディオのみ | 【VOD】 ビデオ&オーディオ オーディオのみ 【LIVE/DVR】 ビデオ&オーディオ | ビデオ&オーディオ | ビデオ&オーディオ |
# プレイヤーUI
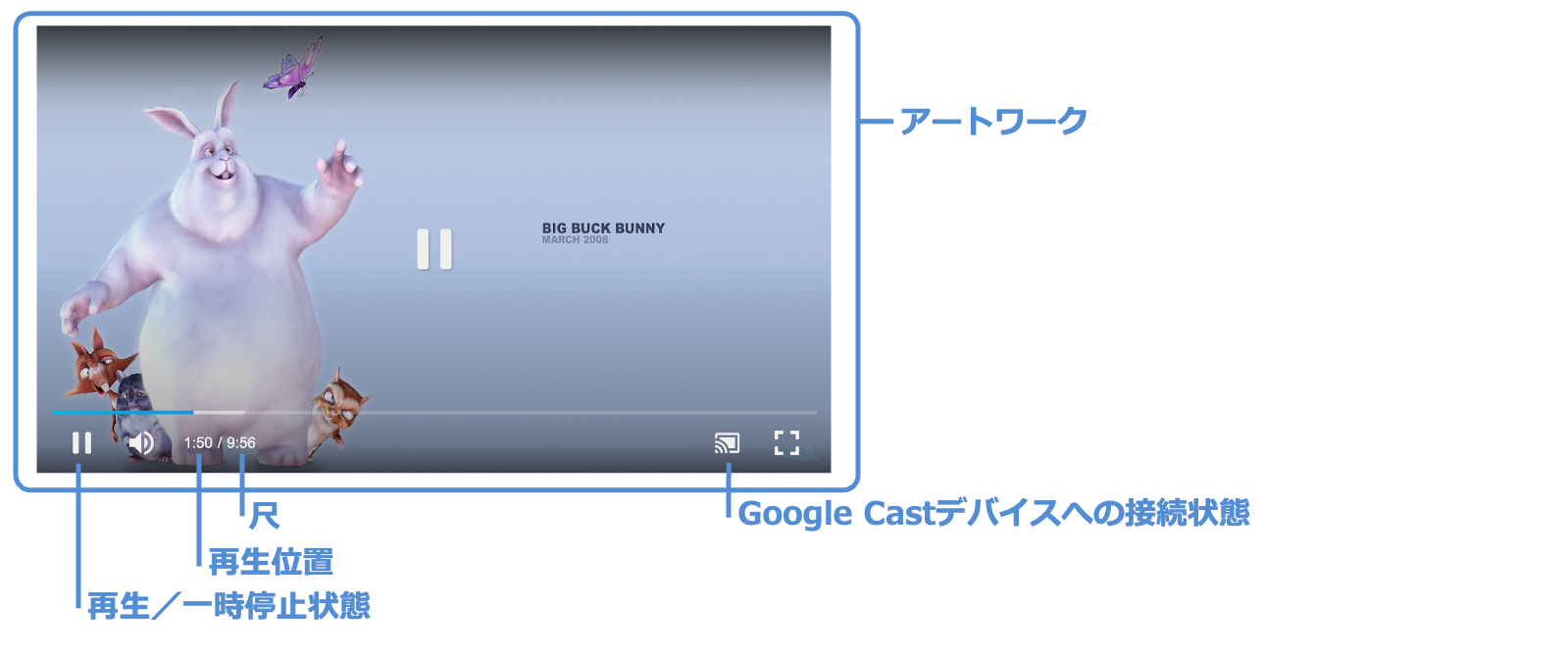
プレイヤーUIの概要を説明します。説明では、video要素を使用しています。
補足
オーディオのプレイヤーUIはオーディオを参照してください。
広告のプレイヤーUIは広告または広告(Googleアドマネージャー)を参照してください。
パノラマ動画のプレイヤーUIはパノラマ動画を参照してください。
プレイヤー領域に資料を表示している際のプレイヤーUIはプレゼンテーションを参照してください。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
- --uliza-center-controller-display (opens new window)
- --uliza-center-controller-display-for-mobile (opens new window)
- --uliza-center-play-toggle-button-display (opens new window)
- --uliza-control-bar-display (opens new window)
- --uliza-current-time-display (opens new window)
- --uliza-live-button-display (opens new window)
- --uliza-live-indicator-display (opens new window)
- --uliza-play-start-button-display (opens new window)
■ 関連API
- getControls (opens new window)
- getFixedControlBar (opens new window)
- getInactivityPauseTimeout (opens new window)
- getInactivityTimeout (opens new window)
- setCenterControllerVisible (opens new window)
- setCenterControllerVisibleForMobile (opens new window)
- setCenterPlayStartVisible (opens new window)
- setControlBarVisible (opens new window)
- setControls (opens new window)
- setCurrentTimeVisible (opens new window)
- setDurationVisible (opens new window)
- setFixedControlBar (opens new window)
- setInactivityPauseTimeout (opens new window)
- setInactivityTimeout (opens new window)
- setLiveIndicatorVisible (opens new window)
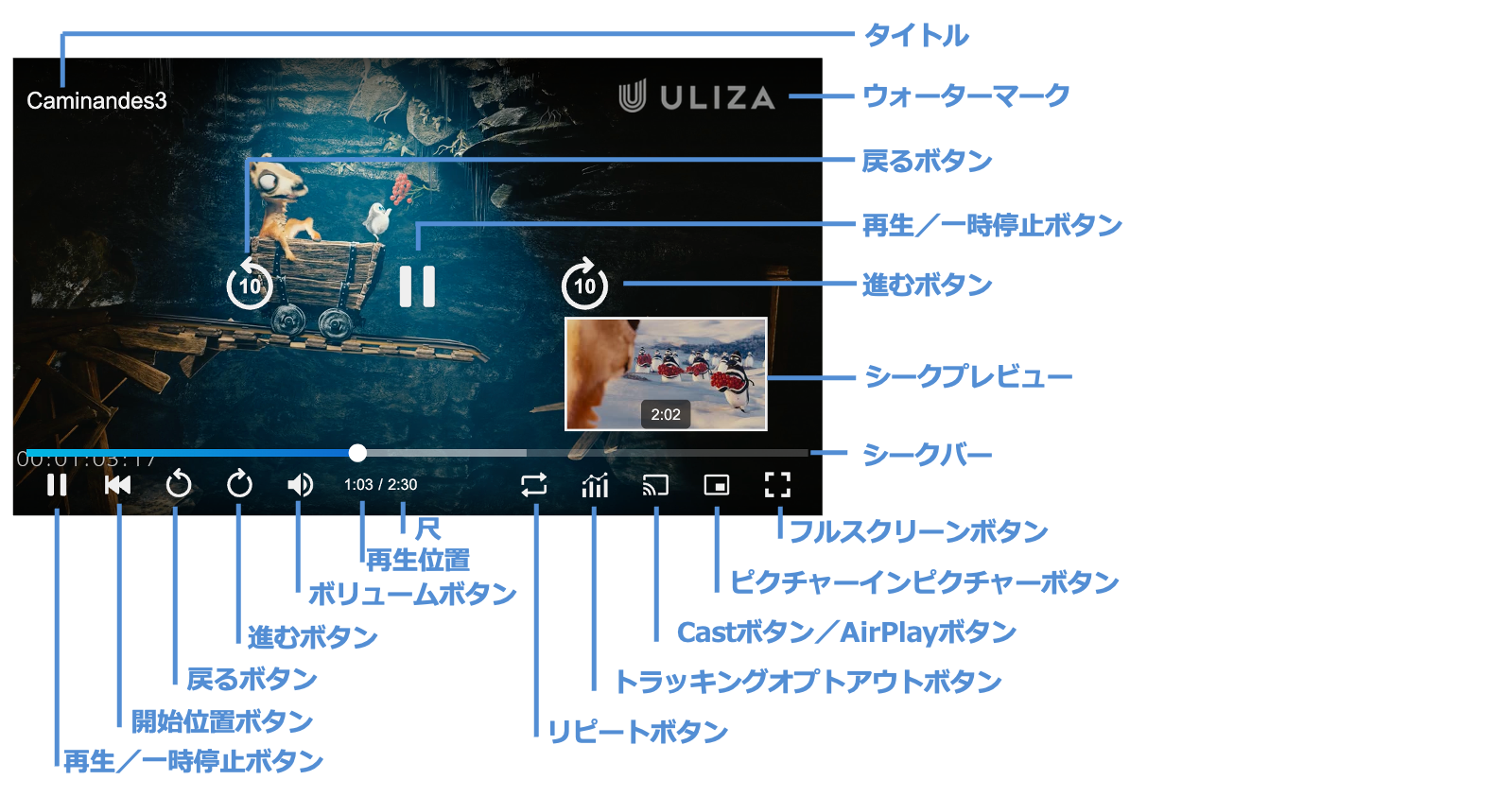
# 再生中(VOD)
再生中の表示例は以下の通りです。


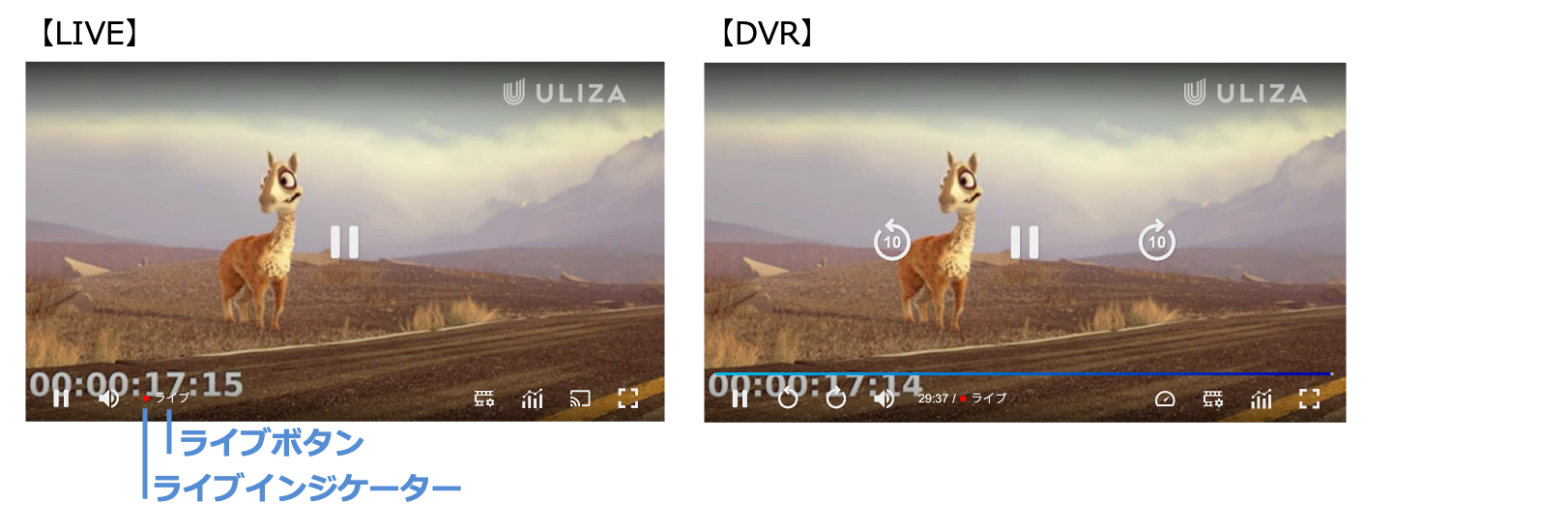
# 再生中(LIVE/DVR)

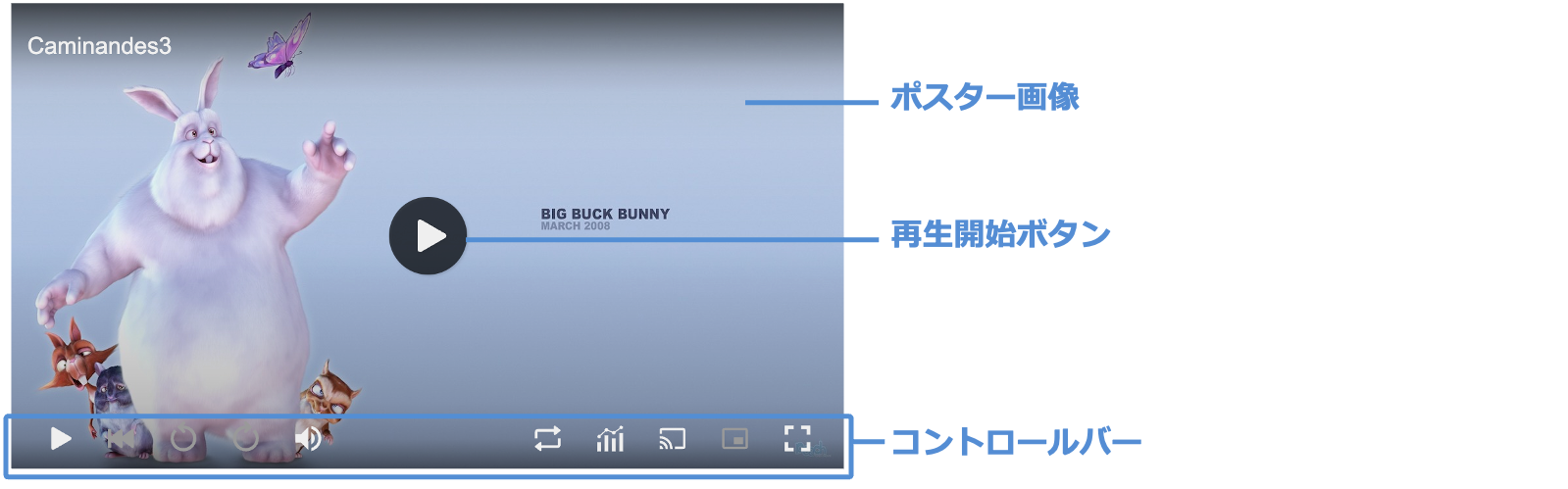
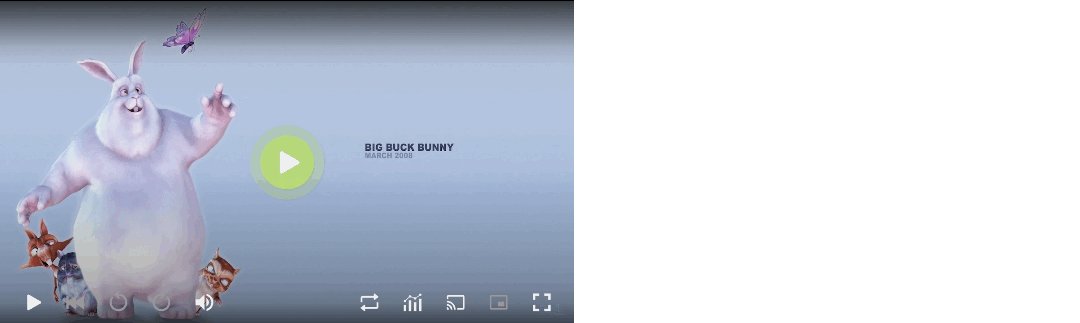
# 再生開始前
再生開始前の表示例は以下の通りです。

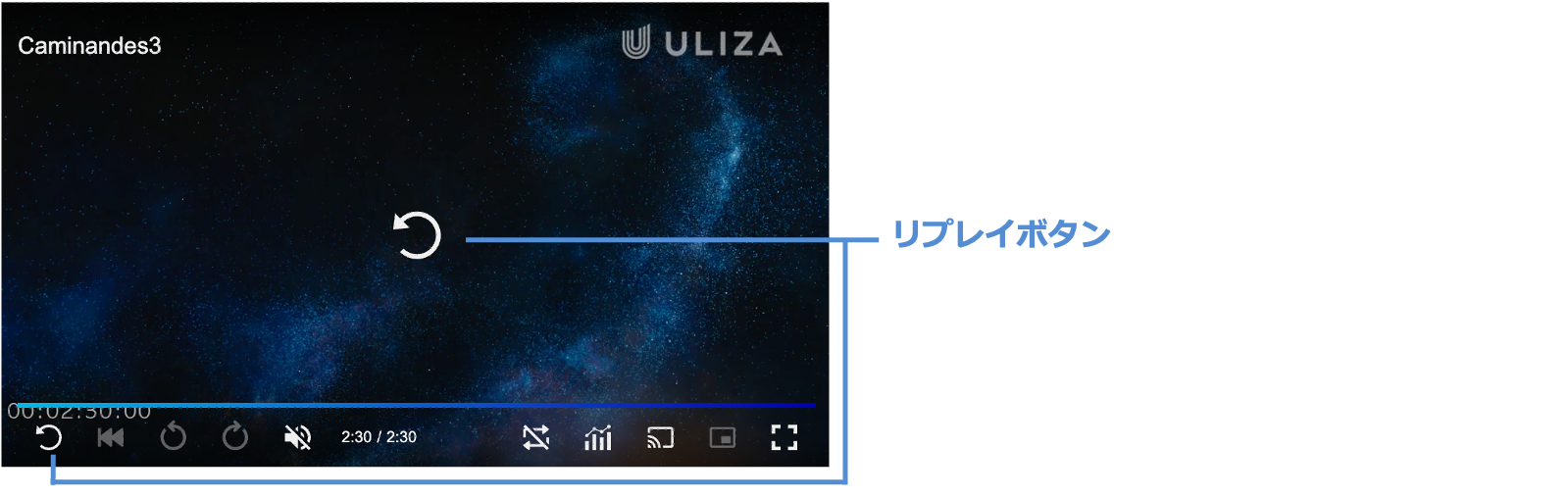
# 再生完了後
再生完了後の表示例は以下の通りです。

補足
再生完了後のコントロールバーでは、以下のボタンは操作できないため、グレーアウトします。
- 開始位置ボタン
- 戻るボタン
- 進むボタン
- リアクションボタン
- ピクチャーインピクチャーボタン
# 再生開始前
# プリロード
プレイヤーを初期化する際、audio要素/video要素のpreload属性の値に関わらずコンテンツをプリロードします。
# ポスター画像
再生開始前のプレイヤー領域上に画像を表示できます。ポスター画像をプレイヤー領域と異なる大きさで指定する場合、ポスター画像をプレイヤー領域に収まるようにアスペクト比を維持してリサイズします。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし
■ 関連API
# スライドショー
再生開始前のプレイヤー領域に以下の操作を行っている間は、一定間隔でプレイヤー領域上の画像を切り替えられます。
- ホバー
- タッチ
スライドショー終了時は、ポスター画像を表示します。
補足
サポートする画像のフォーマットは以下の通りです。
- PNG
- GIF
- JPEG
- アニメーションGIF
- アニメーションPNG
画像をプレイヤー領域と異なる大きさで指定する場合、画像をプレイヤー領域に収まるようにアスペクト比を維持してリサイズします。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし
■ 関連API
# 再生開始ボタン装飾
再生開始ボタンの色、およびアニメーションを指定できます。
【反射アニメーション】

【波紋アニメーション】

■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
# 再生/一時停止
再生/一時停止ボタンの押下、ジェスチャーおよびホットキーにより再生状態/一時停止状態を切り替えます。
LIVEまたはDVRコンテンツについて、一時停止状態に切り替えた後に再生再開する際の開始位置は以下の通りです。HLS LIVEは、開始位置をプレイヤーオプションlive.enableKeepLiveHeadで指定できます。
| DASH LIVE | HLS LIVE | HLS DVR | |
|---|---|---|---|
| enableKeepLiveHead 有効 | 先頭 | 先頭 | 一時停止状態に切り替えた位置(※) |
| enableKeepLiveHead 無効 | 先頭 | 一時停止状態に切り替えた位置(※) | 一時停止状態に切り替えた位置(※) |
(※)一時停止状態の期間によっては、先頭から再生を再開する場合があります。
■ 関連プレイヤーオプション
- controller.centerPlayToggleVisible (opens new window)
- controller.playToggleVisible (opens new window)
- enablePlayToggleInPlayerArea (opens new window)
- enablePlayToggleInPlayerAreaForMobile (opens new window)
- live.enableKeepLiveHead (opens new window)
■ 関連デザインカスタマイズ
■ 関連API
- getEnableKeepLiveHead (opens new window)
- getEnablePlayToggleInPlayerArea (opens new window)
- getEnablePlayToggleInPlayerAreaForMobile (opens new window)
- pause (opens new window)
- play (opens new window)
- setCenterPlayToggleVisible (opens new window)
- setEnableKeepLiveHead (opens new window)
- setEnablePlayToggleInPlayerArea (opens new window)
- setEnablePlayToggleInPlayerAreaForMobile (opens new window)
- setPlayToggleVisible (opens new window)
# シークバー
シークバーのつまみを移動させることで、再生位置を変更できます。
制限事項
- コンテンツタイプがLIVEのコンテンツには対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getEnableSeekBarByUser (opens new window)
- setEnableSeekBarByUser (opens new window)
- setSeekBarVisible (opens new window)
# フルスクリーン
フルスクリーンボタンの押下、ジェスチャーおよびホットキーにより、フルスクリーン状態とインライン状態を切り替えます。
制限事項
- メディアタイプがオーディオの場合は、フルスクリーンボタンを表示しません。
- ピクチャーインピクチャー状態の場合は、フルスクリーンボタンを無効にします。また、フルスクリーン状態の場合はピクチャーインピクチャーボタンを無効にします。
- 環境や状態によってはフルスクリーン(native)状態への切り替えができない場合があります。
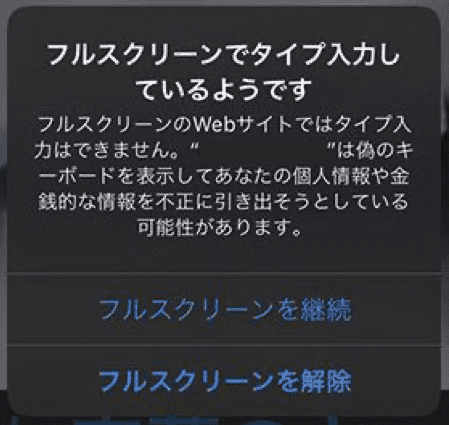
- iPadOSでは、フルスクリーン(native)中に短時間に連続してタップする場合、ブラウザが以下のようなポップアップを表示することがあります。

■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getFullscreenType (opens new window)
- isFullscreen (opens new window)
- setFullscreen (opens new window)
- setFullscreenToggleVisible (opens new window)
- setFullscreenType (opens new window)
# ピクチャーインピクチャー
ピクチャーインピクチャーボタンの押下により、ピクチャーインピクチャー状態とインライン状態を切り替えられます。
ブラウザ毎のプレイヤーのサポート状況は以下の通りです。
| OS | ブラウザ | プレイヤーサポート |
|---|---|---|
| Windows 11 | Chrome | ◯ |
| Firefox | × | |
| Edge | ◯ | |
| macOS 14.x 〜 26.0.1 | Chrome | ◯ |
| Firefox | × | |
| Safari | ◯ | |
| Edge | ◯ | |
| Chrome OS | Chrome | ◯ |
| Android 10.x 〜 16 | Chrome | × |
| Edge | × | |
| WebView | × | |
| iOS 17.x ~ 26.0.1 | Chrome | ◯ |
| Safari | ◯ | |
| Edge | ◯ | |
| WebView | ◯ | |
| iPadOS 17.x ~ 26.0.1 | Chrome | ◯ |
| Safari | ◯ | |
| Edge | ◯ | |
| WebView | ◯ |
制限事項
- メディアタイプがオーディオの場合、ピクチャーインピクチャーボタンを表示しません。
- 再生完了後はピクチャーインピクチャーボタンを表示しません。
- Cast中はピクチャーインピクチャーボタンを表示しません。
- AirPlay接続中はピクチャーインピクチャーボタンを表示しません。
- 小窓には対応していません。ピクチャーインピクチャーボタンを表示している場合、リニア広告を通常広告モードで再生します。
- パノラマ動画には対応していません。
- マルチアングル動画には対応していません。
- ピクチャーインピクチャー状態で以下の操作を行う場合、インライン状態に切り替えます。
- AirPlay接続
- エラーを表示
- API「dispose」を実行
- APIでピクチャーインピクチャーボタンを非表示
- リニア広告の再生を開始
- リニア広告の再生を終了
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
# リプレイ
再生完了後にリプレイボタンを押下することで、最初から再生を開始できます。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
なし# リピート
再生完了時、自動的に先頭から再生を開始できます。リピートボタンを押下することで、リピートの有効/無効を切り替えられます。リピートの有効/無効の状態は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。
制限事項
- 再生開始前は、環境や状態によってはリピートボタンを表示しない場合があります。
- コンテンツタイプがLIVEまたはDVRの場合はリピートボタンを表示しません。
- iframeにプレイヤーを埋め込む場合、現在の状態を次回の再生に引き継げません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
# バックグラウンド再生
再生状態のままバックグラウンドに遷移する場合の振る舞いは、以下の通りです。
【VIDEO】
| 環境 | ビデオ&オーディオ |
|---|---|
| PC | 再生状態を継続 |
| Android | 一時停止状態 |
| iOS | 一時停止状態 |
【AUDIO】
| OS | ブラウザ | ビデオ&オーディオ | オーディオ |
|---|---|---|---|
| PC | Chrome | 再生状態を継続 | 再生状態を継続 |
| Firefox | 再生状態を継続 | 再生状態を継続 | |
| Safari | 再生状態を継続 | 再生状態を継続 | |
| Edge | 再生状態を継続 | 再生状態を継続 | |
| Android | Chrome | 一時停止状態 | 再生状態を継続 |
| Edge | 一時停止状態 | 再生状態を継続 | |
| WebView | 一時停止状態 | 再生状態を継続 | |
| iOS | Chrome | 再生状態を継続 | 再生状態を継続 |
| Safari | 再生状態を継続 | 再生状態を継続 | |
| Edge | 再生状態を継続 | 再生状態を継続 | |
| WebView | 再生状態を継続 | 再生状態を継続 |
バックグラウンド再生中に広告の再生を開始する場合は一時停止します。
制限事項
- ブラウザの仕様に依存する為、ブラウザのバージョン、OSのバージョンによっては異なる振る舞いになる場合があります。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
なし# オーディオ
メディアタイプがビデオ&オーディオの場合、ビデオを表示せずオーディオのみを再生します。
audio要素による再生中の表示例は以下の通りです。コントローラーは常に表示します。

制限事項
- プレイヤーの高さの指定は無視します。
- 自動再生には対応していません。
- 広告には対応していません。
- 広告(Googleアドマネージャー)には対応していません。
- ポスター画像には対応していません。
- スライドショーには対応していません。
- シークプレビューには対応していません。
- パノラマ動画には対応していません。
- マルチアングル動画には対応していません。
- オーバーレイボタンには対応していません。
- 字幕には対応していません。
- Google Cast Senderには対応していません。
- AirPlayには対応していません。
- API「setSkin」によるスキン切り替えには対応していません。
- 拡大表示には対応していません。
- ウォーターマークには対応していません。
- リアクションとの併用は非推奨です。
- ジェスチャーには対応していません。
- 設定メニューには対応していません。
- 画面ロックには対応していません。
- プレイヤー領域に資料を表示しません。
- ヘルプには対応していません。
- カスタムレイヤーには対応していません。
- タイトルは表示しません。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
■ 関連API
なし# 自動再生
プレイヤーオプションautoplayでプレイヤー生成時に自動的に再生を開始できます。
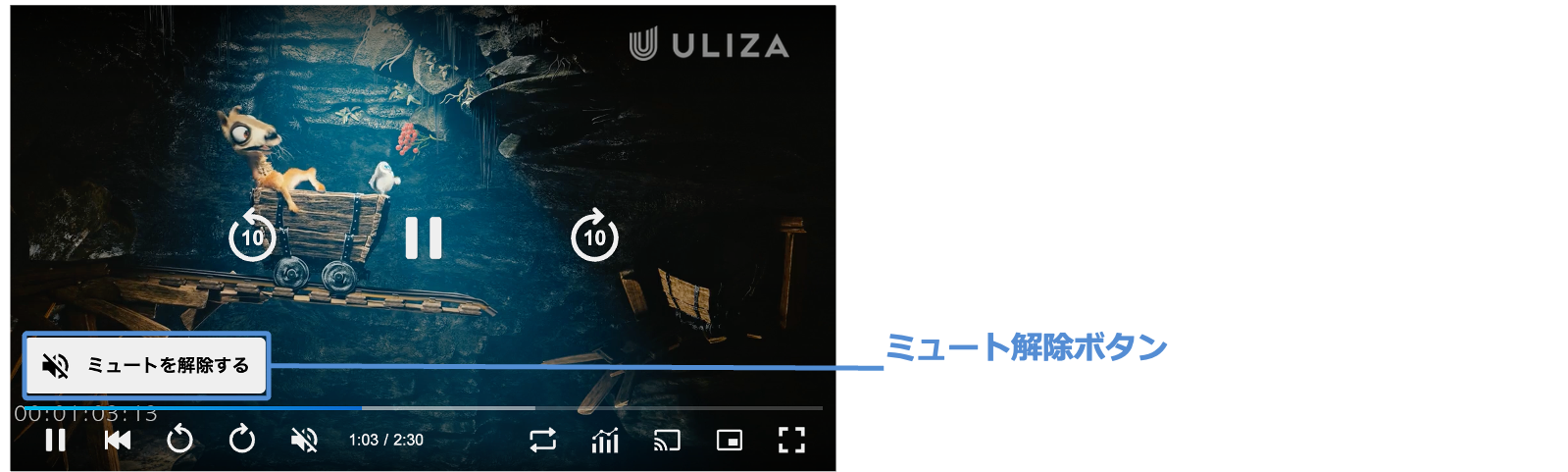
自動再生する場合、ミュートの設定に関わらずミュート状態で再生を開始し、ミュート解除ボタンを表示します。配信待ち状態では表示されません。自動再生中の表示例は以下の通りです。

制限事項
- リプレイ再生時、ミュート解除ボタンは非表示になります。
- 画面ロック中、Default Video ControllerのUIが適用される環境は、ミュート解除ボタンは非表示になります。
- 「省電力モード」など、iOSの一部の環境においては、自動再生されない場合があります。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
# ボリューム
ボリュームボタン、ボリュームバーおよびホットキーでボリュームを調整できます。ボリューム/ミュートの状態は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。環境ごとの操作性の違いは以下の通りです。
制限事項
- APIで非ミュートにする場合、環境や状態によっては非ミュートにならない場合があります。
- iframeにプレイヤーを埋め込む場合、現在の状態を次回の再生に引き継げません。
■ 関連プレイヤーオプション
- controller.volumeBarVertical (opens new window)
- controller.volumeControlVisible (opens new window)
- muted (opens new window)
- saveVolumeInfo (opens new window)
■ 関連デザインカスタマイズ
■ 関連API
- getMuted (opens new window)
- getSaveVolumeInfo (opens new window)
- getVolume (opens new window)
- getVolumeBarVertical (opens new window)
- removeVolumeLocalStorage (opens new window)
- setMuted (opens new window)
- setSaveVolumeInfo (opens new window)
- setVolume (opens new window)
- setVolumeBarVertical (opens new window)
- setVolumeControlVisible (opens new window)
# ULIZA Video Analytics (Cloud)連携
# 視聴分析
ULIZA Video Analytics (Cloud)と連携し、視聴状況や視聴時の操作をビーコンで送信できます。また、トラッキングオプトアウトボタンを押下することで、トラッキングオプトアウトの有効/無効を切り替えられます。トラッキングオプトアウトの有効/無効の状態は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。
コンテンツタイトルはプレイヤーオプションvideoAnalytics.contentTitleを使用します。指定なしの場合、タイトルが有効な場合、プレイヤーオプションtitle.textJaまたはtitle.textを使用します。いずれも未指定の場合は、コンテンツのURLのパスとクエリ文字列を使用します。
制限事項
- Cast中はプレイヤーでのビーコン送信を停止し、ULIZA Google Cast Receiverがビーコンを送信します。
- iframeにプレイヤーを埋め込む場合、現在の状態を次回の再生に引き継げません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getTrackingOptout (opens new window)
- getVideoAnalyticsOptions (opens new window)
- setTrackingOptout (opens new window)
- setTrackingOptoutButtonVisible (opens new window)
# リアクション
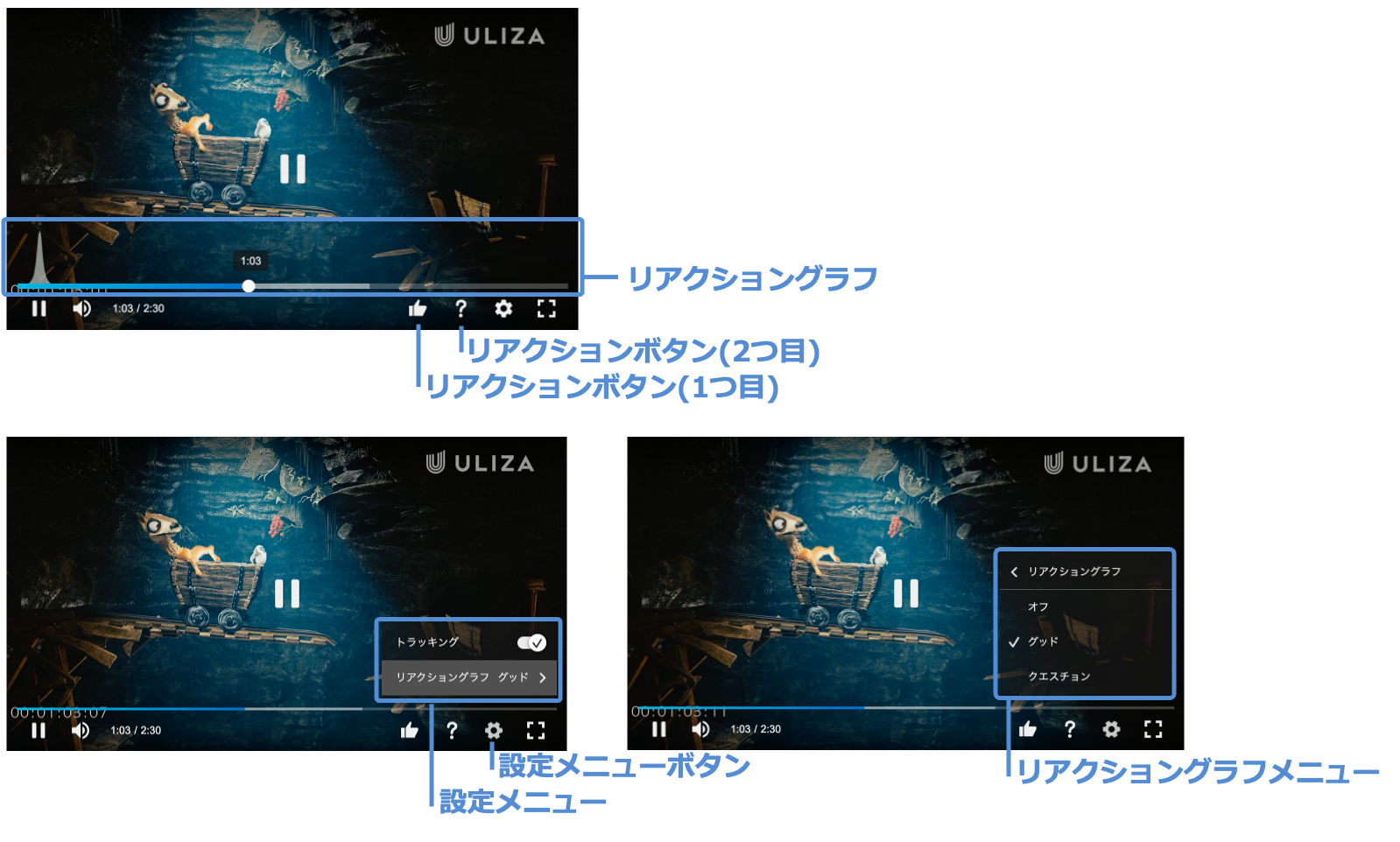
リアクション情報をULIZA Video Analytics (Cloud)と連携して送信できます。リアクション情報は、リアクションボタンを押下またはAPIを使用してカウントアップできます。シークバーにホバーするとリアクショングラフを表示できます。また、APIを使用して独自のグラフを作成できます。
リアクションの表示例は以下の通りです。

制限事項
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- Default Video ControllerのUIが適用される環境では、リアクションボタンおよびリアクショングラフを表示しません。
- リアクショングラフのリアクション情報はリアルタイムに反映されません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getReactionButtonVisible (opens new window)
- getReactionGraphData (opens new window)
- getReactionGraphVisible (opens new window)
- getReactionTotalCount (opens new window)
- reactionCountUp (opens new window)
- setReactionButtonVisible (opens new window)
- setReactionGraphVisible (opens new window)
# ビーコン
プレイヤーの状態をトラッキングすることで、視聴状況の集計などに利用できます。ビーコン送信の契機は、一定間隔(デフォルト15秒)、およびプレイヤーの状態変化です。ビーコンの送信先はプレイヤーオプションで指定します。
ビーコン送信時のクエリパラメータは以下の通りです。
# 強制再生停止
プレイヤーは、ビーコン送信の際のステータスコードが401の場合、エラーを表示して再生を停止します。レスポンスにエラーメッセージが含まれる場合、標準メッセージの代わりにこのエラーメッセージを表示します。レスポンスにエラーメッセージを含む場合のフォーマットは以下の通りです。
※ 他のメンバーは任意です。
※ API「getError」でレスポンスボディを取得できます。
レスポンスボディの例は以下の通りです。
{
"message": "セッションタイムアウトが発生しました。"
}
制限事項
- 通信環境、ブラウザのバージョン、OSのバージョンによっては正しくビーコンが送信されない場合があります。
- Cast中はプレイヤーでのビーコン送信を停止します。Cast中はULIZA Google Cast Receiverがビーコンを送信します。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# 広告
プレイヤーは、VASTまたはVMAPで指定の挿入タイミングで広告を再生および表示します。Googleアドマネージャーの広告の再生および表示をする場合は広告(Googleアドマネージャー)を参照してください。プレイヤーではVAST2.0 〜 VAST4.0およびVPAID2.0をサポートしています。ただし、一部のVAST要素はサポート対象外です。サポートするVAST要素の詳細は、サポートするVAST要素を参照してください。また、プレイヤーでは、以下の広告をサポートしています。
- リニア広告(VPAID広告を含む)
- MP4
- HLS
- ノンリニア広告
- PNG
- GIF
- JPEG
- コンパニオン広告
- PNG
- GIF
- JPEG
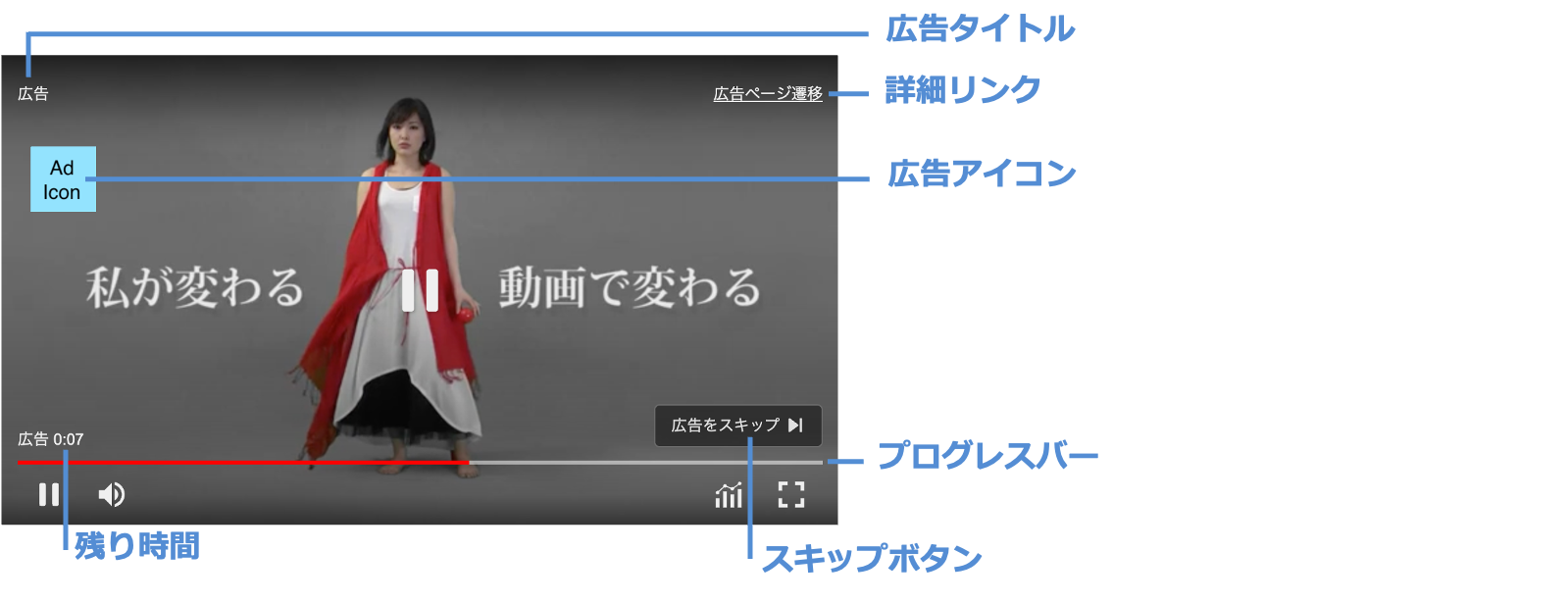
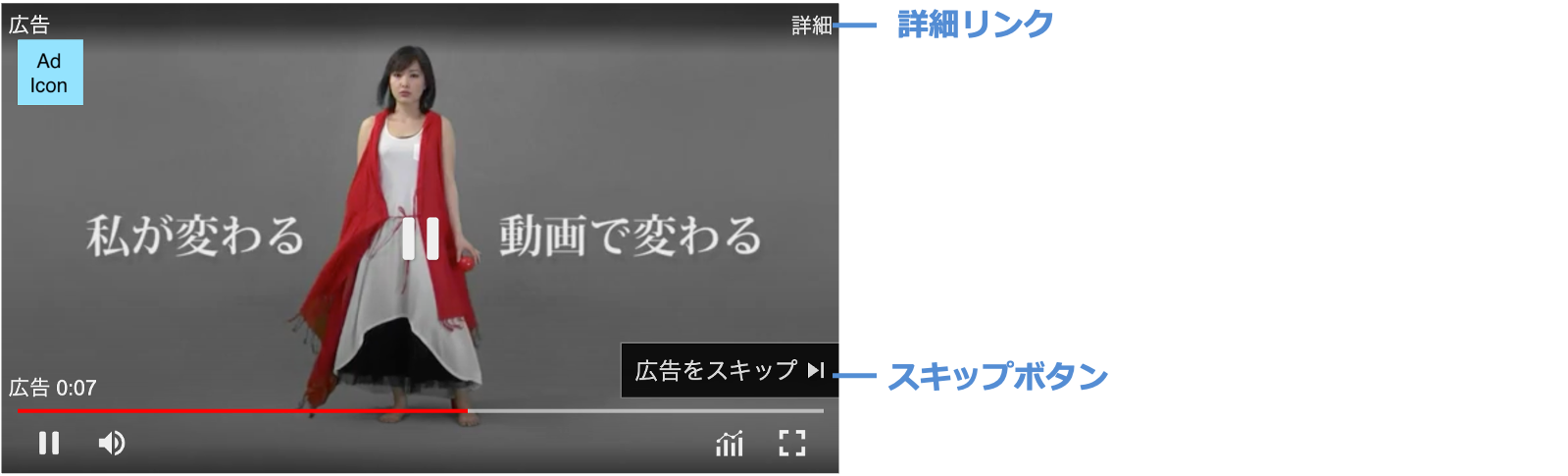
# リニア広告
VASTで指定のリニア広告を再生します。リニア広告の再生中の表示(通常広告モード)例は以下の通りです。

各コンテンツタイプがポートする挿入タイミングと指定方法は以下の通りです。
| VOD | LIVE | |
|---|---|---|
| プリロール | VMAP指定 VAST指定 | VMAP指定 VAST指定 |
| ミッドロール | VMAP指定 | コンテンツ内のメタ |
| ポストロール | VMAP指定 | - |
制限事項
- Cast中にリニア広告が挿入する場合、リニア広告が正しく再生がされない場合があります。Google Cast Senderを有効にする場合、広告の挿入は非推奨です。
- AirPlay対応端末上で再生中にリニア広告が挿入する場合、リニア広告が正しく再生がされない場合があります。AirPlayを有効にする場合、広告の挿入は非推奨です。
- オーバーレイボタンを表示しません。
- コントロールバーボタンを表示しません。
- 拡大表示には対応していません。
- ウォーターマークを表示しません。
- 進む/戻るボタンを表示しません。
- リアクションボタンおよびリアクショングラフを表示しません。
- チャプターの移動はできません。
- プレゼンテーションはプレイヤー領域に表示できません。
- シーク範囲制御には対応していません。
- ヘルプには対応していません。
- 開始位置ボタンを表示しません。
- 次/前コンテンツボタンを表示しません。
- 音声ボタンを表示しません。
- カスタムレイヤーを表示しません。ただし、小窓(広告縮小)の場合は表示します。
- プレイヤーオプションの指定に関わらず、リモートシーク制御は有効です。
- マルチアングルリストからのアングルの切り替えはできません。
- Default Video ControllerのUIが適用される環境でMP4のコンテンツを再生する場合、広告の終了後に本編を一時停止します。
- プレイヤーオプションの指定に関わらず、ビデオビューア制御は有効です。
- ビデオビューアを使用した再生ではにリニア広告が挿入する場合、その後の本編の再生が正しくされない場合があります。リニア広告を挿入する場合、ビデオビューア制御を有効にすることを推奨します。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getAdvertising (opens new window)
- openLinearAdLink (opens new window)
- skipLinearAd (opens new window)
# リニア広告(小窓)
本編およびリニア広告を小窓で同時に表示できます。小窓には本編縮小表示モードと広告縮小表示モードがあります。表示例は以下の通りです。

小窓を表示中は、本編とリニア広告で再生状態/一時停止状態が連動します。
制限事項
- 小窓を表示する広告の再生タイミングは、ミッドロールのみです。ただし、VPAID広告の場合、通常広告モードで再生を開始します。
- 小窓の開始、終了タイミングでアニメーションをする際に、端末の性能や負荷状態によって滑らかにアニメーションされない場合があります。
- 広告アイコンが小窓と重なる場合、広告アイコンの手前に小窓を表示します。
- パノラマ動画の再生中は、小窓は無効です。
- マルチアングル動画の再生中は、小窓は無効です。
- 小窓と拡大表示との併用は非推奨です。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
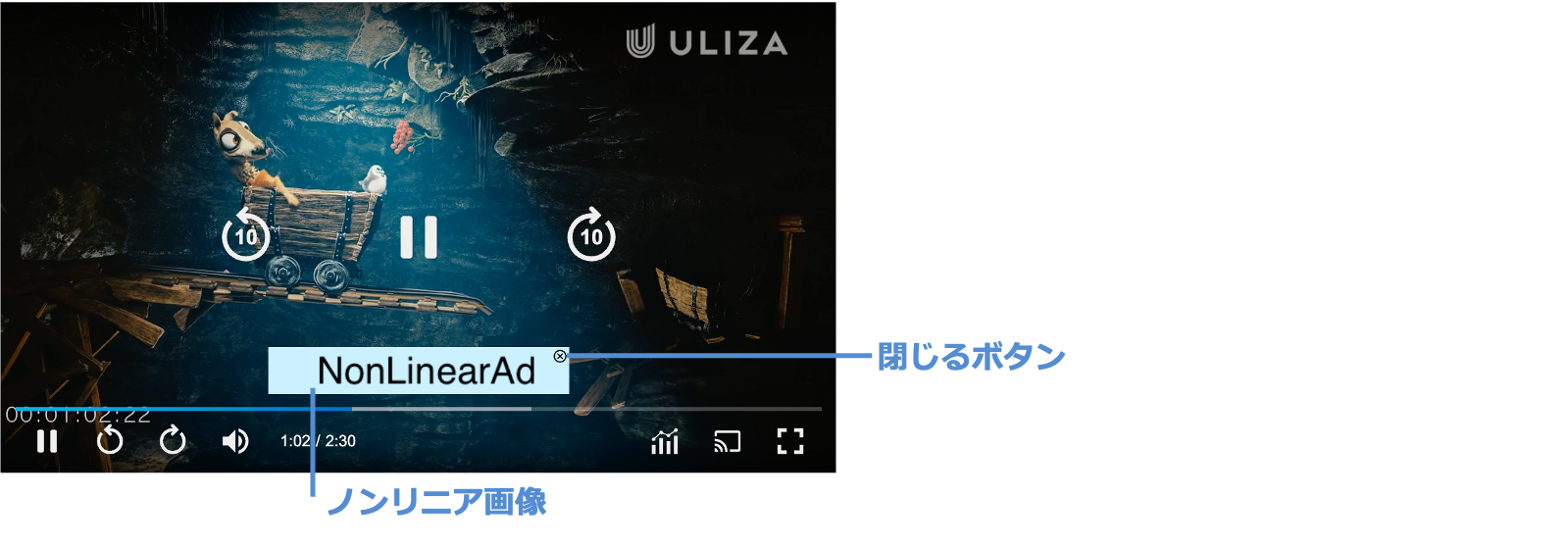
なし# ノンリニア広告
VASTで指定のノンリニア広告を表示します。ノンリニア広告はコンテンツの再生中の任意のタイミングで挿入できます。ノンリニア広告の表示例は以下の通りです。

■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
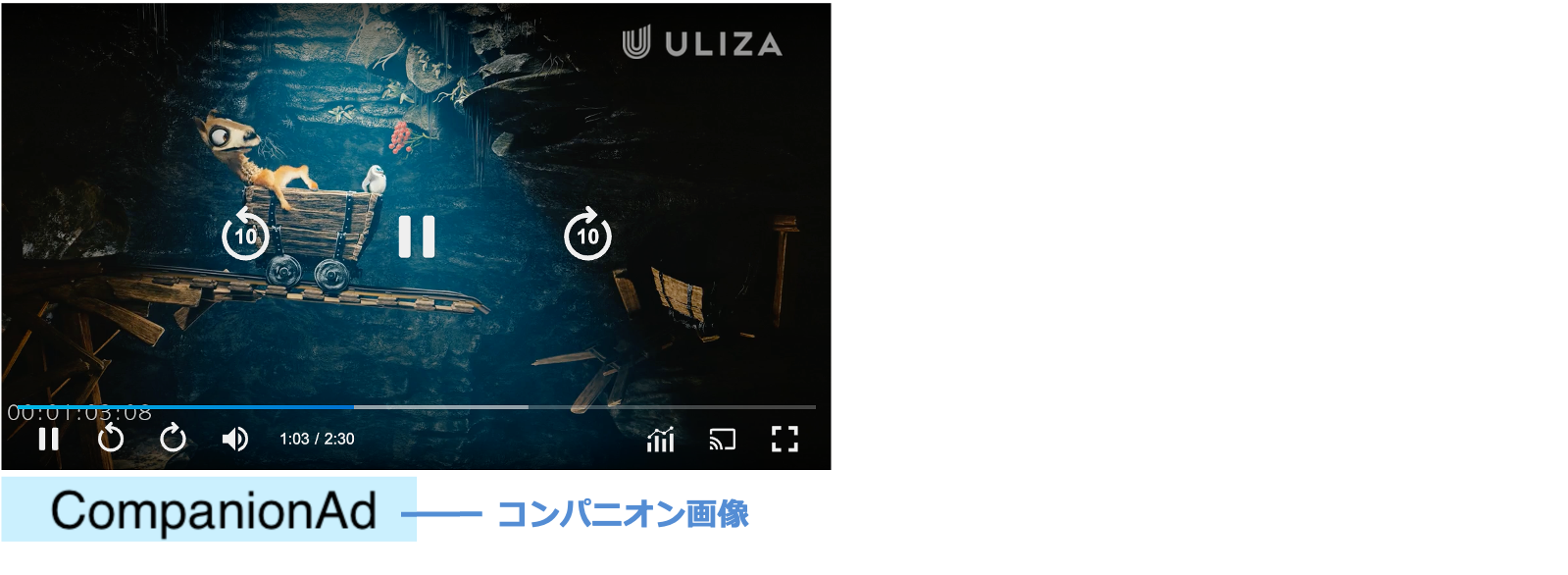
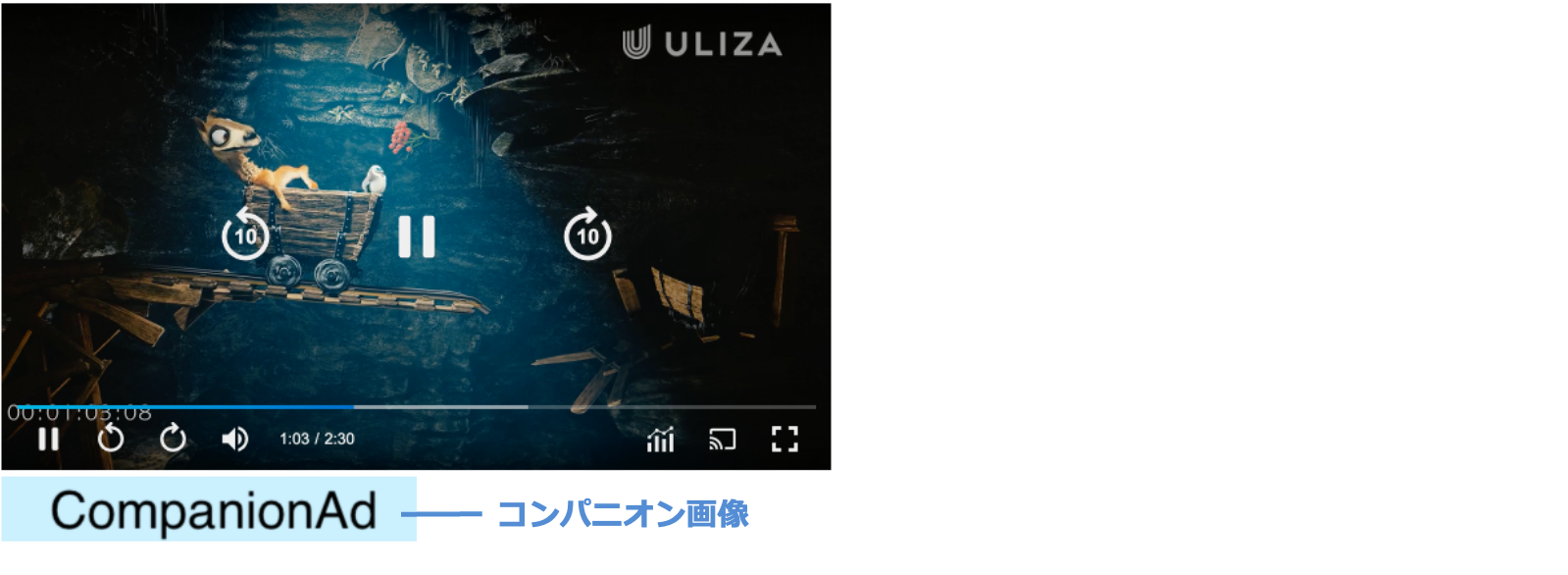
なし# コンパニオン広告
VASTで指定のコンパニオン広告を表示します。コンパニオン広告はコンテンツ再生中の任意のタイミングで挿入できます。コンパニオン広告の表示例は以下の通りです。

ページ上にコンパニオン広告を表示する方法は以下のふたつです。
VASTで記述のadSlotId属性と同じidの要素をページ上に配置する。
プレイヤーがサポートするコンパニオン広告の要素をページ上に配置する。プレイヤーがサポートするコンパニオン広告の要素は以下の通りです。
幅 高さ 要素 300 250 <div id="ulizabanner_01" style="width: 300px; height: 250px;"></div> 300 300 <div id="ulizabanner_02" style="width: 300px; height: 300px;"></div> 224 33 <div id="ulizabanner_05" style="width: 224px; height: 33px;"></div> 468 60 <div id="ulizabanner_06" style="width: 468px; height: 60px;"></div> 728 90 <div id="ulizabanner_07" style="width: 728px; height: 90px;"></div> 320 50 <div id="ulizabanner_08" style="width: 320px; height: 50px;"></div> 320 100 <div id="ulizabanner_09" style="width: 320px; height: 100px;"></div> 200 200 <div id="ulizabanner_10" style="width: 200px; height: 200px;"></div> 250 250 <div id="ulizabanner_11" style="width: 250px; height: 250px;"></div> 250 300 <div id="ulizabanner_12" style="width: 250px; height: 300px;"></div> 320 250 <div id="ulizabanner_13" style="width: 320px; height: 250px;"></div> 336 280 <div id="ulizabanner_14" style="width: 336px; height: 280px;"></div> 120 600 <div id="ulizabanner_15" style="width: 120px; height: 600px;"></div> 160 600 <div id="ulizabanner_16" style="width: 160px; height: 600px;"></div> 480 70 <div id="ulizabanner_17" style="width: 480px; height: 70px;"></div> 468 68 <div id="ulizabanner_18" style="width: 468px; height: 68px;"></div> 450 50 <div id="ulizabanner_19" style="width: 450px; height: 50px;"></div> 300 600 <div id="ulizabanner_20" style="width: 300px; height: 600px;"></div> 200 30 <div id="ulizabanner_37" style="width: 200px; height: 30px;"></div> 300 60 <div id="ulizabanner_100" style="width: 300px; height: 60px;"></div>
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
なし# 広告トラッキング
広告種別毎のトラッキング契機とプレイヤーのサポート状況は以下の通りです。送信契機およびサポートするVASTバージョンはVASTの仕様に準拠しています。
| 広告種別 | 契機 | VAST要素(※) | プレイヤー サポート |
|---|---|---|---|
| リニア広告 | 再生の開始 | <Tracking event="start"> | ◯ |
| コンテンツ尺の25%を再生 | <Tracking event="firstQuartile"> | ◯ | |
| コンテンツ尺の50%を再生 | <Tracking event="midpoint"> | ◯ | |
| コンテンツ尺の75%を再生 | <Tracking event="thirdQuartile"> | ◯ | |
| offset属性の時刻まで再生 (VAST3.0以降) | <Tracking event="progress"> | ◯ | |
| 終端まで再生 | <Tracking event="complete"> | ◯ | |
| 任意の広告操作 | <Tracking event="otherAdInteraction"> | × | |
| 広告を閉じる操作 | <Tracking event="closeLinear"> | × | |
| ミュート状態に切り替え | <Tracking event="mute"> | ◯ | |
| 非ミュート状態に切り替え | <Tracking event="unmute"> | ◯ | |
| 一時停止状態に切り替え | <Tracking event="pause"> | ◯ | |
| 再生の再開 | <Tracking event="resume"> | ◯ | |
| 後方シーク | <Tracking event=" rewind"> | × | |
| スキップ (VAST3.0以降) | <Tracking event="skip"> | ◯ | |
| フルスクリーン状態に切り替え (VAST4.0以降) | <Tracking event="playerExpand"> | ◯ | |
| フルスクリーン状態に切り替え (VAST3.0以前) | <Tracking event="fullscreen"> <Tracking event="expand"> | ◯ | |
| フルスクリーン状態の解除 (VAST4.0以降) | <Tracking event="playerCollapse"> | ◯ | |
| フルスクリーン状態の解除 (VAST3.0以前) | <Tracking event="exitFullscreen"> <Tracking event="collapse"> | ◯ | |
| VPAID再生中 (VAST3.0以降) | <Tracking event="acceptInvitationLinear"> | ◯ | |
| offset属性の時刻までページに滞在 | <Tracking event="timeSpentViewing"> | × | |
| 再生の開始 | <Tracking event="creativeView "> | × | |
| 詳細リンクの押下 | <ClickTracking/> | ◯ | |
| 広告アイコンの押下 | <IconClickTracking> | ◯ | |
| ノンリニア広告 | ノンリニア広告の表示 | <Tracking event="creativeView"> | ◯ |
| ノンリニア広告の押下 | <NonLinearclickTracking> | ◯ | |
| コンパニオン広告 | コンパニオン広告の表示 | <Tracking event="creativeView"> | ◯ |
| コンパニオン広告の押下 | <CompanionClickTracking> | ◯ | |
| その他 | エラー発生(広告 > エラーコードを参照) | <ERROR> | ◯ |
| リニア広告/ノンリニア広告の表示 | <Impression> | ◯ |
(※)以下の要素を指します。
- リニア広告: <Linear> 配下の要素
- ノンリニア広告: <NonLinearAds> 配下の要素
- コンパニオン広告: <CompanionAds> 配下の要素
# エラーコード
プレイヤーは広告の再生および表示時に発生したエラーをトラッキング送信します。エラーの内容とプレイヤーのサポート状況は以下の通りです。
| エラーコード | 説明 | リニア広告の再生状態 | プレイヤーサポート |
|---|---|---|---|
| 100 | XML構文解析に失敗した場合に発生します。 | 継続しない | ◯ |
| 101 | VAST必須要素が存在しない場合に発生します。 | 継続しない | ◯ |
| 102 | サポート外のVASTのバージョンが指定された場合に発生します。 | N/A | × |
| 200 | サポート外の広告種別が指定された場合に発生します。 | N/A | × |
| 201 | サポート外の広告種別が指定された場合に発生します。 | N/A | × |
| 202 | VASTに記述されるリニア広告のコンテンツ尺と実際に再生する広告のコンテンツ尺が異なる場合に発生します。 | 継続する | ◯ |
| 203 | VASTに記述されるリニア広告のサイズと実際に再生する広告のサイズが異なる場合に発生します。 | N/A | × |
| 204 | VASTに記述されるカテゴリーの必須情報がない場合に発生します。 | 継続しない | ◯ |
| 300 | Wrapper要素に関する全般的なエラーです。 | N/A | × |
| 301 | Wrapper要素で提供されたVAST URIの通信でタイムアウトした場合に発生します。 | 継続しない | ◯ |
| 302 | Wrapper要素で提供されたVAST URIの要求回数の上限(5回)に達した場合に発生します。 | 継続しない | ◯ |
| 303 | Wrapper要素で提供されたVAST URIの通信エラーが発生した場合に発生します。 | 継続しない | ◯ |
| 304 | Wrapper要素で提供されたVAST URIのレスポンスが、定義された制限時間(10秒)以内に取得できない場合に発生します。 | 継続しない | ◯ |
| 400 | リニア広告の再生に関する全般的なエラーです。 | 継続しない | ◯ |
| 401 | リニア広告のメディアファイルの通信エラーが発生した場合に発生します。 | N/A | × |
| 402 | リニア広告のメディアファイルの通信にタイムアウトした場合に発生します。 | N/A | × |
| 403 | リニア広告のメディアファイルにサポート外のMIMEタイプが指定された場合に発生します。 | 継続しない | ◯ |
| 405 | 問題のあるクリエイティブが返された場合に発生します。MIMEタイプとコンテンツのファイル形式が一致しないなどによりプレイヤーの再生エラーが発生した場合に発生します。 | N/A | × |
| 406 | 必須のメザニンファイルがない場合に発生します。 | N/A | × |
| 407 | メザニンファイルが初めてダウンロードされ、広告が配信されなかった場合に発生します | N/A | × |
| 408 | VASTレスポンスで返された広告が拒否された場合に発生します。 | N/A | × |
| 409 | InteractiveCreativeFile要素で定義されているクリエイティブが実行されなかった場合に発生します。 | N/A | × |
| 410 | AdVerifications要素で参照されているコードが実行されなかった場合に発生します。 | N/A | × |
| 411 | 中間ファイルが仕様を満たしていない場合に発生します。 | N/A | × |
| 500 | ノンリニア広告に関する全般的なエラーです。 | N/A | × |
| 501 | ノンリニア広告の表示可能領域が存在しない場合に発生します。 | N/A | × |
| 502 | ノンリニア広告のメディアファイルの通信エラーが発生した場合に発生します。 | 継続する | ◯ |
| 503 | ノンリニア広告のメディアファイルにサポート外のMIMEタイプが指定された場合に発生します。 | 継続する | ◯ |
| 600 | コンパニオン広告に関する全般的なエラーです。 | N/A | × |
| 601 | コンパニオン広告の表示可能領域が存在しない場合に発生します。 | 継続する | ◯ |
| 602 | コンパニオン画像のレンダリングエラーが発生した場合に発生します。 | N/A | × |
| 603 | コンパニオン広告のメディアファイルの通信エラーが発生した場合に発生します。 | 継続する | ◯ |
| 604 | コンパニオン広告のメディアファイルにサポート外のMIMEタイプが指定された場合に発生します。 | 継続する | ◯ |
| 900 | 未定義エラーです。 | 継続しない | ◯ |
| 901 | VPAID再生に関する全般的なエラーです。 | 継続しない | ◯ |
# 広告(Googleアドマネージャー)
広告のURLにGoogleアドマネージャーの広告のURLを指定される場合は、プレイヤーは広告再生(Google仕様)します。広告再生(Google仕様)では、以下の広告をサポートしています。
- リニア広告(VPAID広告を含む)
- MP4
- コンパニオン広告
- PNG
- GIF
- JPEG
# リニア広告
VASTで指定のリニア広告を再生します。リニア広告の再生中の表示例は以下の通りです。

各コンテンツタイプがポートする挿入タイミングと指定方法は以下の通りです。
| VOD | LIVE | |
|---|---|---|
| プリロール | VMAP指定 VAST指定 | VMAP指定 VAST指定 |
| ミッドロール | VMAP指定 | - |
| ポストロール | VMAP指定 | - |
制限事項
- トラッキングでデバイス識別子は使用しません。
- Cast中にリニア広告が挿入する場合、リニア広告が正しく再生がされない場合があります。Google Cast Senderを有効にする場合、広告の挿入は非推奨です。
- AirPlay対応端末上で再生中にリニア広告が挿入する場合、リニア広告が正しく再生がされない場合があります。AirPlayを有効にする場合、広告の挿入は非推奨です。
- オーバーレイボタンを表示しません。
- コントロールバーボタンを表示しません。
- 拡大表示には対応していません。
- ウォーターマークを表示しません。
- 進む/戻るボタンを表示しません。
- リアクションボタンおよびリアクショングラフを表示しません。
- ジェスチャーのカスタマイズには対応していません。また、デフォルトの振る舞いとしてタップ/クリック以外は動作せず、タップ/クリックではプレイヤーオプションに関わらず再生状態/一時停止状態の切り替えを行います。
- パーツサイズには対応していません。
- チャプターの移動はできません。
- プレゼンテーションはプレイヤー領域に表示できません。
- シーク範囲制御には対応していません。
- ヘルプには対応していません。
- 開始位置ボタンを表示しません。
- 次/前コンテンツボタンを表示しません。
- 音声ボタンを表示しません。
- カスタムレイヤーを表示しません。
- プレイヤーオプションの指定に関わらず、リモートシーク制御は有効です。
- マルチアングルリストからのアングルの切り替えはできません。
- Default Video ControllerのUIが適用される環境でMP4のコンテンツを再生する場合、広告の終了後に本編を一時停止します。
- プレイヤーオプションの指定に関わらず、ビデオビューア制御は有効です。
- ビデオビューアを使用した再生ではにリニア広告が挿入する場合、その後の本編の再生が正しくされない場合があります。リニア広告を挿入する場合、ビデオビューア制御を有効にすることを推奨します。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# コンパニオン広告
VASTで指定のコンパニオン広告を表示します。コンパニオン広告はコンテンツ再生中の任意のタイミングで挿入できます。コンパニオン広告の表示例は以下の通りです。

ページ上にコンパニオン広告を表示する方法は以下の通りです。
- プレイヤーがサポートするコンパニオン広告の要素をページ上に配置する。プレイヤーがサポートするコンパニオン広告の要素は広告 > コンパニオン広告を参照してください。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
なし# 広告トラッキング
広告種別毎のトラッキング契機とプレイヤーのサポート状況は以下の通りです。送信契機および内容はIMA SDKの仕様に準拠しています。
| 広告種別 | 契機 | VAST要素(※) | プレイヤー サポート |
|---|---|---|---|
| リニア広告 | 再生の開始 | <Tracking event="start"> | ◯ |
| コンテンツ尺の25%を再生 | <Tracking event="firstQuartile"> | ◯ | |
| コンテンツ尺の50%を再生 | <Tracking event="midpoint"> | ◯ | |
| コンテンツ尺の75%を再生 | <Tracking event="thirdQuartile"> | ◯ | |
| offset属性の時刻まで再生 (VAST3.0以降) | <Tracking event="progress"> | ◯ | |
| 終端まで再生 | <Tracking event="complete"> | ◯ | |
| 任意の広告操作 | <Tracking event="otherAdInteraction"> | × | |
| 広告を閉じる操作 | <Tracking event="closeLinear"> | × | |
| ミュート状態に切り替え | <Tracking event="mute"> | ◯ | |
| 非ミュート状態に切り替え | <Tracking event="unmute"> | ◯ | |
| 一時停止状態に切り替え | <Tracking event="pause"> | ◯ | |
| 再生の再開 | <Tracking event="resume"> | ◯ | |
| 後方シーク | <Tracking event=" rewind"> | × | |
| スキップ (VAST3.0以降) | <Tracking event="skip"> | ◯ | |
| フルスクリーン状態に切り替え (VAST4.0以降) | <Tracking event="playerExpand"> | × | |
| フルスクリーン状態に切り替え (VAST3.0以前) | <Tracking event="expand"> | × | |
| フルスクリーン状態に切り替え (VAST3.0以前) | <Tracking event="fullscreen"> | ◯ | |
| フルスクリーン状態の解除 (VAST4.0以降) | <Tracking event="playerCollapse"> | × | |
| フルスクリーン状態の解除 (VAST3.0以前) | <Tracking event="collapse"> | × | |
| フルスクリーン状態の解除 (VAST3.0以前) | <Tracking event="exitFullscreen"> | ◯ | |
| VPAID再生中 (VAST3.0以降) | <Tracking event="acceptInvitationLinear"> | ◯ | |
| offset属性の時刻までページに滞在 | <Tracking event="timeSpentViewing"> | × | |
| 再生の開始 | <Tracking event="creativeView "> | × | |
| 詳細リンクの押下 | <ClickTracking/> | ◯ | |
| 広告アイコンの押下 | <IconClickTracking> | ◯ | |
| ノンリニア広告 | ノンリニア広告の表示 | <Tracking event="creativeView"> | × |
| ノンリニア広告の押下 | <NonLinearclickTracking> | × | |
| コンパニオン広告 | コンパニオン広告の表示 | <Tracking event="creativeView"> | ◯ |
| コンパニオン広告の押下 | <CompanionClickTracking> | × | |
| その他 | エラー発生(広告(Googleアドマネージャー) > エラーコードを参照) | <ERROR> | ◯ |
| リニア広告の表示 | <Impression> | ◯ |
(※)以下の要素を指します。
- リニア広告: <Linear> 配下の要素
- ノンリニア広告: <NonLinearAds> 配下の要素
- コンパニオン広告: <CompanionAds> 配下の要素
# エラーコード
プレイヤーは広告の再生および表示時に発生したエラーをトラッキング送信します。エラーの内容はIMA SDKの仕様に準拠します。
# 倍速再生
ユーザー操作またはAPIで再生速度を変更できます。表示例は以下の通りです。再生速度の選択値は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

制限事項
- 再生速度は、0.5倍速から2.0倍速までの値をサポートしています。その他の値はサポート対象外です。
- 再生開始前は、環境や状態によっては再生速度ボタンを表示しない場合があります。
- コンテンツタイプがLIVEのコンテンツには対応していません。
- iframeにプレイヤーを埋め込む場合、現在の項目を次回の再生に引き継げません。
- Google Cast Senderには対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getPlaybackRate (opens new window)
- getPlaybackRates (opens new window)
- removePlaybackRateLocalStorage (opens new window)
- setPlaybackRate (opens new window)
- setPlaybackRateMenuButtonVisible (opens new window)
- setPlaybackRates (opens new window)
# シークプレビュー
シークバー上にホバーすることでその位置のプレビューを表示できます。
制限事項
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
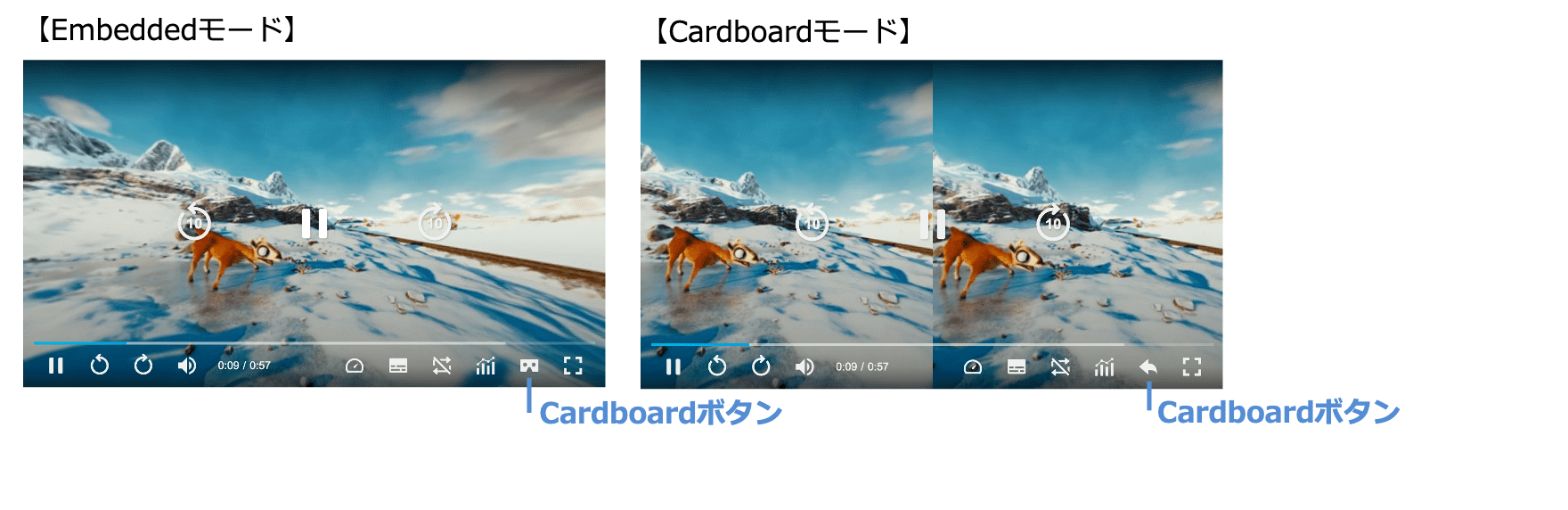
# パノラマ動画
パノラマ動画を再生できます。パノラマ動画の再生中は、端末の向きの変更または、動画表示領域上でスライドすることで視点移動できます。パノラマ動画には、ひとつの視点でパノラマ動画を表示する方式(Embeddedモード)と、VRゴーグル(Google Cardboardなど)で利用するためにふたつの視点でパノラマ動画を表示する方式(Cardboardモード)があります。パノラマ動画の再生中の表示例は以下の通りです。

対応している映像形式は以下の通りです。
パノラマ動画を再生可能な配信方式および再生環境は以下の通りです。
| OS | ブラウザ | 360°エクレクタンギュラー/フィッシュアイ(HLS) | 360°エクレクタンギュラー/フィッシュアイ(MP4) | VR180エクレクタンギュラー/フィッシュアイ(HLS) | VR180エクレクタンギュラー/フィッシュアイ(MP4) |
|---|---|---|---|---|---|
| Windows 11 | Chrome | ◯ | ◯ | ◯ | ◯ |
| Firefox | ◯ | ◯ | ◯ | ◯ | |
| Edge | ◯ | ◯ | ◯ | ◯ | |
| macOS 14.x 〜 26.0.1 | Chrome(※1) | ◯ | ◯ | ◯ | ◯ |
| Firefox | ◯ | ◯ | ◯ | ◯ | |
| Safari | ◯ | × | ◯ | × | |
| Edge | ◯ | ◯ | ◯ | ◯ | |
| Chrome OS | Chrome | ◯ | ◯ | ◯ | ◯ |
| Android 10.x 〜 16 | Chrome | ◯ | ◯ | ◯ | ◯ |
| Edge | ◯ | ◯/×(※2) | ◯ | ◯/×(※2) | |
| WebView | ◯ | ◯ | ◯ | ◯ | |
| iOS 17.x ~ 26.0.1 | Chrome | ◯ | ◯ | ◯ | ◯ |
| Safari | ◯ | ◯ | ◯ | ◯ | |
| Edge | ◯ | ◯ | ◯ | ◯ | |
| WebView | ◯ | ◯ | ◯ | ◯ | |
| iPadOS 17.x ~ 26.0.1 | Chrome | ◯ | ◯ | ◯ | ◯ |
| Safari | ◯ | ◯ | ◯ | ◯ | |
| Edge | ◯ | ◯ | ◯ | ◯ | |
| WebView | ◯ | ◯ | ◯ | ◯ |
(※1)2015年代以前のモデルのMacでは、Chromeの設定項目「ハードウェア アクセラレーションが使用可能な場合は使用する」が有効の場合、映像が乱れる場合があります。
(※2)AndroidのEdgeでMP4のフィッシュアイのコンテンツは再生を開始できません。
制限事項
- 再生環境を満たしていても、端末の性能や負荷状態によって正しく再生できない場合があります。
- コンテンツタイプがDVRの動画には対応していません。
- 端末の仕様や性能によっては、端末の向きの変更による視点移動ができない場合があります。
- iOSでは、ブラウザのセキュリティ制限により、プレイヤーを埋め込んだiframeのページのドメインとページのドメインが異なる場合、端末の向きの変更による視点移動ができません。
- iOSでは、再生を開始する時にユーザーへジャイロセンサーの利用許可を求めるポップアップを表示します。許可しない場合は、端末の向きの変更による視点移動ができません。
- iPadOS Safari、iPadOS Webviewでは、端末の向きの変更による視点移動ができません。
- Google Cast Senderには対応していません。
- AirPlayには対応していません。
- 拡大表示には対応していません。
- マルチアングル動画には対応していません。
- プレイヤー領域に資料を表示できません。
- Cardboardモード時はウォーターマークを表示しません。
- Default Video ControllerのUIが適用される環境ではパノラマ動画の再生は対応していません。
- ビデオビューアではパノラマ動画の再生は対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
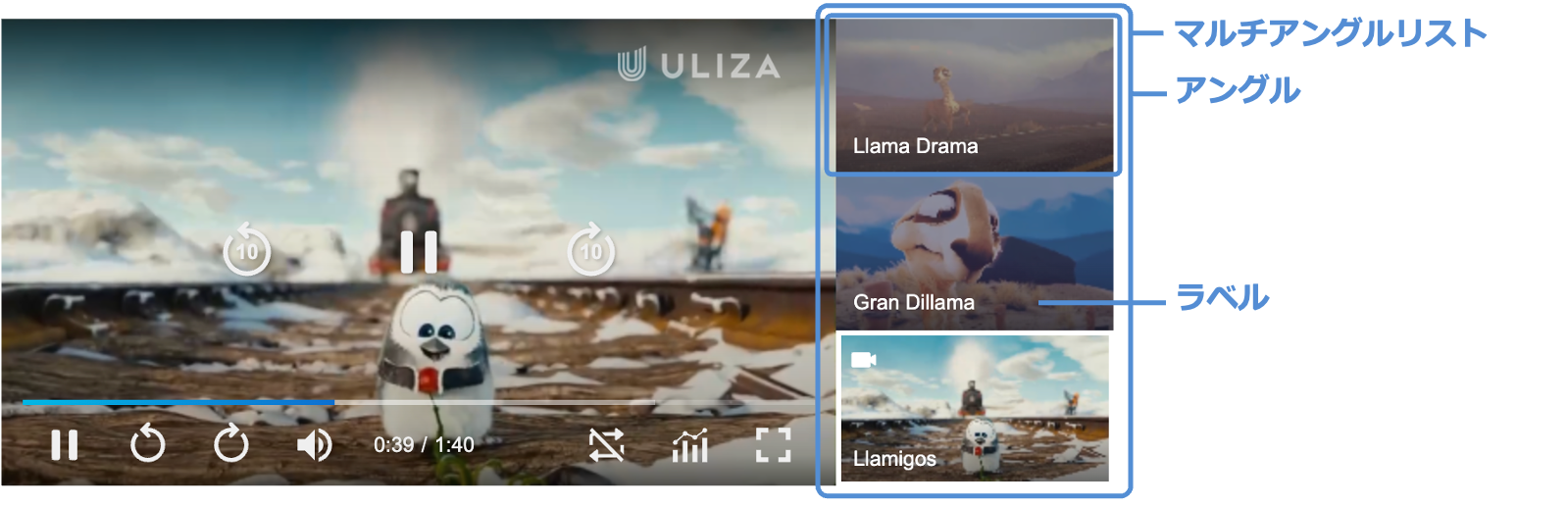
# マルチアングル動画
マルチアングル動画の複数のアングルを同期して再生できます。ユーザー操作またはAPIで動画表示領域に表示するアングルを切り替えられます。マルチアングル動画の再生中の表示例は以下の通りです。また、マルチアングルリストのデザインはカスタマイズできます。動画表示領域に表示しているアングルは、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

対応しているマルチアングル動画の映像形式は以下の通りです。
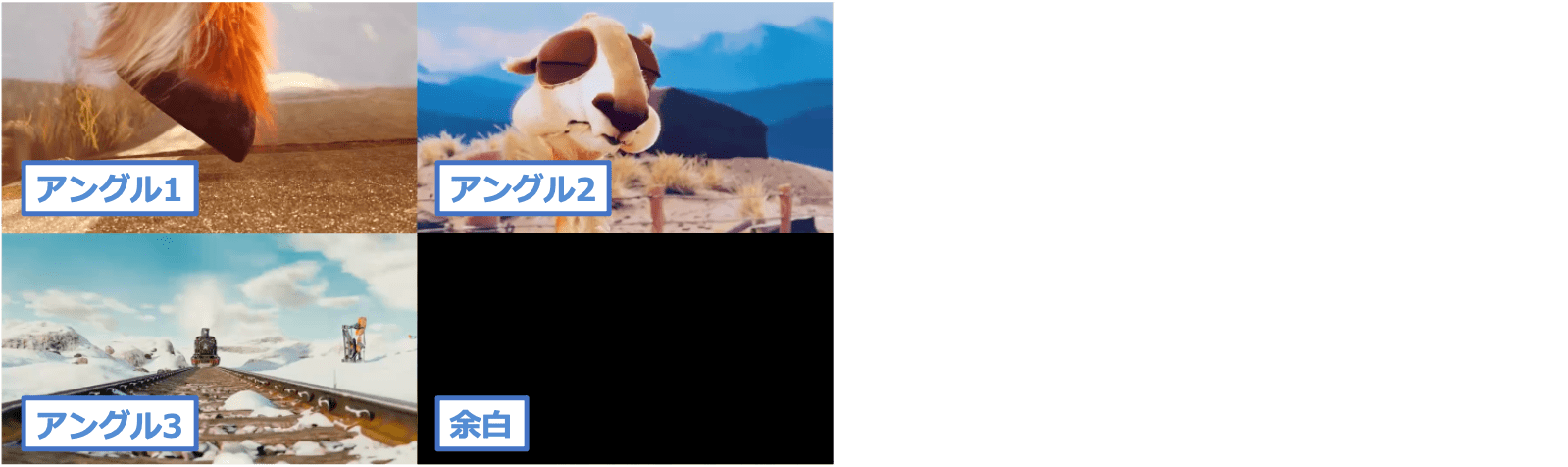
- 複数のアングルをタイル状に並べた映像です。
- アングルは左から右、上から下の昇順に並べます。
- 横方向の分割数は2、縦方向の分割数は1から4の最大8アングルです。
- アングルが奇数の場合は、最後のアングルを余白映像として扱います。
マルチアングル動画のフレームの例は以下の通りです。

ブラウザ毎のプレイヤーの推奨環境は以下の通りです。
| OS | ブラウザ | プレイヤー推奨 |
|---|---|---|
| Windows 11 | Chrome | ◯ |
| Firefox | × | |
| Edge | × | |
| macOS 14.x 〜 26.0.1 | Chrome | ◯ |
| Firefox | × | |
| Safari | × | |
| Edge | × | |
| Chrome OS | Chrome | ◯ |
| Android 10.x 〜 16 | Chrome | ◯ |
| Edge | × | |
| WebView | × | |
| iOS 17.x ~ 26.0.1 | Chrome | × |
| Safari | ◯ | |
| Edge | × | |
| WebView | × | |
| iPadOS 17.x ~ 26.0.1 | Chrome | × |
| Safari | ◯ | |
| Edge | × | |
| WebView | × |
制限事項
- 再生環境を満たしていても、端末の性能や負荷状態によって正しく再生できない場合があります。
- マルチアングル動画の推奨解像度は1920x1080以下です。
- DASHコンテンツには対応していません。
- iframeにプレイヤーを埋め込む場合、現在の項目を次回の再生に引き継げません。
- Google Cast Senderには対応していません。
- AirPlayには対応していません。
- 拡大表示には対応していません。
- プレイヤー領域に資料を表示できません。
- 再生開始前のアングルの切り替えはできません。
- 画面ロック中は、マルチアングルリストからのアングルの切り替えはできません。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getCurrentMultiAngleIndex (opens new window)
- getMultiAngle (opens new window)
- removeMultiAngleLocalStorage (opens new window)
- setCurrentMultiAngleIndex (opens new window)
# オーバーレイボタン
オーバーレイボタンを追加できます。また、プレイヤーの状態に応じてボタンを自動的に非表示にできます。
制限事項
- ボタンのスタイルや表示位置、クリックやタップなどのイベントに応じて動作するイベントリスナーは別途指定してください。
- コントローラーを非表示にしてもボタンは非表示になりません。
- Default Video ControllerのUIが適用される環境では、ボタンを追加できますが表示しません。
- ビデオビューアを使用した再生では、ボタンを追加できますが表示しません。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
# コントロールバーボタン
コントロールバーボタンを追加できます。
制限事項
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- addControlBarButton (opens new window)
- getControlBarButton (opens new window)
- getControlBarButtonVisible (opens new window)
- setControlBarButton (opens new window)
- setControlBarButtonVisible (opens new window)
# センターコントローラーのカスタマイズ
APIでセンターコントローラーをカスタマイズできます。標準のセンターコントローラーは、プレイヤー領域の中央部に横一列(行)にボタンを並べます。行を追加することで、プレイヤー領域の上部や下部にもボタンを配置できます。再生開始前と再生開始後それぞれの状態でカスタマイズでき、再生開始前の内容は再生を開始する時にリセットします。カスタマイズできる事は以下の通りです。
- 複数行にする。
- 標準のボタンを削除する。
- 標準のボタンを追加する。
- 独自のボタンを追加する。
補足
標準のボタンとは、再生開始ボタン、再生/一時停止ボタン、戻るボタン、進むボタンを指します。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
- appendCenterControllerLine (opens new window)
- createCenterPlayPauseButton (opens new window)
- createCenterSkipBackwardButton (opens new window)
- createCenterSkipForwardButton (opens new window)
- createCenterStartPlayButton (opens new window)
- getCenterControllerLine (opens new window)
- getCenterControllerLines (opens new window)
- removeCenterControllerLine (opens new window)
# 字幕
ユーザー操作またはAPIで字幕を切り替えられます。字幕の表示例は以下の通りです。字幕の選択値は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

また、字幕リストで字幕の検索や字幕の表示位置へのシークができます。字幕リストは表示中の字幕に追従して自動的にスクロールします。字幕リストの表示例は以下の通りです。字幕リストのデザインはカスタマイズできます。

制限事項
- サポートする字幕データのフォーマットはWebVTTです。ただし、要素・CSSによる装飾については非推奨です。
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- iframeにプレイヤーを埋め込む場合、現在の項目を次回の再生に引き継げません。
- 複数のフォントを指定する場合、先頭のフォント名から順に文字に対して適用可能かどうか試します。その結果、フォント名の指定順序によって、半角英数字の文字と日本語の文字で異なるフォントが適用される場合があります。そのため、指定するフォント名は和文フォントを推奨します。また、指定のフォントがOSに存在しない場合はmonospaceを使用します。
- Google Cast Senderとの併用は非推奨です。
- AirPlayとの併用は非推奨です。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
- --uliza-subtitles-button-display (opens new window)
- --uliza-subtitles-font-family (opens new window)
- --uliza-subtitles-font-size (opens new window)
■ 関連API
- getCurrentSubtitle (opens new window)
- getSubtitleArray (opens new window)
- getSubtitles (opens new window)
- removeSubtitleLocalStorage (opens new window)
- setCurrentSubtitle (opens new window)
- setSubtitleMenuButtonVisible (opens new window)
- setSubtitles (opens new window)
# Google Cast Sender
ULIZA動画配信プラットフォームはGoogle Castをサポートしており、プレイヤーはGoogle Cast Senderの機能をサポートします。ULIZA Google Cast Receiverと連携することでコンテンツをCastできます。
Castデバイスを検出するとプレイヤーにCastボタンを表示します。Castデバイスの検出は、ブラウザを起動している端末とCastデバイスが同一ネットワークセグメントに存在する場合に可能です。 Castを開始するには、Castボタンを押下することで表示されるCastデバイスリストから対象のReceiverデバイスを選択します。Castを終了するには再度Castボタンを押下します。 Cast中は、Cast用のコントローラーに切り替わります。Castコントローラーに表示する項目は以下の通りです。

ブラウザ毎のCast可能な配信方式は以下の通りです。
| OS | ブラウザ | MP4 | HLS (VOD) | HLS (LIVE) | HLS (DVR) | DASH |
|---|---|---|---|---|---|---|
| Windows 11 | Chrome | × | ◯ | ◯ | × | × |
| Firefox | × | × | × | × | × | |
| Edge | × | × | × | × | × | |
| macOS 14.x 〜 26.0.1 | Chrome | × | ◯ | ◯ | × | × |
| Firefox | × | × | × | × | × | |
| Safari | × | × | × | × | - | |
| Edge | × | × | × | × | × | |
| Chrome OS | Chrome | × | ◯ | ◯ | × | × |
| Android 10.x 〜 16 | Chrome | × | ◯ | ◯ | × | × |
| Edge | × | × | × | × | - | |
| WebView | × | ◯(※) | ◯(※) | × | - | |
| iOS 17.x ~ 26.0.1 | Chrome | × | × | × | × | - |
| Safari | × | × | × | × | - | |
| Edge | × | × | × | × | - | |
| WebView | × | × | × | × | - | |
| iPadOS 17.x ~ 26.0.1 | Chrome | × | × | × | × | - |
| Safari | × | × | × | × | - | |
| Edge | × | × | × | × | - | |
| WebView | × | × | × | × | - |
(※)ULIZA Player (Android)のWebView上で動作する場合のみCast可能です。
プレイヤーで再生中のコンテンツがCast非サポートであっても、プレイヤーオプションでCastするコンテンツの情報(以降、Cast情報)を指定することでCastできます。Cast情報の有無とコンテンツの配信方式によるプレイヤーの振る舞いは以下の通りです。
| MP4 | HLS | DASH | |
|---|---|---|---|
| Cast情報なし | Castボタン非表示 | 再生中のコンテンツを Receiverで再生 | Castボタン非表示 |
| Cast情報あり | Cast情報のコンテンツを Receiverで再生 | Cast情報のコンテンツを Receiverで再生 | Cast情報のコンテンツを Receiverで再生 |
制限事項
- Google Cast Senderが有効なプレイヤーは、1ページにひとつとしてください。複数存在する場合、プレイヤーが正しく動作しない場合があります。
- 拡大表示には対応していません。拡大中にCastする場合、拡大率を等倍にリセットします。
- Cast中はウォーターマークを表示しません。
- Cast中はリアクションボタンおよびリアクショングラフを表示しません。
- 切り出し再生との併用は非推奨です。
- Google Cast Receiverに対して画面ロックは対応していません。そのため、画面ロック中であってもリモコンからプレイヤーを操作できます。
- Cast中はプレイヤー領域に資料を表示しません。
- シーク範囲制御との併用は非推奨です。
- ULIZA Player (Android)のWebView上で動作する場合、再生完了後にCastデバイスと切断します。
- Cast中のオーディオ切り替えに対応していません。Cast接続時にオーディオトラックインデックスが0のオーディオに切り替わります。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getGooglecast (opens new window)
- isConnectingCast (opens new window)
- pressAppCastButton (opens new window)
# AirPlay
AirPlayボタンを押下しAirPlay接続することによりプレイヤー上で再生中のコンテンツをAirPlay対応端末上で再生を開始できます。AirPlayボタンは、同一ネットワーク内にAirPlay対応端末が存在する場合に表示します。
ブラウザ毎のプレイヤーのサポート状況は以下の通りです。
| OS | ブラウザ | プレイヤーサポート |
|---|---|---|
| Windows 11 | Chrome | × |
| Firefox | × | |
| Edge | × | |
| macOS 14.x 〜 26.0.1 | Chrome | × |
| Firefox | × | |
| Safari | ◯ | |
| Edge | × | |
| Chrome OS | Chrome | × |
| Android 10.x 〜 16 | Chrome | × |
| Edge | × | |
| WebView | × | |
| iOS 17.x ~ 26.0.1 | Chrome | ◯ |
| Safari | ◯ | |
| Edge | ◯ | |
| WebView | ◯ | |
| iPadOS 17.x ~ 26.0.1 | Chrome | ◯ |
| Safari | ◯ | |
| Edge | ◯ | |
| WebView | ◯ |
AirPlay対応端末のシステム要件は以下の通りです。
- tvOS 17.x〜26.0.1が搭載されたApple TV
制限事項
- AirPlayが有効なプレイヤーは、1ページにひとつとしてください。複数存在する場合、プレイヤーが正しく動作しない場合があります。
- AirPlay対応端末上で再生中はウォーターマークを表示しません。
- 拡大表示には対応していません。拡大中にAirPlayを有効にする場合、拡大率を等倍にリセットします。
- 切り出し再生との併用は非推奨です。
- 画面ロックには対応していません。そのため、画面ロック中であってもリモコンからプレイヤーを操作できます。
- AirPlay接続中はプレイヤー領域に資料を表示しません。
- シーク範囲制御との併用は非推奨です。
- AirPlay対応端末上で再生中はオーディオ切り替えに対応していません。AirPlay接続時にオーディオトラックインデックスが0のオーディオに切り替わります。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# 画質切り替え
マルチビットレートのコンテンツを再生する場合にユーザー操作またはAPIで画質を指定できます。なお、画質の切り替えが完了するまでに数秒かかる場合があります。画質ボタンの表示例は以下の通りです。画質切り替えの選択値は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

ブラウザ毎の画質切り替え可能な配信方式は以下の通りです。
| OS | ブラウザ | MP4 | HLS | DASH (Widevine) | DASH (PlayReady) |
|---|---|---|---|---|---|
| Windows 11 | Chrome | × | ◯ | × | - |
| Firefox | × | ◯ | × | - | |
| Edge | × | ◯ | - | × | |
| macOS 14.x 〜 26.0.1 | Chrome | × | ◯ | × | - |
| Firefox | × | ◯ | × | - | |
| Safari | × | ×(※2) | - | - | |
| Edge | × | ◯ | × | - | |
| Chrome OS | Chrome | × | ◯ | × | - |
| Android 10.x 〜 16 | Chrome | × | ◯(※1) | × | - |
| Edge | × | ◯(※1) | - | - | |
| WebView | × | ◯(※1) | - | - | |
| iOS 17.x ~ 26.0.1 | Chrome | × | × | - | - |
| Safari | × | ×(※2) | - | - | |
| Edge | × | × | - | - | |
| WebView | × | ×(※2) | - | - | |
| iPadOS 17.x ~ 26.0.1 | Chrome | × | × | - | - |
| Safari | × | ×(※2) | - | - | |
| Edge | × | × | - | - | |
| WebView | × | ×(※2) | - | - |
(※1)初期状態では画質ボタンは非表示です。APIで画質ボタンを表示できます。
(※2)自動切り替えのみサポートします。
制限事項
- 再生開始前は、環境や状態によっては画質ボタンを表示しない場合があります。
- iframeにプレイヤーを埋め込む場合、現在の項目を次回の再生に引き継げません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getCurrentVideoTrack (opens new window)
- getVideoTrack (opens new window)
- getVideoTrackArray (opens new window)
- removeVideoTrackLocalStorage (opens new window)
- setCurrentVideoTrack (opens new window)
- setVideoTrack (opens new window)
- setVideoTrackMenuButtonVisible (opens new window)
# スキン
スキンを指定することでコントローラーのレイアウトやアニメーションを変更できます。指定できるスキンと表示例は以下の通りです。
- default(デフォルト)

- skin1

- skin2

制限事項
- defaultのスキンでリアクションとの併用は非推奨です。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# ホットキー
PCでの視聴時にキーボードによりプレイヤーを操作できます。また、ホットキーをカスタマイズできます。ホットキーはプレイヤー画面にフォーカスがある場合に動作します。
デフォルトのホットキーの振る舞いは以下の通りです。デフォルトのホットキーは修飾キー押下時には動作しません。また、キー押下時に操作に応じたトーストを表示します。
| キー | 操作 |
|---|---|
| Space | 再生状態/一時停止状態の切り替え |
| ← | 5秒後方シーク |
| → | 5秒前方シーク |
| ↑ | 音量5%増加 |
| ↓ | 音量5%減少 |
| M | ミュート状態の有効/無効の切り替え |
| F | フルスクリーン状態/インライン状態の切り替え |
制限事項
- ビデオビューアを使用した再生では、対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# レジューム再生
前回再生が終了した位置または特定の位置から再生を開始できます。
制限事項
- コンテンツタイプがLIVEまたはDVRのコンテンツの再生には対応していません。
- iframeにプレイヤーを埋め込む場合、レジューム再生に対応していません。
- フルスクリーン状態で再生を開始する場合、レジューム確認待ち状態になりません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getResumePlayback (opens new window)
- removeResumePlaybackLocalStorage (opens new window)
- startResume (opens new window)
# 拡大表示
ジェスチャーにより動画表示領域を拡大できます。また、動画表示領域を拡大している際に拡大する位置を移動できます。
動画表示領域および表示領域を移動できるユーザー操作は以下の通りです。
| PC | Android/iOS | |
|---|---|---|
| 拡大縮小 | ホイール | ピンチ |
| 表示位置の移動 | ドラッグ | スワイプ |
制限事項
- iOSおよびiPadOSでのフルスクリーン(native)中は拡大できません。
- プレイヤー領域に資料を表示する場合は拡大できません。
- ビデオビューアを使用した再生では、拡大できません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getCurrentScale (opens new window)
- getEnlargement (opens new window)
- setEnlargement (opens new window)
- setScale (opens new window)
# ウォーターマーク
動画表示領域上にウォーターマークを表示できます。ウォーターマーク画像をウォーターマーク表示領域と異なる大きさで指定する場合、ウォーターマーク画像をウォーターマーク表示領域に収まるようにアスペクト比を維持してリサイズします。
制限事項
- 本編の再生中のみウォーターマークを表示します。
- Default Video ControllerのUIが適用される環境では、ウォーターマークを表示しません。
- ビデオビューアを使用した再生では、ウォーターマークを表示しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getWatermark (opens new window)
- getWatermarkPosition (opens new window)
- getWatermarkUrl (opens new window)
- getWatermarkVisible (opens new window)
- setWatermark (opens new window)
- setWatermarkPosition (opens new window)
- setWatermarkUrl (opens new window)
- setWatermarkVisible (opens new window)
# 進む/戻る
秒数固定の前方シーク、後方シークができます。進むボタン、戻るボタンの押下で実行できます。モバイル端末では、プレイヤー領域の左右部をダブルタップすることでも実行できます。左部が戻る、右部が進むです。ダブルタップ後、一定時間内に同じエリアをタップすると、連続してシークが発生します。ダブルタップの反応領域を有効にする場合、進むボタン、戻るボタンを表示しません。
制限事項
- コンテンツタイプがLIVEのコンテンツには対応していません。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
- --uliza-center-skip-backward-button-display (opens new window)
- --uliza-center-skip-forward-button-display (opens new window)
- --uliza-skip-backward-button-display (opens new window)
- --uliza-skip-forward-button-display (opens new window)
■ 関連API
- getSkipBackwardSeconds (opens new window)
- getSkipForwardAndBackward (opens new window)
- getSkipForwardSeconds (opens new window)
- seekBackward (opens new window)
- seekForward (opens new window)
- setCenterForwardAndBackwardVisible (opens new window)
- setForwardAndBackwardVisible (opens new window)
- setSkipBackwardSeconds (opens new window)
- setSkipForwardAndBackward (opens new window)
- setSkipForwardSeconds (opens new window)
# ジェスチャー
プレイヤー領域でのジェスチャーによりプレイヤーを操作できます。また、各ジェスチャーの振る舞いをカスタマイズできます。プレイヤーのデフォルトの振る舞いは以下の通りです。
【PC】
【Android/iOS】
(※) Safariでホイールする場合、ホイール開始時のみコールバックします。Safari以外のブラウザでホイールする場合、断続的にコールバックします。
プレイヤーオプションgestureControl.enablePageScrollで縦方向のページスクロールをする/しないを指定できます。また、拡大表示が有効の場合、状態に応じて振る舞いが以下のように変わります。
| enablePageScroll有効 | enablePageScroll無効 | |
|---|---|---|
| 拡大表示有効 (拡大状態) | 拡大縮小/表示位置の移動 | 拡大縮小/表示位置の移動 |
| 拡大表示有効 (等倍状態) | ホイール(拡大方向):拡大 ホイール(縮小方向):ページスクロール スワイプ(縦方向):ページスクロール | 拡大 |
| 拡大表示無効 | ページスクロール | なし |
制限事項
- 環境や状態によってはジェスチャーの検出ができない場合があります。
- タッチ対応しているPCでのタッチ操作は非推奨です。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# 再生中のプレイヤーオプション変更
再生を開始した後に再生するコンテンツの変更やプレイヤーオプションの変更ができます。コンテンツ(プレイヤーオプションsources.src)の変更を伴う場合をプレイヤーオプション変更(コンテンツ切り替え)と呼び、コンテンツの変更を伴わない場合をプレイヤーオプション変更(パラメータ切り替え)と呼びます。
プレイヤーオプションの変更単位は第1階層毎です。一例として、プレイヤーオプションbeaconのみを更新する場合、プレイヤーオプションbeacon以外は未指定になります。一方、プレイヤーオプションbeacon.urlのみを変更する場合、プレイヤーオプションbeaconのその他の子オプション(enable、authDomain等)は未指定となりデフォルト値になります。
プレイヤーオプション変更(コンテンツ切り替え)で未指定のプレイヤーオプションは、切り替え前のプレイヤーオプションを引き継ぎます。ただし、コンテンツに依存するプレイヤーオプション(videoAnalytics、subtitles等)が未指定の場合は引き継がず、デフォルト値になります。なお、ユーザー操作またはページからのAPI実行により、プレイヤーの振る舞いを変更する場合、引き継ぐ際の基になるプレイヤーオプションも更新します。
プレイヤーオプション(第1階層)毎の扱いの差異は以下の通りです。
| コンテンツ切り替え | パラメータ切り替え | |
|---|---|---|
| advertising | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| airplay | 無視して元のプレイヤーオプションで動作します。変更の有無に関わらず、AirPlay接続状態を継続します。 | 同左 |
| aspectRatio | - | - |
| audioTrack | 未指定の場合はデフォルト値です。 | - |
| autoplay | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| autoReload | - | 無視して元のプレイヤーオプションで動作します。 |
| beacon | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| chapter | - | - |
| controlBarButton | - | - |
| controller | - | - |
| customLayer | - | - |
| disableExternalDisplayType | - | - |
| disableRemoteSeek | - | - |
| disableScreenCapture | - | - |
| dvrThreshold | - | 無視して元のプレイヤーオプションで動作します。 |
| enablePlayToggleInPlayerArea | - | - |
| enablePlayToggleInPlayerAreaForMobile | - | - |
| enlargement | - | - |
| fullscreenType | 異なるfullscreenTypeを指定する場合、インライン状態に切り替えます。Default Video ControllerのUIが適用される再生中に異なるfullscreenTypeを指定する場合、一時停止します。 | 同左 |
| gestureControl | - | - |
| googlecast | 未指定の場合はデフォルト値です。また、未指定の場合、Cast終了します。 | 無視して元のプレイヤーオプションで動作します。 |
| height | - | - |
| help | - | - |
| hotkey | - | - |
| html5 | 無視して元のプレイヤーオプションで動作します。 | 無視して元のプレイヤーオプションで動作します。 |
| live | - | - |
| liveMonitoring | - | - |
| multiAngle | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| muted | - | - |
| nextPrevContent | - | - |
| panorama | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| partsSize | - | - |
| playbackRange | - | 無視して元のプレイヤーオプションで動作します。 |
| playbackRates | 未指定の場合はデフォルト値です。 | - |
| poster | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| posterSlideShow | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| reaction | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| repeat | - | - |
| resumePlayback | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| saveVolumeInfo | - | - |
| screenLock | - | - |
| seekableRange | 未指定の場合はデフォルト値です。 | - |
| seekpreview | 未指定の場合はデフォルト値です。 | - |
| settingMenu | - | - |
| skin | - | - |
| skipForwardAndBackward | - | - |
| sources | DASHコンテンツのコンテンツ切り替えは非サポート。配信方式が異なるコンテンツ切り替えはMP4コンテンツ、HLSコンテンツ間のみサポート。 | N/A |
| streamType | 未指定の場合はデフォルト値です。 | 無視して元のプレイヤーオプションで動作します。 |
| subtitles | 未指定の場合はデフォルト値です。 | - |
| title | 未指定の場合はデフォルト値です。 | - |
| videoAnalytics | 未指定の場合はデフォルト値です。別の視聴として集計します。 | 無視して元のプレイヤーオプションで動作します。同一の視聴として集計します。 |
| videoTrack | 未指定の場合はデフォルト値です。 | - |
| watermark | - | - |
| width | - | - |
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
# 代替画像
任意のタイミングでプレイヤー領域全体を覆い隠す代替画像を表示できます。代替画像とプレイヤー領域のアスペクト比が異なる場合、アスペクト比を維持したまま全体が収まるように代替画像を拡大縮小します。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
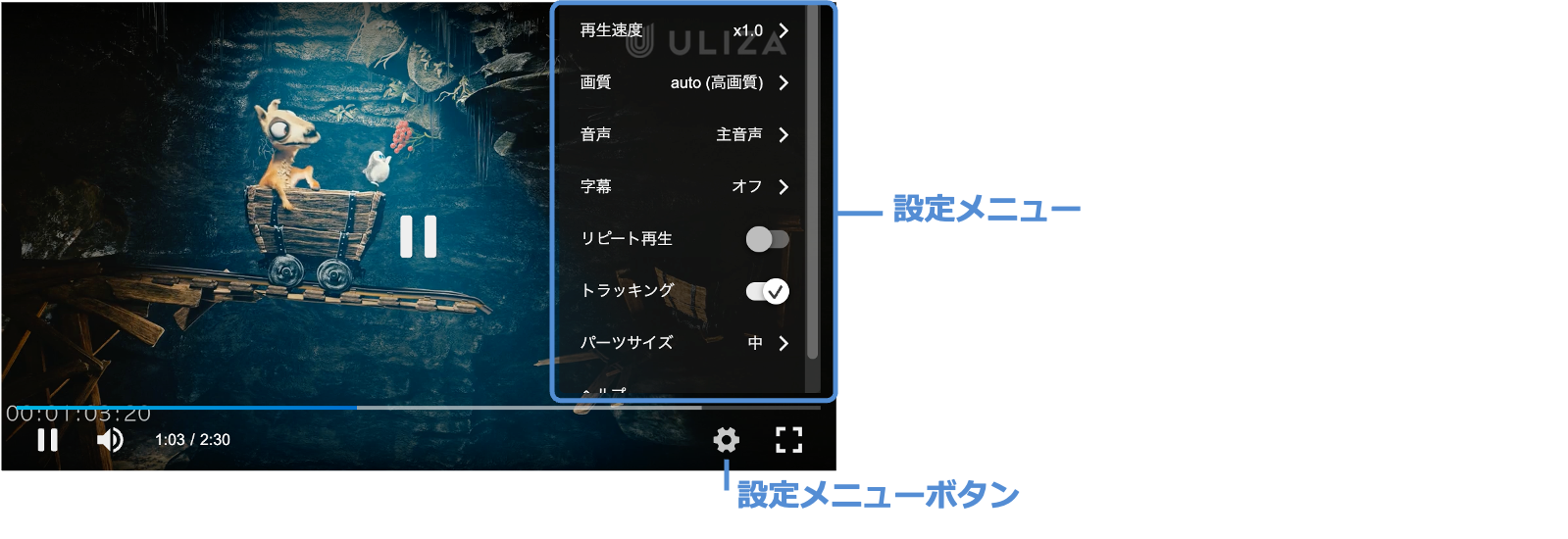
# 設定メニュー
コントロールバー上のボタンを設定メニューにまとめて表示できます。設定メニューの表示例は以下の通りです。

設定メニューにまとめられるボタンは以下の通りです。
- 再生速度ボタン
- 画質ボタン
- 音声ボタン
- 字幕ボタン
- リピートボタン
- Cardboardモード開始/終了ボタン
- トラッキングオプトアウトボタン
- パーツサイズボタン
- ヘルプボタン
- リアクショングラフボタン
制限事項
- 機能自体が無効またはボタンが非表示の場合は、設定メニューに該当機能の項目を表示しません。
- Default Video ControllerのUIが適用される環境では、設定メニューボタンおよび設定メニューを表示しません。
- ビデオビューアを使用した再生では、設定メニューボタンおよび設定メニューを表示しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getSettingMenu (opens new window)
- getSettingMenuVisible (opens new window)
- setSettingMenu (opens new window)
- setSettingMenuButtonVisible (opens new window)
- setSettingMenuVisible (opens new window)
# 自動サイズ調整
親要素のサイズを基準としたプレイヤー領域のサイズを指定できます。また、親要素のサイズ変更に追従できます。 幅/高さの設定に応じたプレイヤー領域のサイズは以下の通りです。
| 高さ(ピクセル) | 高さ(%) | 高さ未指定 | |
|---|---|---|---|
| 幅(ピクセル) | 指定サイズ | 高さのみ親要素のサイズに追従(※) | 高さはアスペクト比から算出 |
| 幅(%) | 幅のみ親要素のサイズに追従 | 親要素のサイズに追従(※) | アスペクト比を維持したまま 親要素のサイズに追従 |
| 幅未指定 | 幅0(非表示) | 幅0(非表示) | アスペクト比を維持したまま 親要素のサイズに追従 |
※ 高さの単位を '%' にする、かつ親要素の高さが確定しない場合は、高さ0(非表示)になります。
制限事項
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getAspectRatio (opens new window)
- getHeight (opens new window)
- getWidth (opens new window)
- setAspectRatio (opens new window)
- setHeight (opens new window)
- setWidth (opens new window)
# 自動リロード
HLSコンテンツにおいて、ロード済みのメディアデータがなくなり再生を継続できない状態が一定時間継続する場合、コンテンツを自動的にリロードできます。
制限事項
- MP4、DASHコンテンツは非サポートです。
- SafariおよびiOSのChrome/Edge/WebViewは自動的に復旧する仕組みが備わっているため、本機能を適用しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# LIVE配信監視
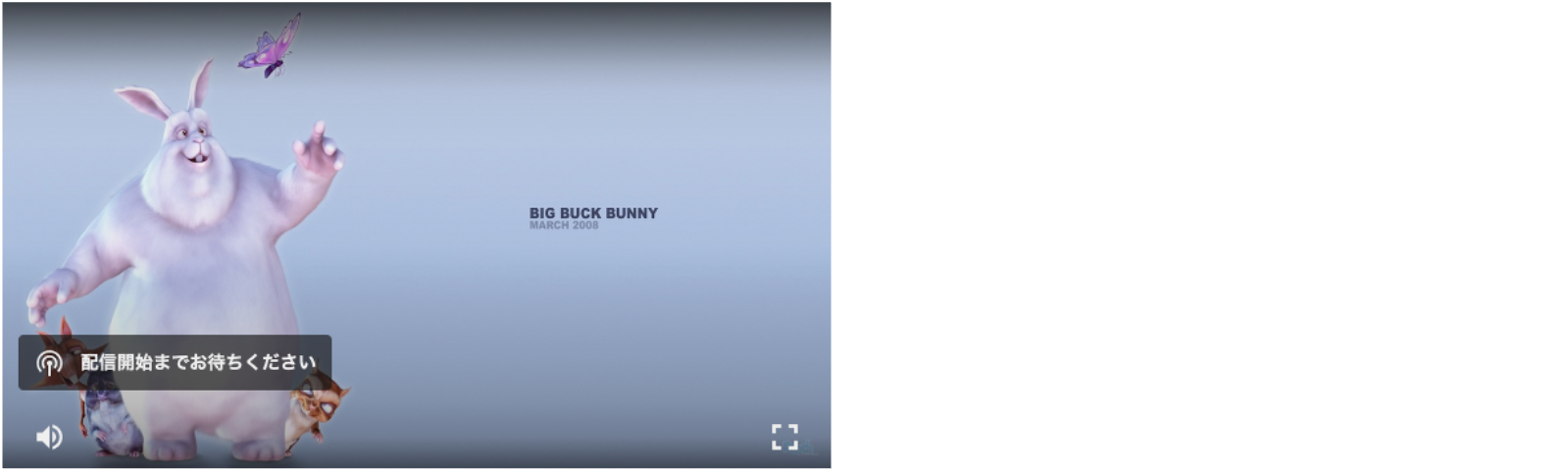
HLSのLIVE配信が正常に行われているか監視します。異常を検出した際に配信待ち状態のUIを表示できます。復旧を検出した際にコンテンツをリロードし再生可能状態にできます。また、LIVE配信の異常および復旧を検出した際にコールバックイベントを通知します。
配信待ち状態の表示例は以下の通りです。
【VIDEO】

【AUDIO】
制限事項
- MP4、DASHコンテンツは非サポートです。
- コンテンツタイプがVODのコンテンツには対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getLiveMonitoring (opens new window)
- isLiveMonitoring (opens new window)
- isLiveMonitoringSuccess (opens new window)
- setLiveMonitoring (opens new window)
- startLiveMonitoring (opens new window)
- stopLiveMonitoring (opens new window)
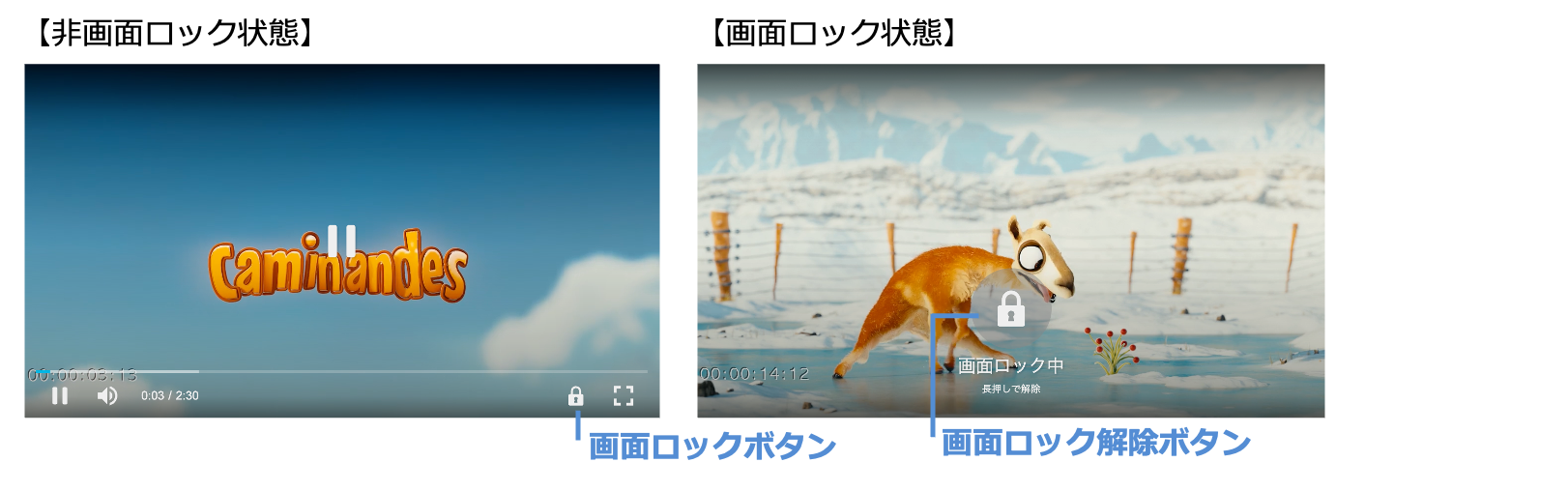
# 画面ロック
コントローラー、ジェスチャーおよびホットキーの操作を無効にします。
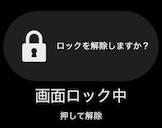
画面ロックの表示例は以下の通りです。

画面ロック中に非表示になるUIは、以下の通りです。
- コントローラー
- オーバーレイボタン
制限事項
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- 画面ロック中は、次チャプターボタン、前チャプターボタンおよび項目からチャプターを移動できません。また、プレゼンテーション領域の次チャプターボタン、前チャプターボタンは表示しません。
- 画面ロック中はタイトルを表示しません。
- 再生開始前は画面ロックしません。
- 画面ロック中は、ビデオビューアを使用できません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getScreenLock (opens new window)
- getScreenLockStatus (opens new window)
- setScreenLock (opens new window)
- setScreenLockButtonVisible (opens new window)
- setScreenLockStatus (opens new window)
# 切り出し再生
コンテンツの開始位置(切り出し開始位置)と終了位置(切り出し終了位置)を指定して切り出し再生できます。他の機能は基本的に切り出し後のコンテンツの尺/再生位置で動作します。そのため、切り出し範囲の異なるコンテンツは別コンテンツであると想定します。
併用する機能によっては次の点に注意してください。
切り出し開始位置の指定がコンテンツの尺以上の場合、プレイヤーはエラーを表示します。
制限事項
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- 環境や状態によっては切り出し範囲が多少前後する場合があります。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
- OSまたはブラウザが表示するメディアコントローラーでは、切り出し前の尺/再生位置を表示する場合があります。切り出し範囲外を再生できる場合がありますので、リモートシーク制御との併用を推奨します。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getOriginalCurrentTime (opens new window)
- getOriginalDuration (opens new window)
- getPlaybackRange (opens new window)
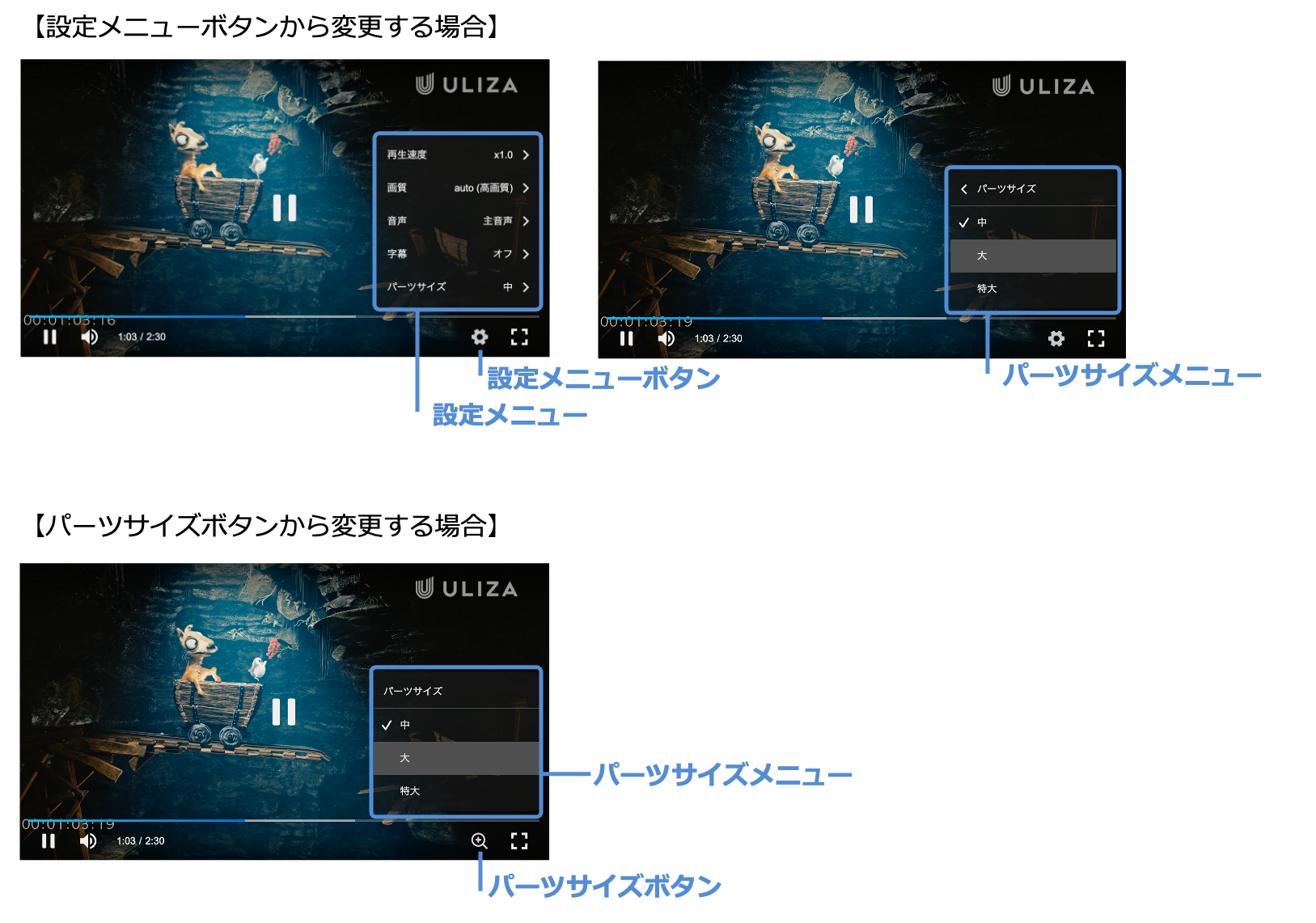
# パーツサイズ
ユーザー操作またはAPIでプレイヤーUIのパーツのサイズを変更できます。表示例は以下の通りです。パーツサイズの選択値は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

以下のパーツは、パーツサイズを変更してもサイズを変更しません。
- 広告アイコン
- 小窓(広告機能及びプレゼンテーション機能)
- ノンリニア広告
- コンパニオン広告
- 広告(Googleアドマネージャー)のリニア広告
- シークプレビュー
- 字幕
- ウォーターマーク
- リアクショングラフ
- Google Cast Receiverのパーツ
- AirPlay先のパーツ
- Default Video Controllerのパーツ
- ビデオビューアのパーツ
制限事項
- 倍率に小さすぎる値を指定するとレイアウトが崩れる場合があります。
- オーバーレイボタンのサイズをpxの単位で指定する場合、パーツサイズを変更してもサイズを変更しません。
- iframeにプレイヤーを埋め込む場合、現在の項目を次回の再生に引き継げません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getCurrentPartsSizeIndex (opens new window)
- getPartsSize (opens new window)
- removePartsSizeLocalStorage (opens new window)
- setCurrentPartsSizeIndex (opens new window)
- setPartsSize (opens new window)
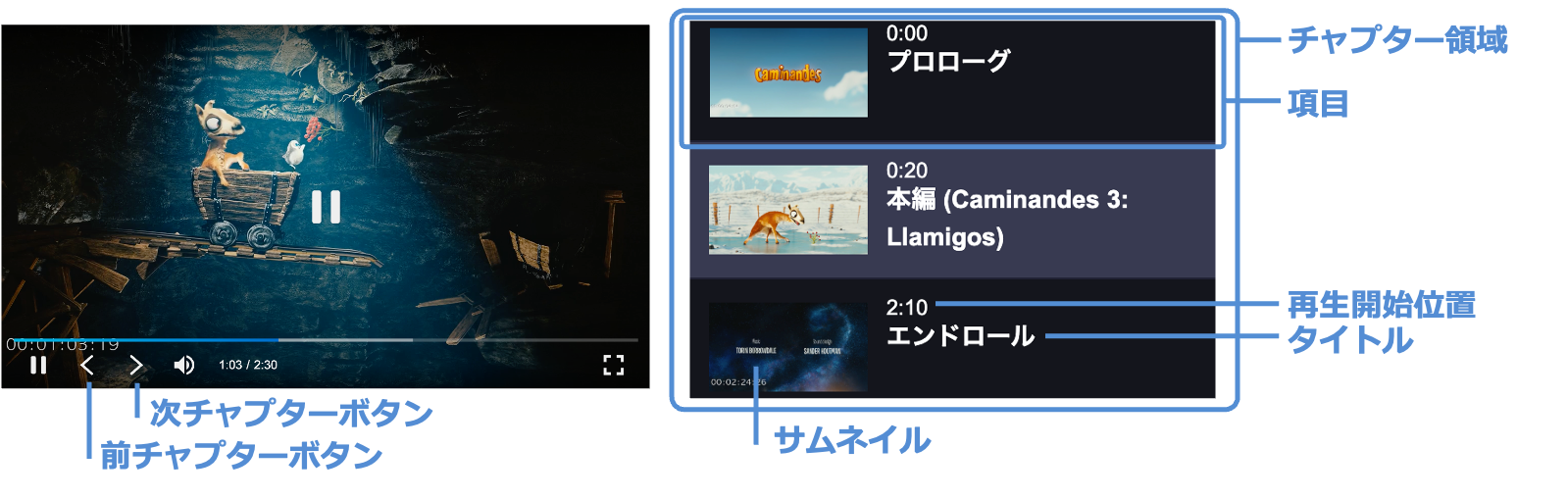
# チャプター
コンテンツにチャプターを指定します。各チャプターへは、次チャプターボタン、前チャプターボタンおよび項目から移動できます。各チャプターには、タイトル、再生開始位置、サムネイルを指定できます。また、チャプター領域のデザインはカスタマイズできます。
チャプターの表示例は以下の通りです。

チャプターの再生開始位置がシーク範囲制御で指定の範囲外の場合、チャプターの先頭にシークできません。
また、プレゼンテーションと連携ができます。詳細は、「プレゼンテーション」を参照してください。
制限事項
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- 再生開始前のチャプターの移動はできません。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
- 環境や状態によってはチャプターの再生開始位置が多少前後する場合があります。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
- --uliza-chapter-next-button-display (opens new window)
- --uliza-chapter-prev-button-display (opens new window)
■ 関連API
- getChapter (opens new window)
- getChapterArray (opens new window)
- getCurrentChapter (opens new window)
- setChapter (opens new window)
- setCurrentChapter (opens new window)
- setNextChapterButtonVisible (opens new window)
- setPrevChapterButtonVisible (opens new window)
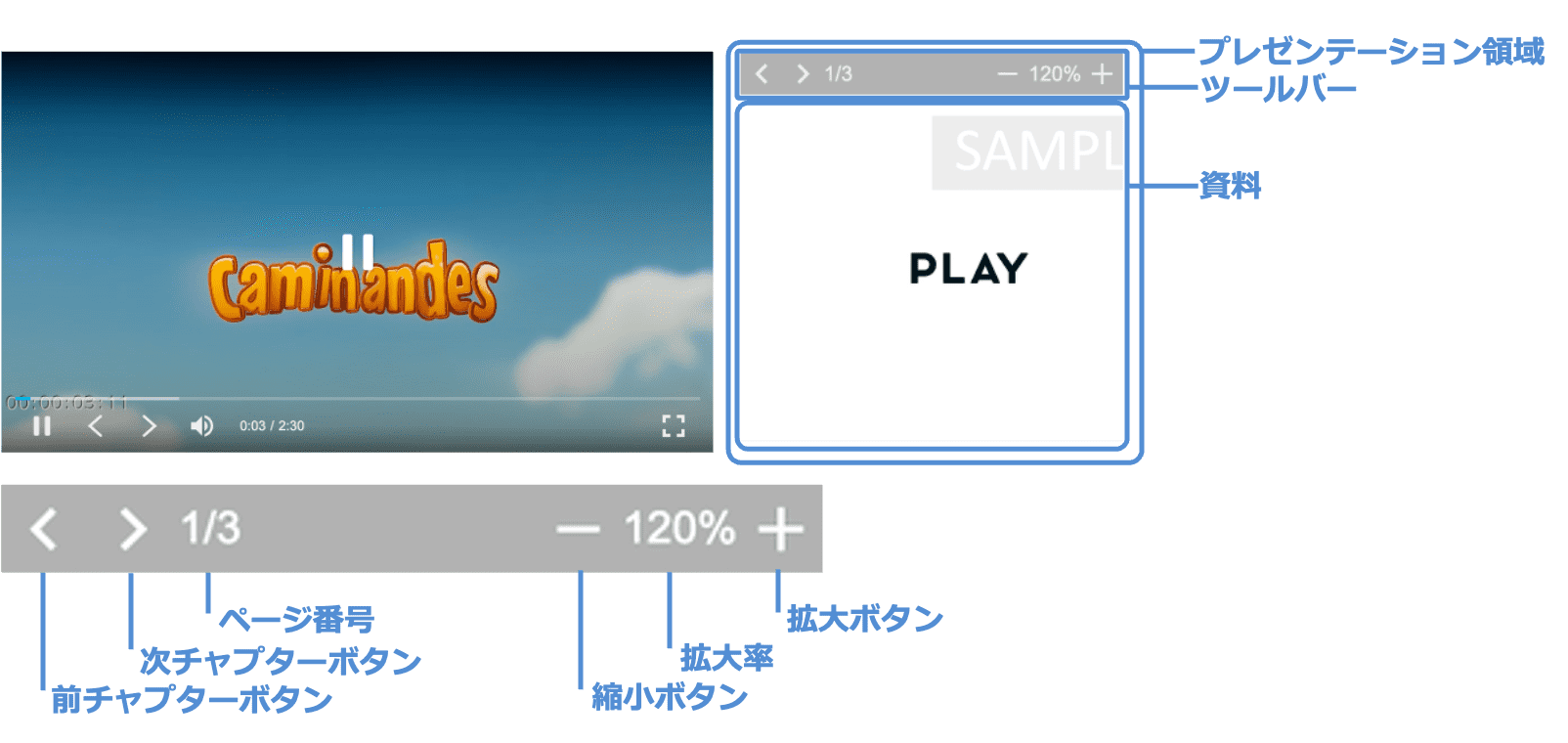
# プレゼンテーション
プレゼンテーションは、プレイヤーの各チャプターに資料のページ番号を紐付けて表示する機能です。そのため、チャプターに紐づけていないページは、表示しません。プレゼンテーション領域のデザインは、CSSを変更することでカスタマイズできます。
サポートする資料のフォーマットは以下の通りです。
プレゼンテーションの表示例は以下の通りです。

フルスクリーン再生時には、フルスクリーン再生時に資料とコンテンツを並列で同時に表示する方式(並列表示モード)、資料とコンテンツのどちらかを縮小して同時に表示する方式(小窓表示モード)があります。フルスクリーン再生時のプレゼンテーションの表示状態は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

フルスクリーン再生時にプレイヤー領域に資料を表示するには、プレイヤーオプションpresentation.displayInPlayerをtrueにする必要があります。
制限事項
- コンテンツタイプがLIVEまたはDVRの場合はプレゼンテーション領域を表示しません。
- 指定した資料が存在しない場合はプレゼンテーション領域を表示しません。
- 再生開始前は次チャプターボタンおよび前チャプターボタンを表示しません。
- 再生開始前にポスター画像またはスライドショーを設定している場合は、プレイヤー領域に資料を表示しません。
- モバイルブラウザではプレイヤー領域に資料を表示しません。
- ビデオビューアを使用した再生ではプレイヤー領域に資料を表示しません。
- iPadOSでのフルスクリーン(native)中は、小窓を移動できません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
- --uliza-presentation-position-change-button-display (opens new window)
- --uliza-presentation-fullscreen-view-change-button-display (opens new window)
■ 関連API
- getPresentation (opens new window)
- removePresentationFullscreenViewLocalStorage (opens new window)
- setPresentation (opens new window)
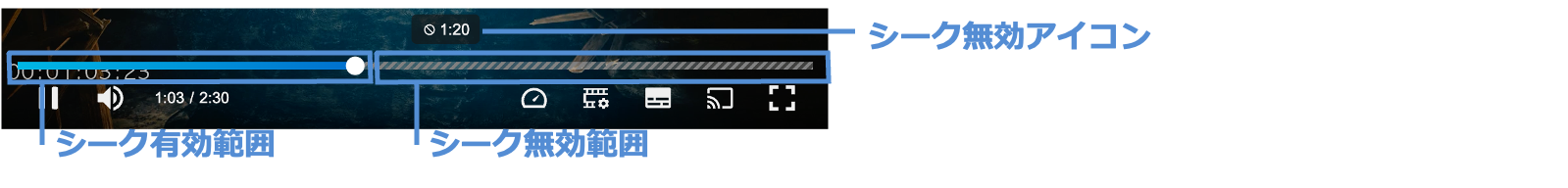
# シーク範囲制御
シーク有効範囲を指定できます。シーク範囲の表示例は以下の通りです。

シーク先がシーク無効範囲の場合の振る舞いは以下の通りです。進む/戻るやホットキー等のシーク操作も同様です。
- シーク元もシーク先もシーク無効範囲の場合、シークしません。
- シーク先がシーク有効範囲の終端位置よりも未来の場合、シーク有効範囲の終端位置へシークします。
- シーク先がシーク有効範囲の開始位置よりも過去の場合、シーク有効範囲の開始位置へシークします。
制限事項
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
- リモートシーク制御と併用することを推奨します。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getSeekableRangeEnd (opens new window)
- getSeekableRangeOptions (opens new window)
- getSeekableRangeStart (opens new window)
- setCurrentTimeForSeekRange (opens new window)
- setSeekableRangeEnd (opens new window)
- setSeekableRangeOptions (opens new window)
- setSeekableRangeStart (opens new window)
# ヘルプ
ホットキーとジェスチャーの一覧を表示できます。ヘルプの表示例は以下の通りです。

制限事項
- Default Video ControllerのUIが適用される環境では、ヘルプボタンおよびヘルプを表示しません。
- ビデオビューアを使用した再生では、ヘルプボタンおよびヘルプを表示しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getHelp (opens new window)
- getHelpVisible (opens new window)
- setHelp (opens new window)
- setHelpButtonVisible (opens new window)
- setHelpVisible (opens new window)
# 開始位置シーク
開始位置ボタンの押下によりコンテンツの開始位置へシークします。
制限事項
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- 再生完了後は開始位置ボタンを表示しません。
- Default Video ControllerのUIが適用される環境では、開始位置ボタンを表示しません。
- ビデオビューアを使用した再生では、開始位置ボタンを表示しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
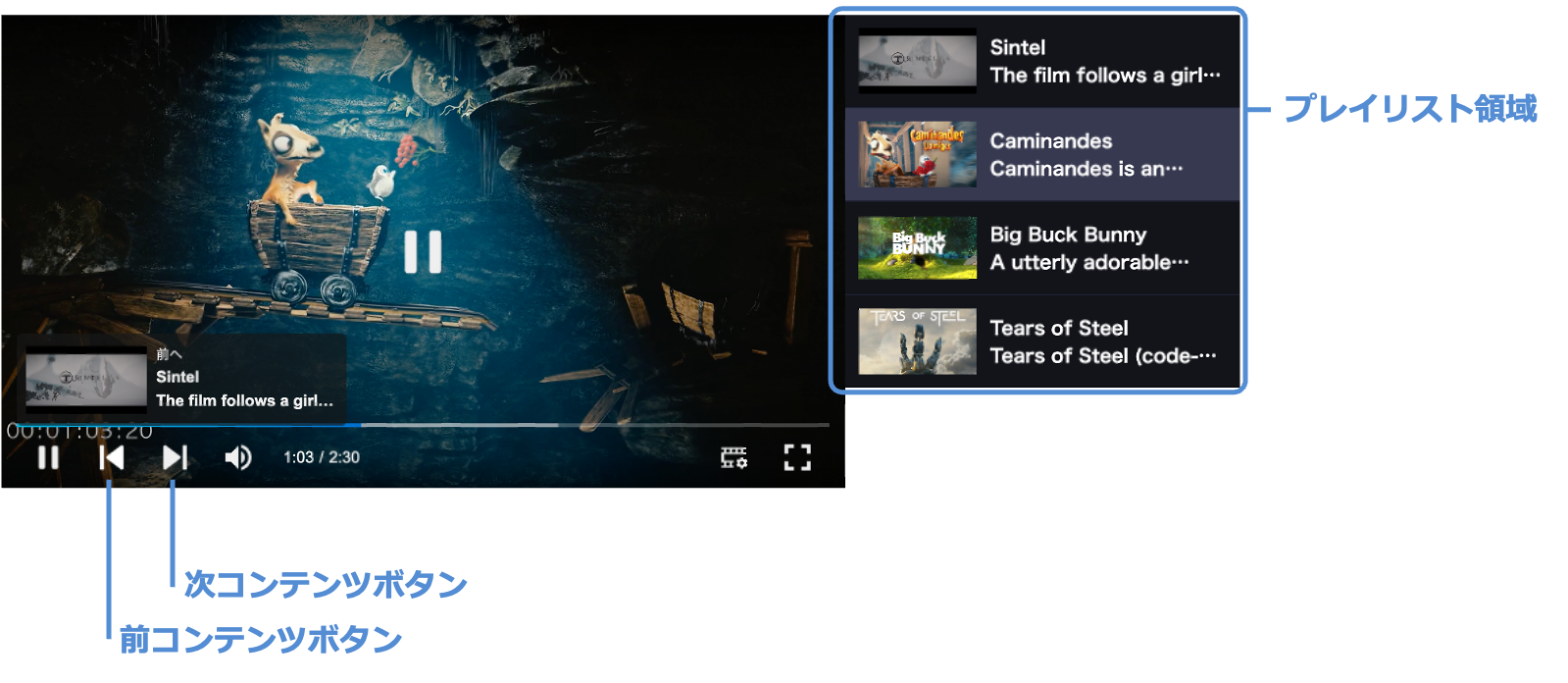
# 次/前コンテンツ
プレイリストと連携して、次および前のコンテンツへ切り替えられます。次/前コンテンツの表示例は以下の通りです。

以下の場合は、次および前のコンテンツへ切り替えられません。
- repeatTypeがoneの場合、次および前のコンテンツへ切り替えられません。
- repeatTypeがnoneかつリストの末尾を再生中の場合、次のコンテンツへ切り替えられません。
- リストの先頭を再生中の場合、前のコンテンツへ切り替えられません。
制限事項
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
- --uliza-next-prev-content-next-button-display (opens new window)
- --uliza-next-prev-content-prev-button-display (opens new window)
- --uliza-next-prev-content-tooltip-height (opens new window)
- --uliza-next-prev-content-tooltip-width (opens new window)
■ 関連API
- getNextPrevContent (opens new window)
- playNext (opens new window)
- playPrevious (opens new window)
- setNextContentButtonVisible (opens new window)
- setNextPrevContent (opens new window)
- setPrevContentButtonVisible (opens new window)
# 外部出力/録画制御
ULIZA Player (Android/iOS)のWebView上で動作する場合、外部出力/録画を制御できます。環境によっては音声の録音やフレーム単位のキャプチャーは可能な場合があります。
外部出力/録画を抑止する場合の振る舞いは以下の通りです。
| 外部出力制御 | 録画制御 | ||
|---|---|---|---|
| ULIZA Player (Android) | Miracast接続 | 再生エラー | × |
| 画面のキャスト(※1) | 再生エラー | × | |
| HDMIデバイス接続 | × | 再生エラー | |
| スクリーンレコード | × | WebView全体が黒になります。録音は抑止できません。 | |
| ULIZA Player (iOS) | AirPlay | 再生エラー | × |
| HDMIデバイス接続 | × | 再生エラー | |
| QuickTime Playerによるムービー収録 | × | 再生エラー | |
| 画面収録 | × | 再生エラー | |
| FaceTimeで画面を共有 | × | 再生エラー |
(※1)端末のクイック設定などから「画面をキャスト」を行うことです。
制限事項
- ULIZA Player (Android/iOS)のWebView以外の環境では機能しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
なし# オーディオ切り替え
マルチオーディオのHLSコンテンツは、ユーザー操作またはAPIでオーディオを切り替えられます。音声ボタンの表示例は以下の通りです。オーディオ切り替えの選択値は、ブラウザのローカル記憶領域に保存し、次回の再生に引き継ぎます。

制限事項
- オーディオの切り替えが完了するまでに数秒かかる場合があります。
- 再生開始前は、環境や状態によっては音声ボタンを表示しない場合があります。
- Default Video Controllerへ切り替える際に選択中のオーディオが引き継がれない場合があります。
- MP4、DASHコンテンツは非サポートです。
- iframeにプレイヤーを埋め込む場合、現在の項目を次回の再生に引き継げません。
- ビデオビューアの使用を終了した際に選択中のオーディオが引き継がれない場合があります。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
- getCurrentAudioTrack (opens new window)
- getAudioTrack (opens new window)
- getAudioTrackArray (opens new window)
- removeAudioTrackLocalStorage (opens new window)
- setCurrentAudioTrack (opens new window)
- setAudioTrack (opens new window)
- setAudioTrackMenuButtonVisible (opens new window)
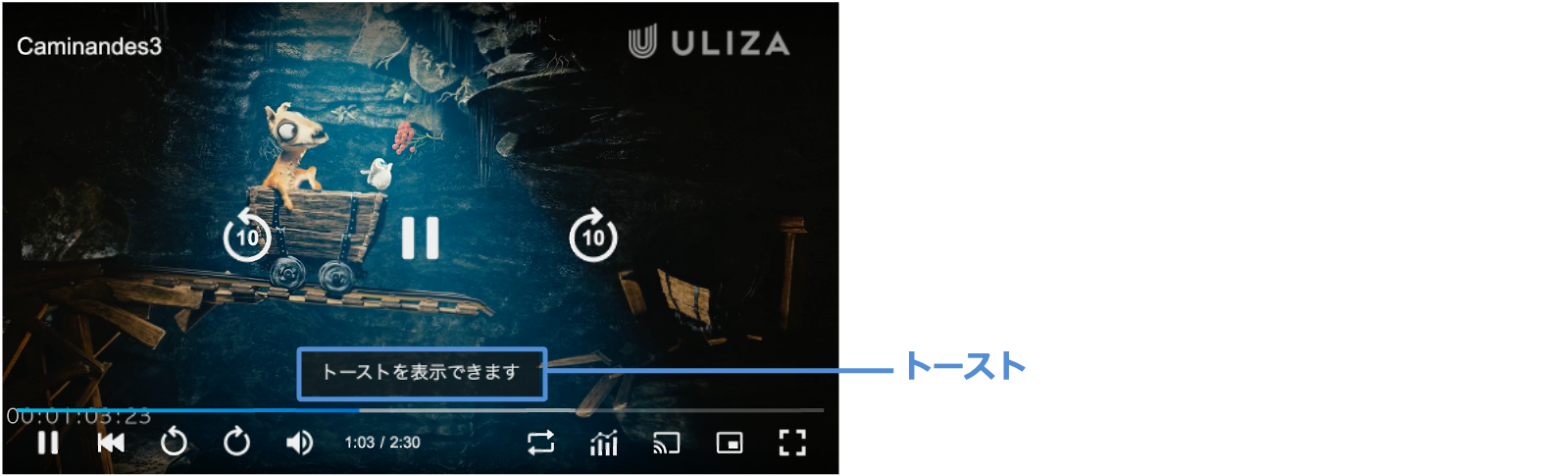
# トースト
プレイヤー領域上にトーストを表示できます。

制限事項
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
# カスタムレイヤー
任意のHTMLを表示可能なレイヤーを動画表示領域上に表示できます。カスタムレイヤーは、コントローラー他より下のレイヤーであり、コントローラーが非表示でもカスタムレイヤーは表示し続けます。
制限事項
- Default Video ControllerのUIが適用される環境の再生には対応していません。
- ビデオビューアを使用した再生では対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
- getCustomLayer (opens new window)
- getCustomLayerElement (opens new window)
- getCustomLayerVisible (opens new window)
- setCustomLayer (opens new window)
- setCustomLayerVisible (opens new window)
# リモートシーク制御
OSまたはブラウザが表示するメディアコントローラーによるシークを検知した際に元の再生位置に戻せます。リニア広告を再生する際は、プレイヤーオプションの指定に関わらずリモートシーク制御は有効です。
制限事項
- リモートシーク先のフレームがちらつく場合があります。
- 環境や状態によってはリモートシークの際に一時停止する場合があります。
- コンテンツタイプがLIVEまたはDVRのコンテンツには対応していません。
- AndroidのWebViewには対応していません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# タイトル
動画表示領域上にタイトルを表示できます。再生開始前は常に表示します。
制限事項
- Default Video ControllerのUIが適用される環境ではタイトルを表示しません。
- ビデオビューアを使用した再生では、タイトルを表示しません。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
■ 関連API
# Default Video Controller
iOSの一部の環境においてはDefault Video ControllerのUIを適用します。環境、状態毎の適用されるプレイヤーUIは以下の通りです。
| インライン | フルスクリーン(window) | フルスクリーン(native) | ||
|---|---|---|---|---|
| iOS | Safari Chrome Edge WebView | プレイヤーUI | プレイヤーUI | Default Video Controller |
| iPadOS | Safari Chrome(※) Edge(※) | プレイヤーUI | プレイヤーUI | プレイヤーUI |
| WebView | プレイヤーUI | プレイヤーUI | Default Video Controller |
(※) iPadOSのChrome、Edgeは、ブラウザバージョンによって適用されるプレイヤーUIが異なる場合があります。
制限事項
- インライン状態に切り替える際に一時停止します。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API
なし# ビデオビューア制御
ビデオビューアの使用した再生を抑止することができます。
制限事項
- 抑止した状態でビデオビューアの使用を試みると、ちらつく場合があります。
■ 関連プレイヤーオプション
■ 関連デザインカスタマイズ
なし■ 関連API
# エラー
プレイヤーが表示するエラーコード、エラーメッセージは以下の通りです。以下の表に含まれないエラーコードは原因不明のエラーです。
■ 関連プレイヤーオプション
なし■ 関連デザインカスタマイズ
なし■ 関連API